Node.js随手笔记
参考文章:https://blog.csdn.net/IronKee/article/details/83780857
安装nvm的方法:
如果已经单独安装了node,建议卸载,然后继续向下看。
直接进入安装包下载地址:https://github.com/coreybutler/nvm-windows/releases,选择nvm-setup.zip,下载后直接安装。


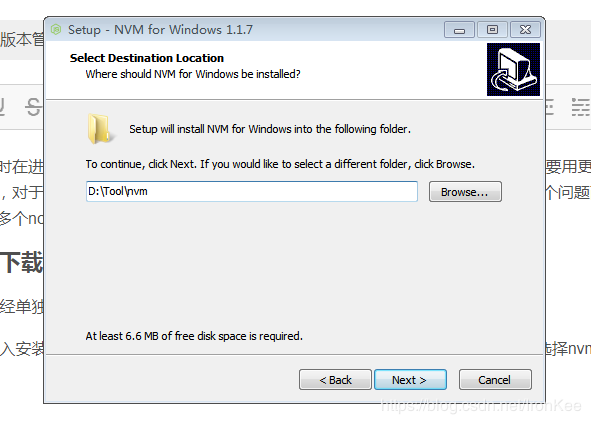
D:\Tool\nvm是nvm的安装目录
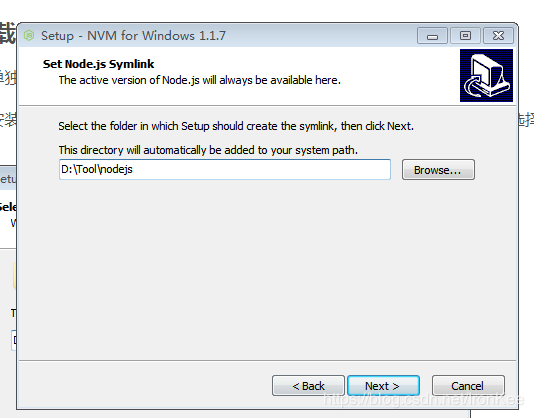
D:\Tool\nodejs是当前使用的node目录(是一个快捷方式,链接到nvm文件夹对应的node版本,当你切换到使用的版本后,快捷方式的指向随之改变,后面再讲)
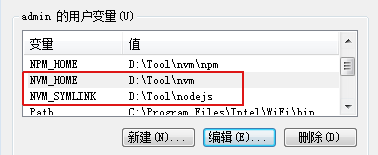
2、配置环境变量
NVM_HOME :指向nvm安装目录(node.js所有版本都会在这个目录下)
NVM_SYMLINK:nodejs安装目录 (当前使用nodejs版本)

我这边是安装完nvm后自动配置好了环境变量
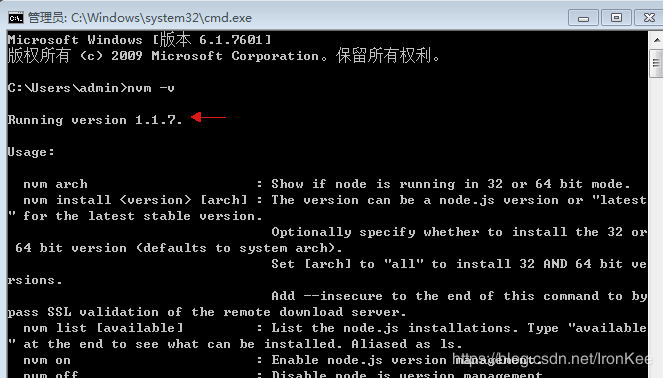
3、验证是否安装成功
cmd,输入nvm -v,出现版本号,说明安装成功

1、Node.js的版本控制器--nvm
nvm root,查看nvm版本控制工具的根目录
C:\Users\Administrator\AppData\Roaming\nvm
nvm做版本控制的原理:通过创建快捷方式的形式来控制node版本的切换
实际应用:

这个是nvm文件夹里面的内容,实际项目中,如果客户那里没有网,可以提前把用到的Node下载到这里面,以这种方式进行保存,需要哪个版本,就在cmd执行nvm use 版本号
备注:要查看nvm文件夹下的setting.txt文件,注意root和path
2、nvm配置淘宝镜像
-
-
验证nvm是否安装成功,在cmd输入nvm version,有提示nvm版本信息,即安装 成功
-
然后输入nvm root,查看到nvm的路径信息,我的是C:\Users\Administrator\AppData\Roaming\nvm,所以在资源管理器上打开这个路径,找到里面的settings.txt,并打开
-
在文本的最后一行中加入这两行代码
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
然后保存
我的settings.txt文件的数据是这样的:
root: C:\Users\Administrator\AppData\Roaming\nvm
arch: 64
proxy: none
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
- 保存文件之后,关掉cmd,再重新打开cmd,nvm install [version]的时候,就会启用淘宝镜像自动下载安装对应的node和npm版本。
-
备注:我们安装的node版本都是独立的,决定了npm也是独立的,那么项目的依赖在切换版本的时候就需要重新npm install一次
Node让我们从copy代码的时代进入到了下载第三方插件,然后使用api来进行配置
3、安装最新发布的node和相应的npm,运行 nvm install latest,然后用nvm list查看
nvm 安装指定Node,使用: nvm install 版本号
npm版本升级 : npm install npm@latest -g 不推荐
安装最新的Node和npm ,可以使用 nvm install latest
npm 升级还有一种方式: npm install npm (因为npm也可以看做是一个包)
4、在cmd输入node,可以进入node 交互页面
参考地址:http://javascript.ruanyifeng.com/nodejs/basic.html#toc5
5、使用global.process创建一个Node进程,退出用process.exit()
6、windows chocolatey 是windows下的包管理器
7、webstrom开发Node项目时,如何出现代码提示

node 8.0.0以上的时候,点击这个无法安装,解决办法:先切换到低版本的node ,点击这个弄好后,再换高版本的node
8、在cmd里输入node,就可以打开一个node进程,要想关闭,输入process.exit()
9、C:\Program Files\nodejs 查看这个,这个文件夹是一个快捷方式

nvm的原理就是通过创建不同的node快捷方式来调用相应的Node
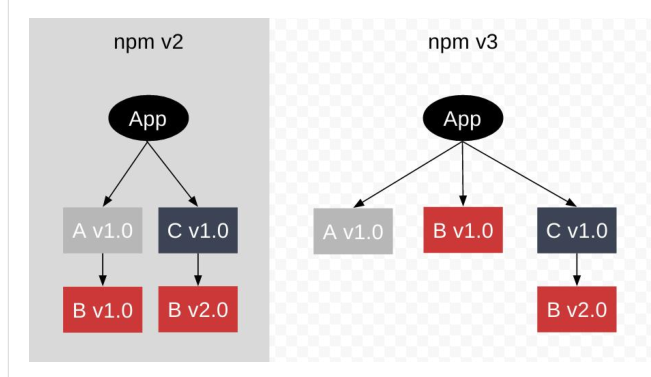
10、npm2和npm3的区别

11、node实现http服务器
var http = require('http'); function onRequest(request, response) { console.log('Request received'); response.writeHeader(200, {'Content-Type': 'text/plain'}); response.write('hello word'); response.end(); } http.createServer(onRequest).listen(8888);
当我们在服务器访问网页时,我们的服务可能会输出俩次Request received,那是因为大部分浏览器都会在你访问http://localhost:8888/时,尝试读取http://localhost:8888//favicon.ico



