React笔记
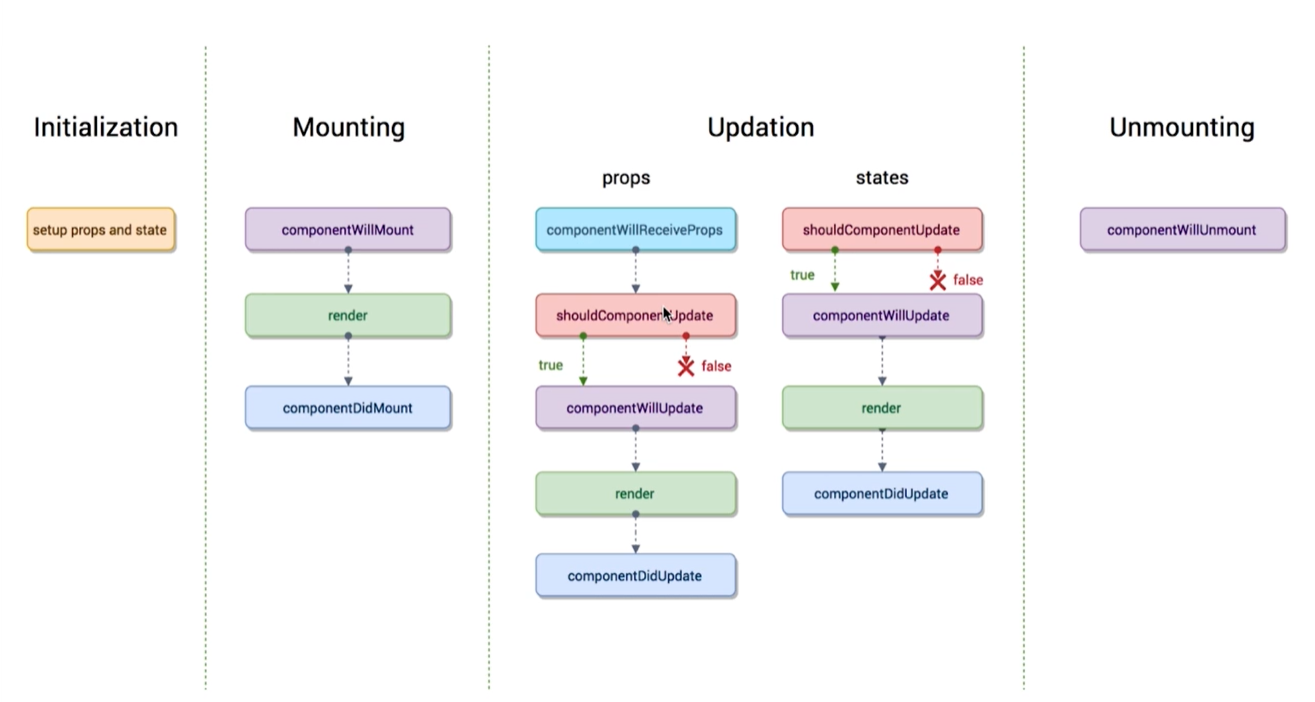
一、生命周期

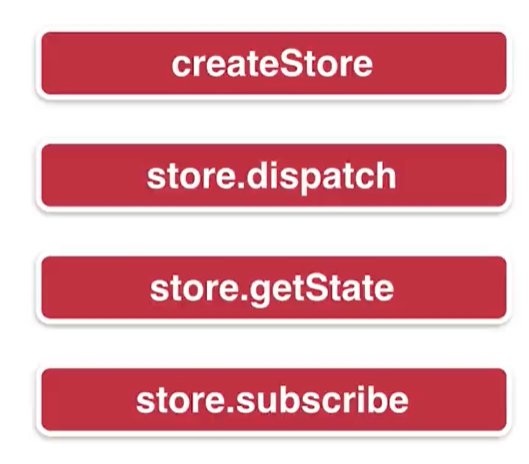
二、Redux

createStore 创建一个store
store.dispatch 派发action 将action传递给store
store.getState 获取到state里的数据内容
store.subscribe 订阅store 只要store里的数据改变 subscribe 回调的函数就会被执行
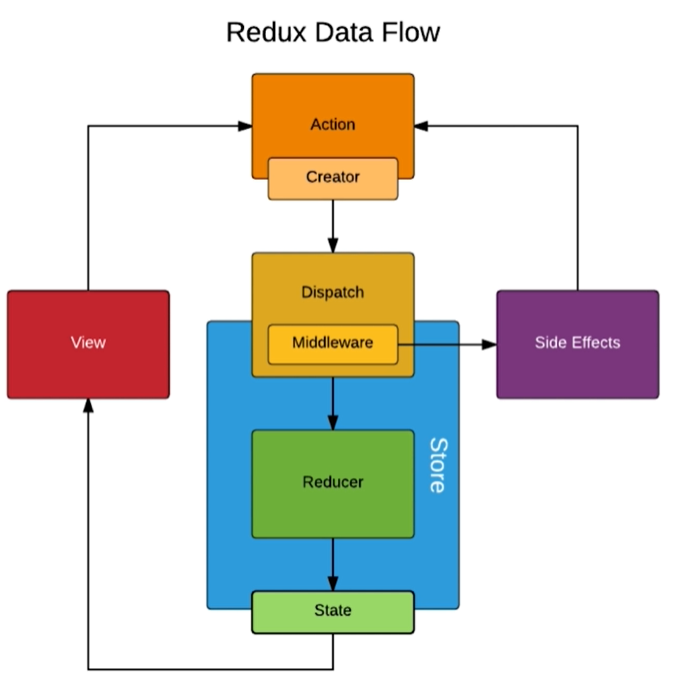
三、什么是Redux中间件

Redux的标准流程:
view在action中会派发一个action;
action通过store的dispatch方法派发给store;
store接收到action,连同之前的state派发给Reducer;
Reducer返回一个新的数据给store ,state更新数据
Redux的中间件里的中间指的是action和store之间
action只可以传对象,有了Redux-thunk,就可以传函数了
四、redux-thunk的使用
https://github.com/zalmoxisus/redux-devtools-extension
第一步在store的index.js里配置下面的代码
import { createStore, applyMiddleware, compose } from "redux";
import reducer from "./reducer";
import thunk from "redux-thunk";
const composeEnhancers =
typeof window === 'object' &&
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ?
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({
// Specify extension’s options like name, actionsBlacklist, actionsCreators, serialize...
}) : compose;
// thunk是redux的中间件
const enhancer = composeEnhancers(
applyMiddleware(thunk)
// other store enhancers if any
);
const store = createStore(reducer, enhancer)
export default store
第二步,在actionCreators.js里写action,可以是对象,也可以是函数
export const getTododList = () => { return () => { axios.get('/list.json').then((res) => { const data = res.data console.log(data) }) } }
第三步、在业务组件里的生命周期中调用,返回的值使用store.dispatch()派发到store中
// 挂载完成,类似vue的mounted componentDidMount() { const action = getTododList() store.dispatch(action) }
五、redux-saga的使用
第一步、在store的index文件中配置redux-saga
import { createStore, compose, applyMiddleware } from "redux";
import reducer from "./reducer";
import createSagaMiddleware from 'redux-saga'
import TodoSagas from './sagas'
// create the saga middleware
const sagaMiddleware = createSagaMiddleware()
const composeEnhancers =
typeof window === 'object' &&
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ?
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({
// Specify extension’s options like name, actionsBlacklist, actionsCreators, serialize...
}) : compose;
const enhancer = composeEnhancers(applyMiddleware(sagaMiddleware));
const store = createStore(reducer, enhancer)
// 具体执行方法在TodoSagas文件中
sagaMiddleware.run(TodoSagas);
export default store
第二步、创建具体处理的文件sagas
import { takeEvery, put } from 'redux-saga/effects'
import { GET_INIT_LIST } from "./actionTypes"
import axios from 'axios'
import {initListAction} from "./actionCreators";
function* getInitList() {
try {
const res = yield axios.get('/list.json');
const action = initListAction(res.data);
yield put(action)
} catch (e) {
console.log('list.json网络请求失败')
}
}
// generator函数
// redux-saga监控到type为GET_INIT_LIST的action时,执行getInitList方法
function* mySaga() {
yield takeEvery(GET_INIT_LIST, getInitList);
}
export default mySaga;
第三步、在业务组件里的生命周期中调用,返回的值使用store.dispatch()派发到store中
componentDidMount() { const action = getInitList() store.dispatch(action) }
备注:redux-thunk把处理接口的方法写在reducer中,redux-saga把方法写在自定义的文件中(上面是写在sagas中)
六、异步组件
在react中使用异步组件
先下载 react-loadable https://github.com/jamiebuilds/react-loadable

在需要异步引入的组件文件夹里,新建loadable.js(自定义名字)文件:
loadable.js
import React from 'react'; import Loadable from 'react-loadable'; const LoadableComponent = Loadable({ loader: () => import('./index'), loading() { return <div>正在加载</div> } }); export default class App extends React.Component { render() { return <LoadableComponent/>; } }
引入组件的地方,我这里是App.js
import Detail from "./pages/detail/loadable";



