Vue实战笔记
1、组件的属性

例子:
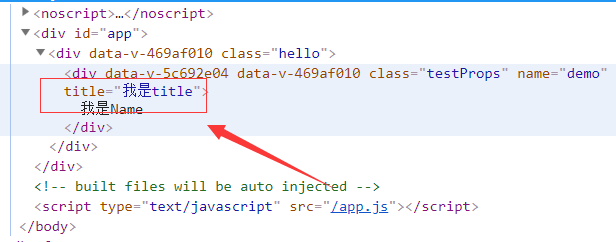
<template> <div class="hello"> <test-props name="demo" title="我是title" :names="names" ></test-props> </div> </template> <script> import TestProps from 'components/TestProps' export default { name: 'HelloWorld', data () { return { names: '我是Name' } }, components: { TestProps } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus" rel="stylesheet/stylus" scoped> </style>
<template> <div class="testProps"> {{names}} </div> </template> <script> export default { name: 'TestProps', // inheritAttrs: false, // 用来控制是否显示原生属性 props: { names: { type: String, default: '' } } } </script> <style lang="stylus" rel="stylesheet/stylus" scoped> </style>

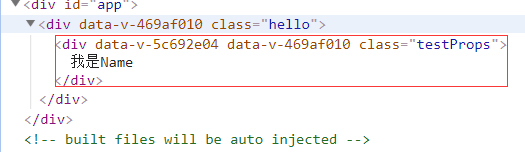
<template> <div class="testProps"> {{names}} </div> </template> <script> export default { name: 'TestProps', inheritAttrs: false, // 用来控制是否显示原生属性 props: { names: { type: String, default: '' } } } </script> <style lang="stylus" rel="stylesheet/stylus" scoped> </style>

title是原生属性,当inheritAttrs为false时,原生属性不显示
2、事件

3、插槽

4、如何触发组件的更新


Vue在实例化的时候,会对Data里的数据进行getter和setter的转化(说白了就是对这个数据进行一层代理,不管是获取数据还是设置数据的值,都会经过这个代理层,然后再去执行相应的操作),当我们在渲染组件的时候,
需要一些数据,如果这个数据用到了,就会把它放到watch里,如果没有用到,就不会进入这个watch
如果这个数据在watch中,当setter的时候,就会通知watch进行更新
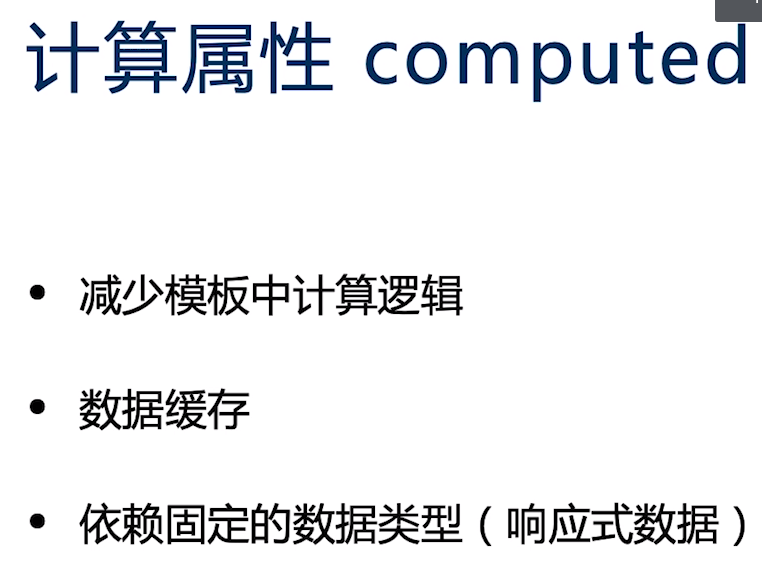
5、计算属性和watch

计算属性依赖的数据,必须是响应式数据,就是data里return的数据

computed能做的,watch都能做,反之则不行
能用computed做的,尽量用computed
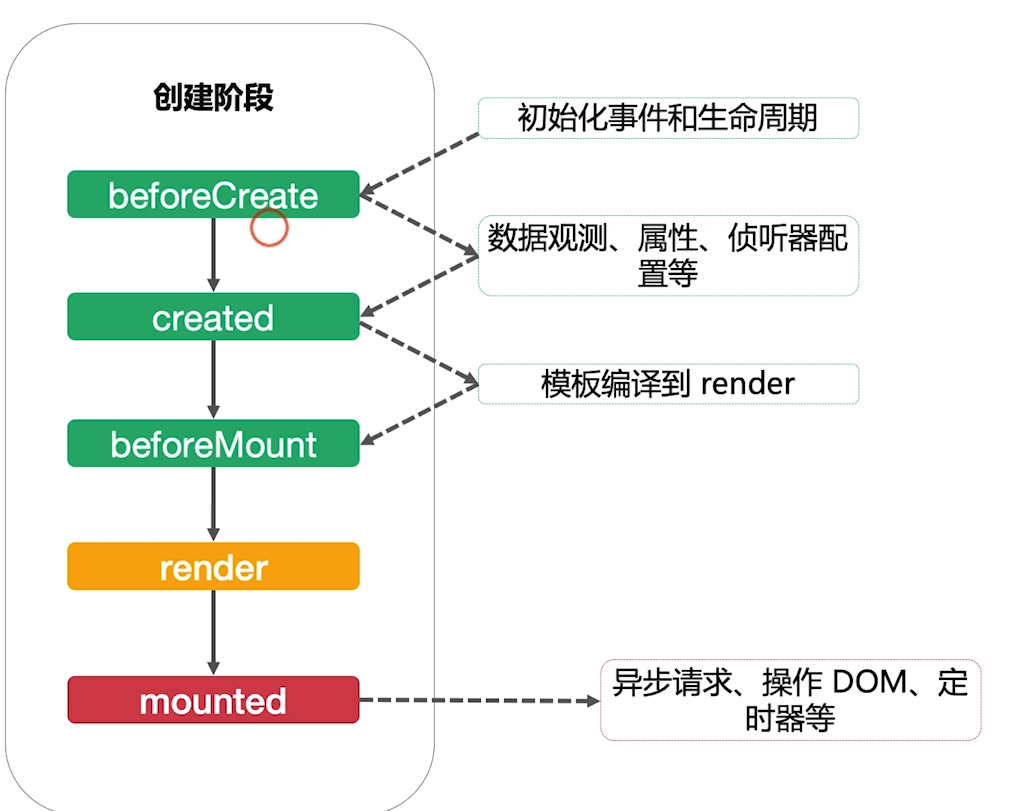
6、生命周期

创建阶段:在beforeCreate之前,会执行一个初始化,初始化事件和生命周期;created生命周期会进行data、props、watch、computed的初始化;beforeMount模板编译到render(如果直接编写的是render,这部分会跳过),我们一般用
template,所以会把template编写成render;然后就是render会生成虚拟dom,挂载到真实dom上,然后执行mounted
我们可以在mounted进行异步请求、操作DOM和定时器等,但是Vue并不承诺mounted时候子组件也全部挂载好,所以我们需要this.$nextTick

updated生命周期,也不承诺子组件全部更新完成,所以需要this.$nextTick
在beforeUpdate和updated生命周期中,千万不能更改响应数据,不然会陷入死循环,一更改就触发


https://cn.vuejs.org/v2/guide/render-function.html#向子元素或子组件传递特性和事件
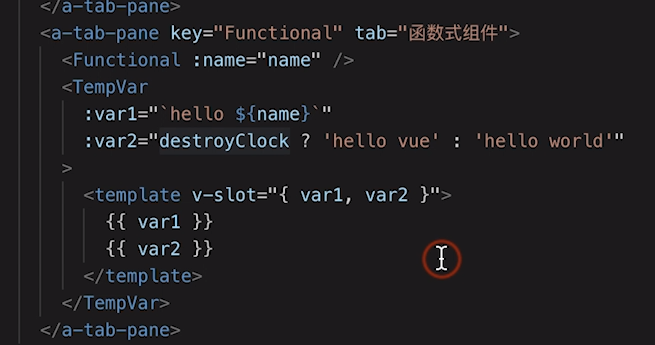
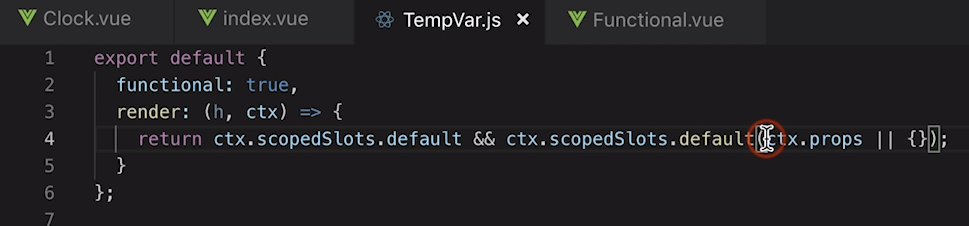
可以用来编写临时变量


把var1和var2传递给这个函数式组件,然后直接返回,然后借助v-slot作用于插槽就可以使用var1、var2了
7、指令的本质是什么?
就是一个语法糖、标志位,当在编译阶段,把template编译成render函数的时候,会把这些语法糖编译成JS代码,这也是为什么jsx和render函数不支持内置指令的原因(jsx也在慢慢支持部分的指令,jsx也是个语法糖,也会编译成render函数)
让一个对象可响应。Vue 内部会用它来处理 data 函数返回的对象。
https://cn.vuejs.org/v2/api/#Vue-observable
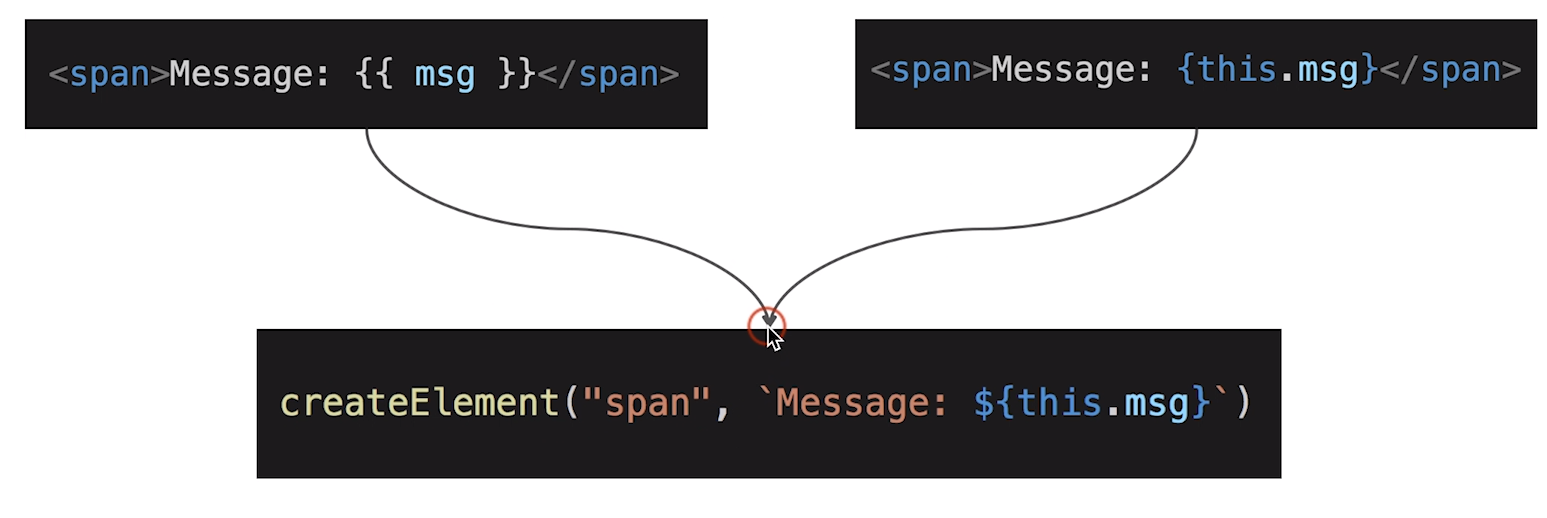
9、template和jsx对比


在Vue中,tremplate和jsx都是语法糖,最后都要转换为createElement



