ASP.NET Core之Jenkins配置docker-compose编译发布
前言
由于每次发布拷贝文件都比较麻烦所以当前配置了Jenkins并且使用docker-compose的方式编译及发布项目,在gitee上配置webhook自动提交代码自动触发发布程序
工程目录如下

其中build存放编译项目的文件
dbinfo存放数据库映射文件
env存放docker-compose需要的环境变量
publish存放发布后的文件(linux下)
src为源码放置位置
安装及配置Jenkins
创建docker版jenkins
docker run -u root -d -p 8090:8080 -p 50000:50000 -v jenkins-data:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock -v $(which docker-compose):/usr/local/bin/docker-compose jenkinsci/blueocean
暴露端口8090
挂载docker、docker-compose和jenkins_home
配置jenkins
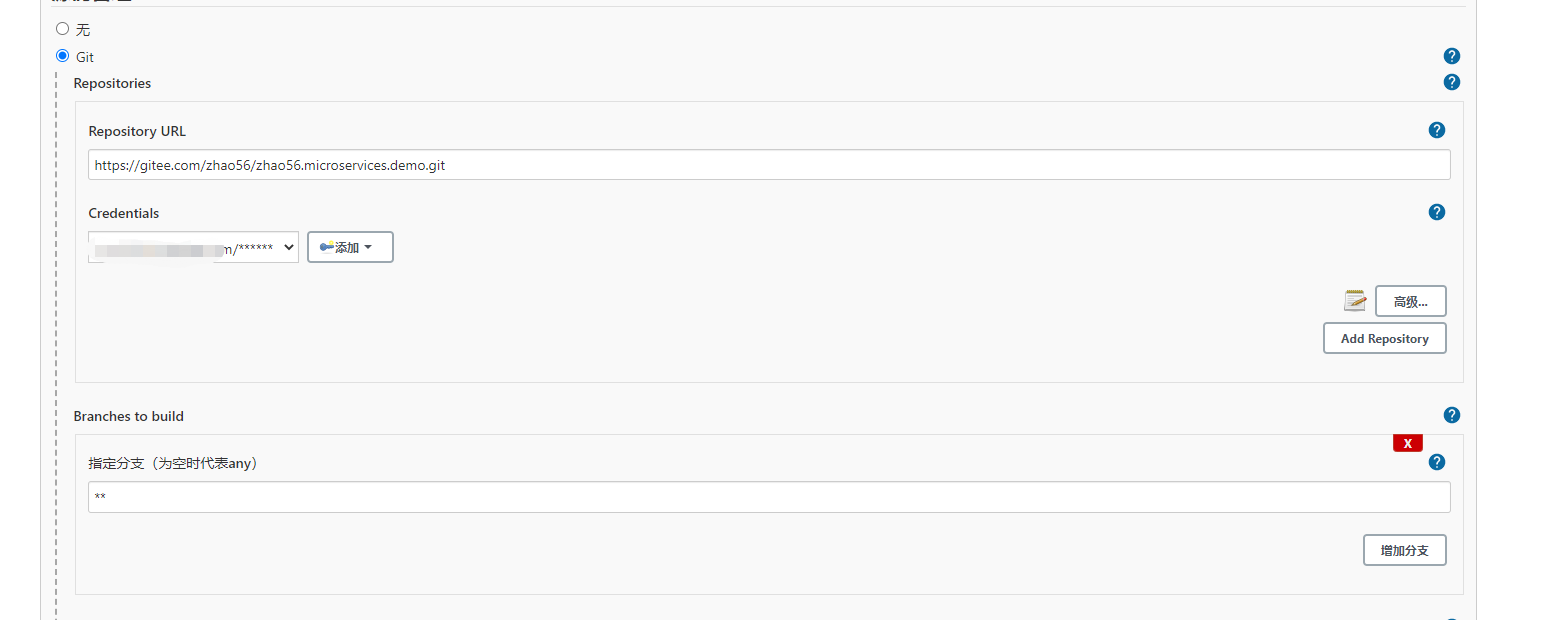
代码提交到了gitee上面了,配置连接

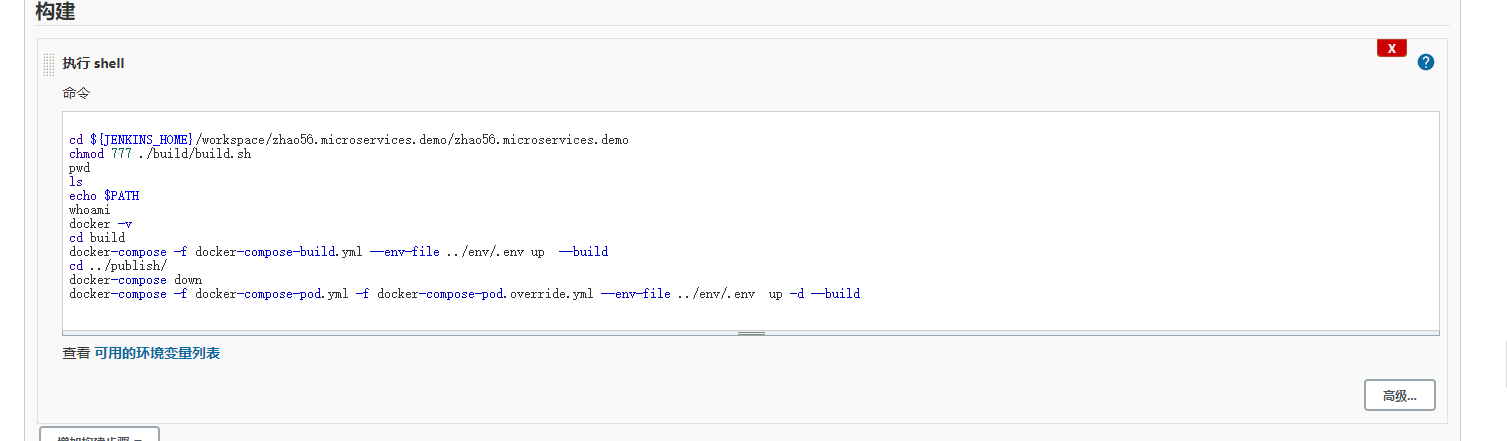
配置执行shell

cd ${JENKINS_HOME}/workspace/zhao56.microservices.demo/zhao56.microservices.demo
chmod 777 ./build/build.sh
pwd
ls
echo $PATH
whoami
docker -v
cd build
docker-compose -f docker-compose-build.yml --env-file ../env/.env up --build
cd ../publish/
docker-compose down
docker-compose -f docker-compose-pod.yml -f docker-compose-pod.override.yml --env-file ../env/.env up -d --build
之所以要在执行前为build.sh授权是因为拉下来以后脚本执行不了
--env-file ../env/.env指定了环境变量的配置,当这个配置在compose.yml的时候会出现无法读取到路径的问题,要不就选择该文件(命名为.env)与compose同目录才能加载
先删除容器,再通过build.sh编译项目,最后通过docker-compose来发布项目
编译脚本设置

编译相关的有两个
build.sh如下
#!/bin/bash
dotnet --info
dotnet --version
dotnet restore ./src/Services/SystemInfo/SystemInfo.Api
rm -rf ./publish/API/SystemInfo/
dotnet publish "./src/Services/SystemInfo/SystemInfo.Api/SystemInfo.Api.csproj" -c Release -o /sln/publish/API/SystemInfo
此处将对应工程还原及发布到相应的目录
docker-compose-build.yml如下
version: '3.4'
services:
SystemInfo-build:
image: mcr.microsoft.com/dotnet/sdk:5.0-buster-slim
volumes:
- ${LINUX_HOST_PATH:?err}/:/sln #此处添加:?err是为了如果读取不到环境变量就报错
working_dir: /sln
entrypoint: ["bash","./build/build.sh"]
networks:
- frontend
networks:
frontend:
name: build-network
此处注意:用bash而别用sh 要不就有可能会有加载不到文件的问题
此处之所以要新建网络而没有用默认的网络,是因为工程名一样,之后再找网络可能找不到
编译的docker-compose-build为上面的脚本提供了编译必须的环境而不用安装sdk
发布脚本设置

发布相关的有两个,
docker-compose-pod.yml如下
version: '3.4'
services:
systeminfo.api:
image: zhao56-systeminfoapi
container_name: systeminfo
build:
context: ./API/SystemInfo
dockerfile: ./Dockerfile-pod
depends_on:
- sqldata
sqldata:
image: mysql:8.0.26
container_name: zhao56db
command: --default-authentication-plugin=mysql_native_password
mysql8.0 引入了新特性 caching_sha2_password;这种密码加密方式客户端不支持;客户端支持的是mysql_native_password 这种加密方式,所以此处myql容器创建的时候会默认执行上述命令
提供了发布的基本设置
docker-compose-pod.override.yml如下
version: '3.4'
services:
systeminfo.api:
ports:
- 5001:80
- 5000:443
volumes:
- ${LINUX_HOST_PATH:?err}/publish/docker-logs/systeminfo:/app/logs/
restart: always
sqldata:
environment:
- MYSQL_ROOT_PASSWORD=root
- MYSQL_DATABASE=zhao56
restart: always
volumes:
# 挂载数据目录
- ${LINUX_HOST_PATH:?err}/dbinfo/data:/var/lib/mysql
# 挂载配置文件目录
- ${LINUX_HOST_PATH:?err}/dbinfo/conf:/etc/my.cnf
# 数据库还原目录 可将需要还原的sql文件放在这里
- ${LINUX_HOST_PATH:?err}/dbinfo/init:/docker-entrypoint-initdb.d
ports:
- 3306:3306
提供了发布的扩展配置
此处注意,由于jenkins是有docker发布的,所以当在jenkins中使用docker-compose的时候配置的路径如:
./或../等相对路径会识别成jenkins中的路径,但是挂载数据卷的时候指定的是宿主机的路径,所以在编写之前尽量规划好相应的发布,日志等存放的路径
dockerfile-pod
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:5.0-buster-slim AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
COPY . .
ENTRYPOINT ["dotnet", "SystemInfo.Api.dll"]
由于想分离环境,配置相应的脚本,所以当前新建了dockerfile-pod以用以发布的时候生成镜像及容器
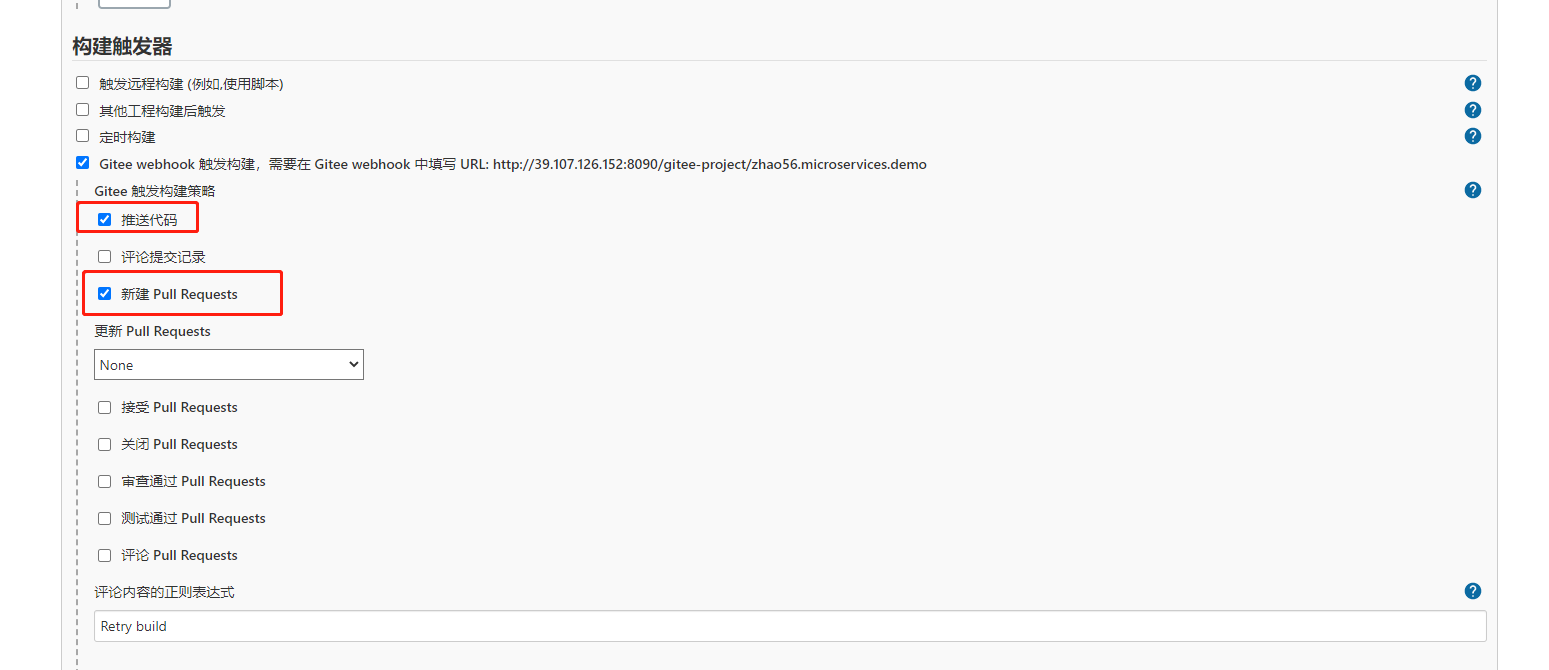
配置webHook
当代码提交时jenkins自动编译发布程序


详细可参考gitee官网https://gitee.com/help/articles/4193#article-header11
本文来自博客园,作者:zhao56,转载请注明原文链接:https://www.cnblogs.com/zhao56/p/15272016.html



