基于eShopOnContainers学习ASP.NET Core之结合自己的理解创建CRUE微服务
前言
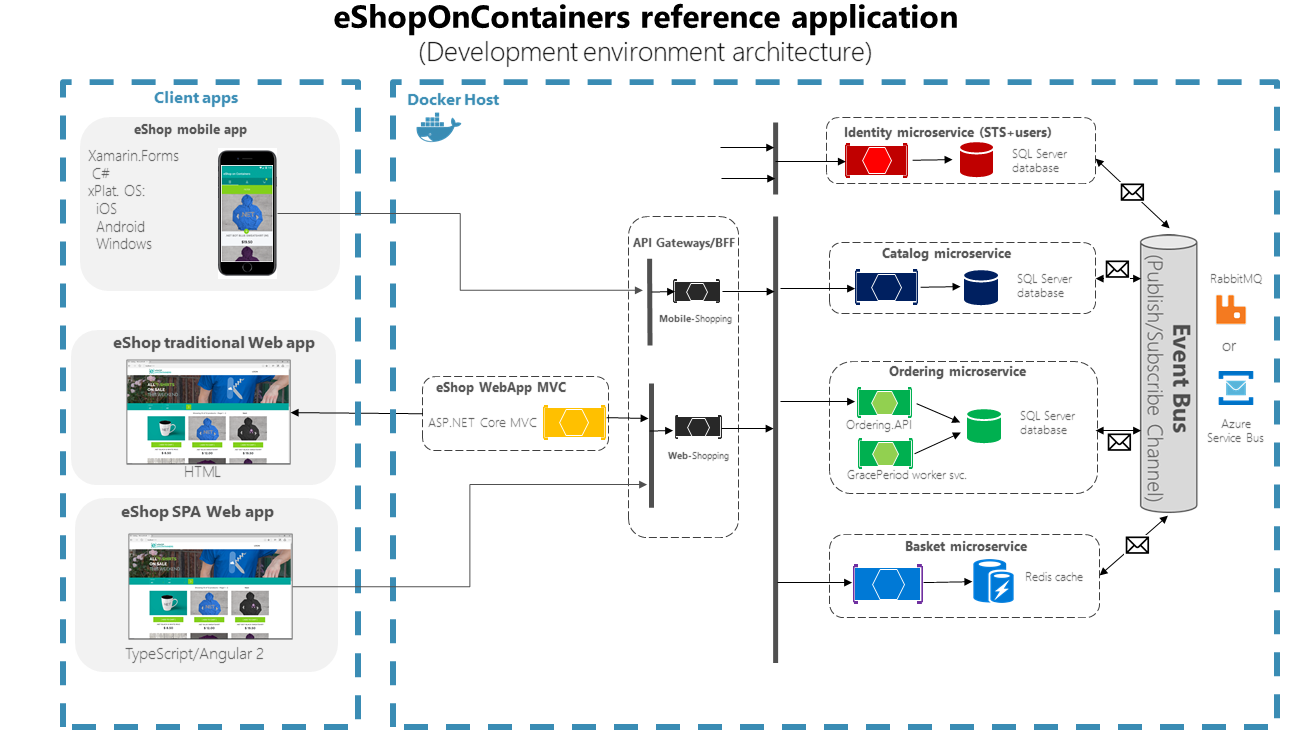
官方eShopOnContainers总览图

当前我们实现的是简单的CRUE微服务即对应如下图

其中包含包含: 数据模型、业务逻辑和数据访问代码的类 并且集成了swagger
层级划分和一些Demo
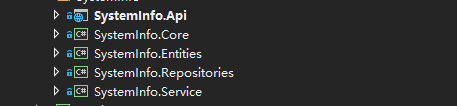
如下为我的项目的封层
三层结构:
SystemInfo.Api:对外提供接口,可以是api或者之后添加RPC都可以放在这个地方
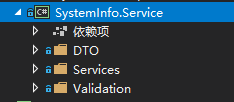
SystemInfo.Service :业务层,写主要逻辑,并且提供标准化输出如下,

分为了三部分:
DTO:提供入参和出参的格式和转换Services:主要逻辑,并且提供了标准化输出Validation:此处将原来卸载Service 中的校验提取出来抽象成了接口
SystemInfo.Repositories :仓储层,数据库操作,此处用了EF Core,扩展了分页场景
SystemInfo.Entities:实体,这把实体单独出来,防止循环引用,方便迁移等工作引用
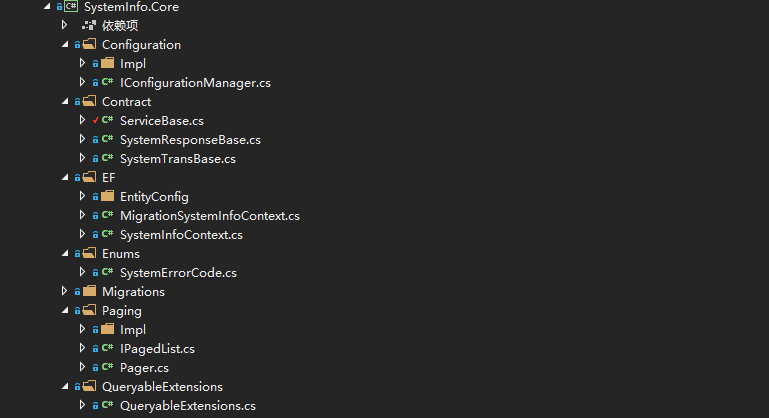
SystemInfo.Core:公共的一些组件如下

配置信息,Services层标准化返回(Service同层调用返回及返回API层的返回)、EF Context(分成了当前使用的和迁移使用的,方便明确职责;还有当前EF模型的配置,以及种子数据,方便生成初始化数据)、错误返回枚举(此处将标准定义为只能返回对应的业务代码,为了通过业务码可以直接定位错误,此处为高位码+低位码的形式)、分页接口及扩展
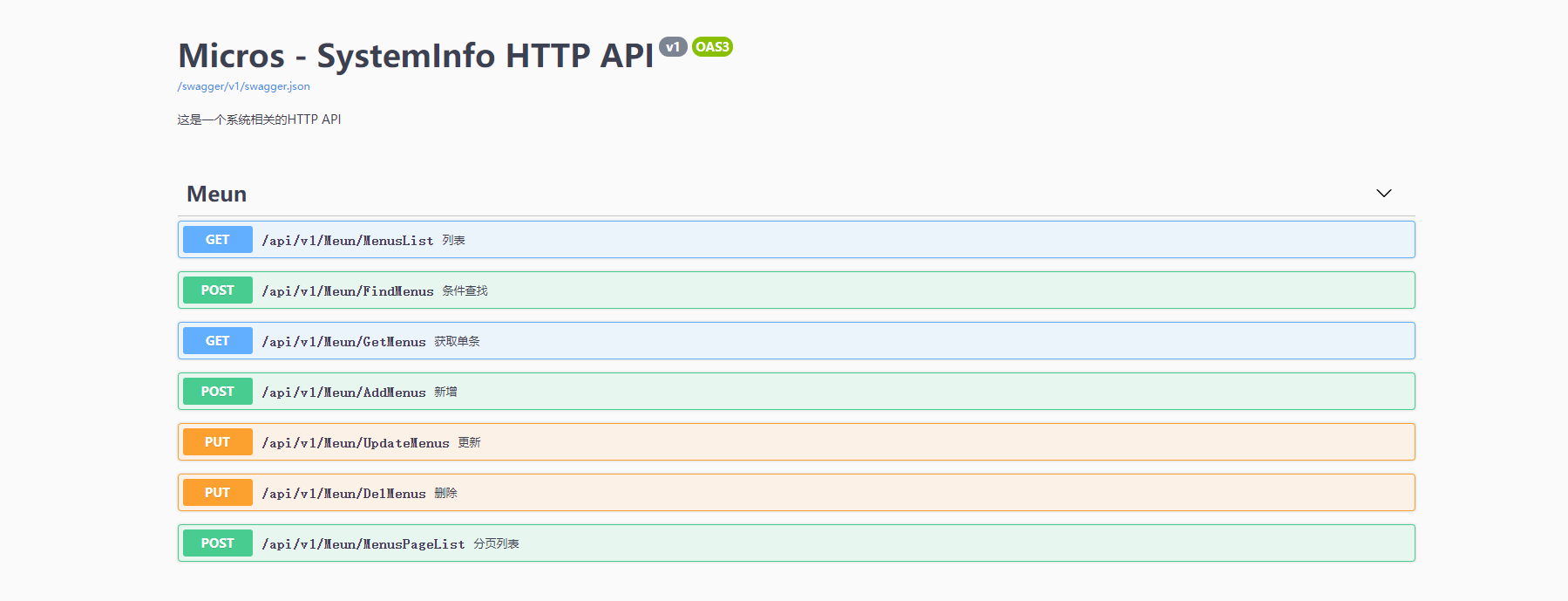
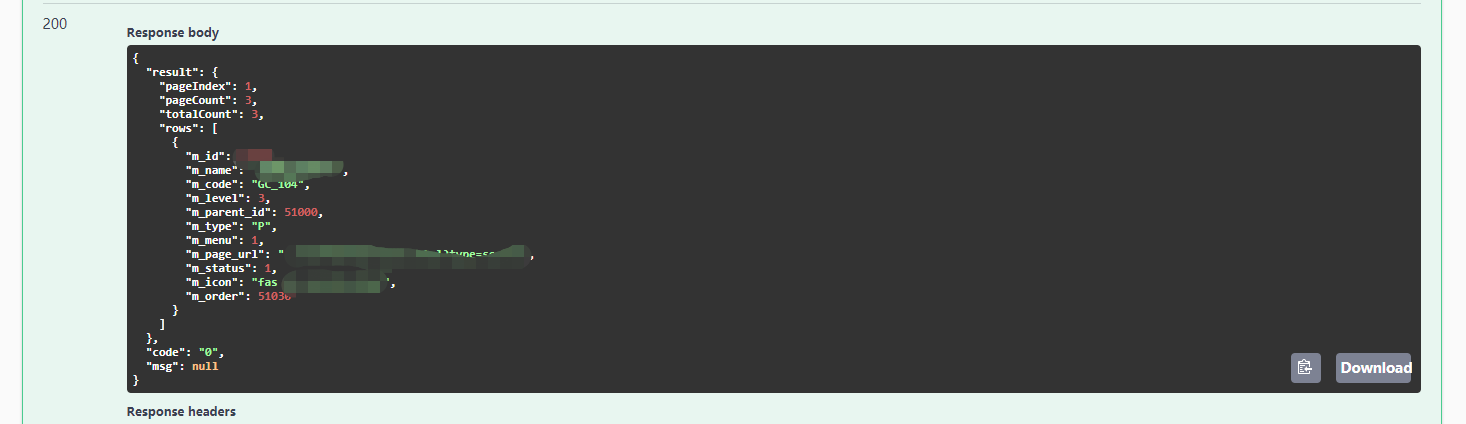
最后上两个swagger的效果图

分页返回

最后附上gitee地址:https://gitee.com/zhao56/zhao56.microservices.demo
本文来自博客园,作者:zhao56,转载请注明原文链接:https://www.cnblogs.com/zhao56/p/15094072.html



