js获取上传图片真实的尺寸大小和存储大小
https://blog.csdn.net/u014236259/article/details/52885591
*************************************************************
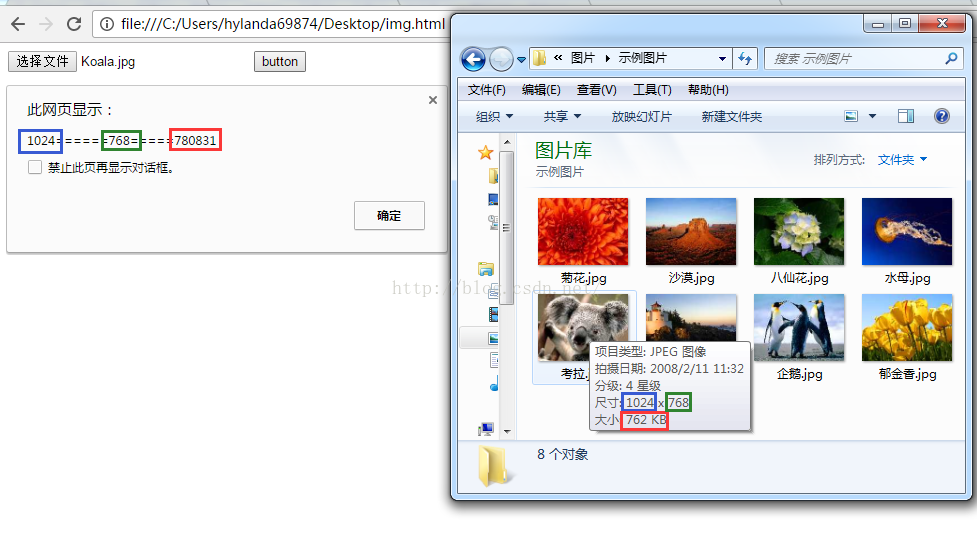
</pre><pre name="code" class="html"><input id="file" type="file"> <input id="Button1" type="button" value="button" onclick="check()"> <script> window.check=function(){ var input = document.getElementById("file"); if(input.files){ //读取图片数据 var f = input.files[0]; var reader = new FileReader(); reader.onload = function (e) { var data = e.target.result; //加载图片获取图片真实宽度和高度 var image = new Image(); image.onload=function(){ var width = image.width; var height = image.height; alert(width+'======'+height+"====="+f.size); }; image.src= data; }; reader.readAsDataURL(f); }else{ var image = new Image(); image.onload =function(){ var width = image.width; var height = image.height; var fileSize = image.fileSize; alert(width+'======'+height+"====="+fileSize); } image.src = input.value; } } </script>