Android第五、六次作业
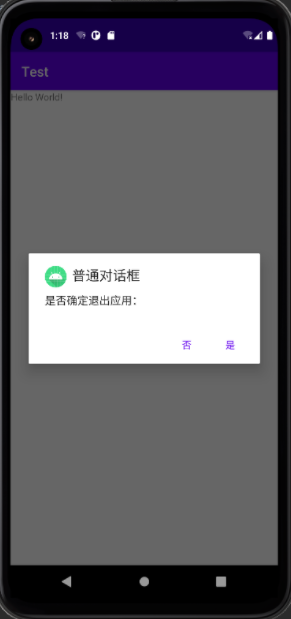
1.返回键实现对话框弹出是否退出应用程序
package com.example.test; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onBackPressed(){ final AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框") .setIcon(R.mipmap.ic_launcher) .setMessage("是否确定退出应用:") .setPositiveButton("是", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); MainActivity.this.finish(); } }) .setNegativeButton("否", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

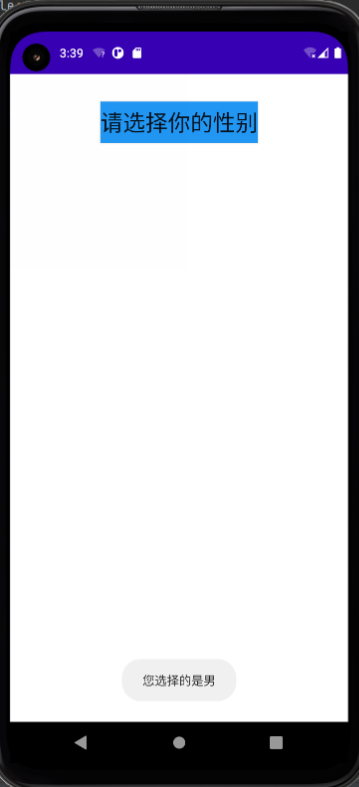
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择你的性别" android:textSize="26dp" android:layout_marginTop="32dp" android:layout_gravity="center" android:background="#2196F3" /> </LinearLayout>
package com.example.chap6; import android.os.Bundle; import android.app.Activity; import android.app.AlertDialog; import android.app.AlertDialog.Builder; import android.content.DialogInterface; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.Toast; public class MainActivity extends Activity implements OnClickListener { private int num0=0; private int num1[]={0,1}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bt).setOnClickListener(this); } @Override public void onClick(View v) { // TODO Auto-generated method stub AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("性别") .setSingleChoiceItems(new String[]{"男","女"}, -1, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub num0=which; } }) .setPositiveButton("是",new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub if(num0==0){ Toast.makeText(MainActivity.this, "您选择的是男", Toast.LENGTH_LONG).show(); }else{ Toast.makeText(MainActivity.this, "您选择的是女", Toast.LENGTH_SHORT).show(); } dialog.dismiss(); } }) .setNegativeButton("否", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub dialog.dismiss(); } }); AlertDialog dialog=builder.create(); dialog.show(); } }

3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#00BCD4"> <TextView android:layout_width="wrap_content" android:layout_height="35dp" android:text="1.TextView显示文本信息" android:textStyle="italic" android:textColor="#FFFFFF" android:layout_marginTop="20dp" android:layout_marginLeft="50dp" android:textSize="30sp"/> <Button android:layout_width="match_parent" android:layout_height="60dp" android:layout_marginLeft="20dp" android:layout_marginTop="60dp" android:layout_marginRight="20dp" android:text="2.按钮" android:textColor="#FFFFFF" android:textSize="30sp" /> <EditText android:layout_width="match_parent" android:layout_height="60dp" android:text="3.编辑框:请输入信息" android:textSize="30sp" android:layout_marginTop="120dp" android:textColor="#FFFFFF" android:layout_marginLeft="35dp"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"/> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:textSize="30sp" android:layout_marginTop="180dp" android:textColor="#FFFFFF" android:layout_marginLeft="35dp"/> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:layout_toRightOf="@id/rb_1" android:textSize="30sp" android:layout_marginTop="180dp" android:textColor="#FFFFFF" android:layout_marginLeft="35dp"/> <CheckBox android:id="@+id/cb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textColor="#FFFFFF" android:textSize="30sp" android:layout_marginTop="230dp" android:layout_marginLeft="35dp"/> <CheckBox android:id="@+id/cb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textColor="#FFFFFF" android:textSize="30sp" android:layout_below="@id/cb_1" android:layout_marginTop="10dp" android:layout_marginLeft="35dp"/> </RelativeLayout>

4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/gw" android:layout_width="match_parent" android:layout_height="40dp" android:text="购物商城" android:background="#2196F3" android:textSize="25sp" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/gw"/> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <ImageView android:id="@+id/iv" android:layout_width="100dp" android:layout_height="80dp" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:layout_toRightOf="@id/iv"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="桌子" android:textSize="20sp" android:textColor="#4B4343"/> <TextView android:id="@+id/tv_p" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格" android:textSize="20sp" android:textColor="#03A9F4" android:layout_below="@id/title" android:layout_marginTop="10dp"/> <TextView android:id="@+id/price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1800" android:textSize="20sp" android:textColor="#2196F3" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_p" android:layout_marginTop="10dp"/> </RelativeLayout>
</RelativeLayout>
package com.example.chap; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.ListView; import android.widget.BaseAdapter; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String [] titles={"桌子","苹果","蛋糕","线衣"}; private String [] prices={"1800元","10元/kg","300元","350元"}; private int [] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.lv); MyBaseAdapter myAdapter = new MyBaseAdapter(); mListView.setAdapter(myAdapter); } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { View view1= View.inflate(MainActivity.this,R.layout.activity_main2,null); TextView title = (TextView)view1.findViewById(R.id.title); TextView price = (TextView)view1.findViewById(R.id.price); ImageView iv = (ImageView)view1.findViewById(R.id.iv); title.setText(titles[i]); price.setText(prices[i]); iv.setBackgroundResource(icons[i]); return view; } } }

package com.example.test;import androidx.appcompat.app.AlertDialog;import androidx.appcompat.app.AppCompatActivity;import android.content.DialogInterface;import android.os.Bundle;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onBackPressed(){ final AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框") .setIcon(R.mipmap.ic_launcher) .setMessage("是否确定退出应用:") .setPositiveButton("是", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); MainActivity.this.finish(); } }) .setNegativeButton("否", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); }}


