elementUi中的table实现跨分页多选
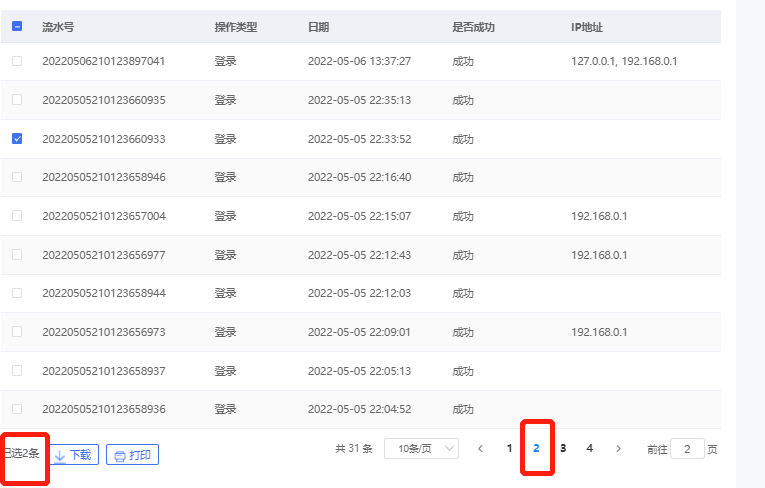
看下面两张效果图,分页跳转到2之后,check的 list 并没有被清空掉,做法向下看。


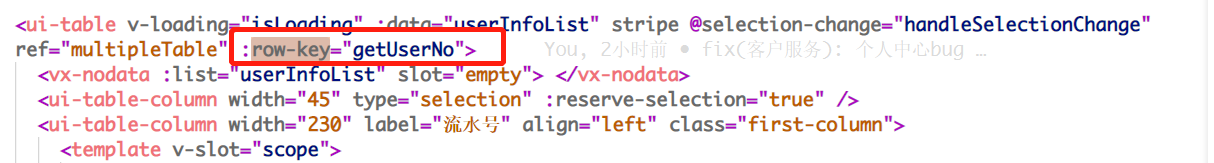
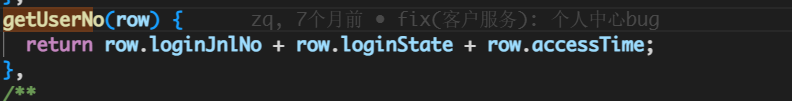
步骤一:在<el-table>标签内加上属性row-key,并赋值(要保证他是唯一的key值)


步骤二:在type="selection"的<el-table-column>标签内加上属性reserve-selection,并赋值为true

我看我同事写了,watch监听单个的selection,然后又写了一个函数去做跨分页多选,代码量超多。。。
结论,多看官方文档,写最少的代码,搬最多的砖。
分类:
element-ui





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix