VSCode个人设置记录
VSCode个人设置记录
目录
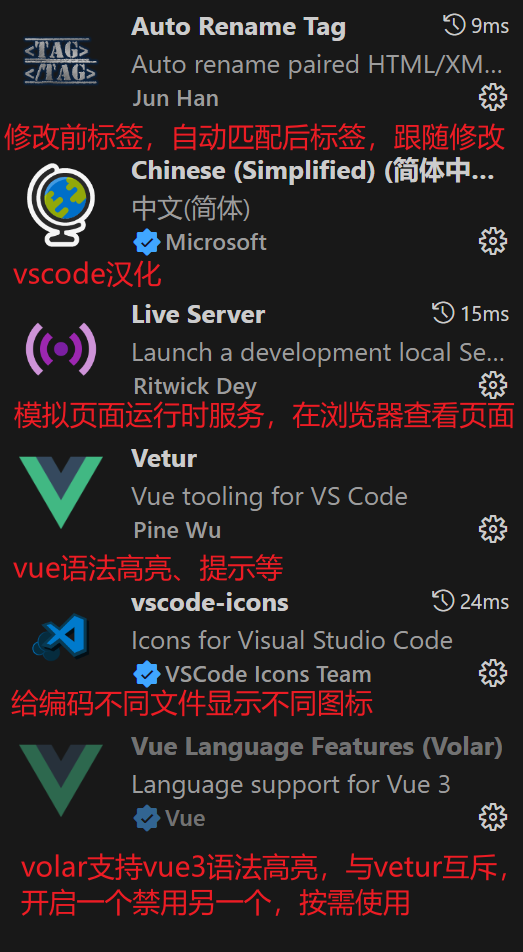
一、常用插件

二、个人设置
VScode支持选择配置,也支持编辑setting.json文件修改默认配置,个人更倾向于编写json的方式进行配置。当然,使用选择配置的配置内容也会同步到setting.json文件
1. 如何找到setting.json文件
VScode默认使用ui界面进行设置,那么如何找到并设置默认用setting.json文件进行设置呢?
文件 > 首选项 > 设置 > 搜索workbench.settings.editor,选中json即可改成json设置;再次打开设置就是setting.json文件
2. 个人设置及设置说明
{
// 设置编码颜色主题
"workbench.colorTheme": "Default Dark Modern",
// 设置文件图标主题
"workbench.iconTheme": "vscode-icons",
// 配置默认使用settings.json文件设置,还是UI界面设置。默认是ui
"workbench.settings.editor": "json",
// liveServer
"liveServer.settings.donotShowInfoMsg": true,
// 设置保存自动格式化
"editor.formatOnType": true,
"editor.formatOnSave": true,
// 设置字体尺寸
"editor.fontSize": 14,
// 设置显示代码行号,默认打开
"editor.lineNumbers": "on",
// 阻止代码自动提示设置,true:阻止提示,false:不阻止自动提示(默认)
"editor.suggest.snippetsPreventQuickSuggestions": false,
// 出现推荐值时,按下Tab键是否自动填入最佳推荐值,推荐设置为on
"editor.tabCompletion": "on",
// editor.codeActionsOnSave中的source.organizeImports属性,
// 这个属性能够在保存时,自动调整 import 语句相关顺序,能够让
// 你的 import 语句按照字母顺序进行排列,推荐设置为true
"editor.codeActionsOnSave": {
"source.organizeImports": true
},
// 设置文件自动保存方式,onFocusChange:文件焦点变化时自动保存(推荐)
"files.autoSave": "onFocusChange",
// 禁用版本自动更新
"update.mode": "none",
}
3. 其他设置项文章推荐
史上最全vscode配置使用教程 - 知乎 (zhihu.com)
持续更新中...



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通