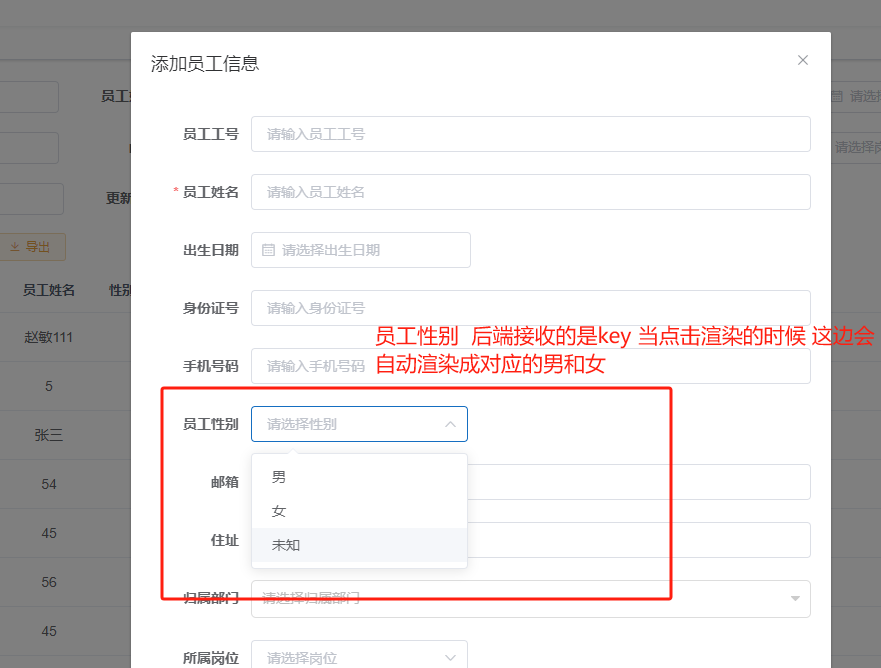
vue 新增编辑的时候性别下拉框展示数据和列表展示对应的男和女



相关代码
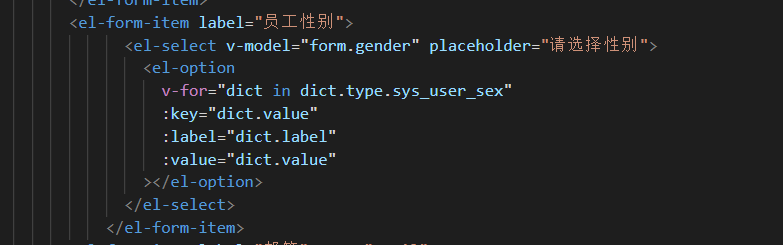
1 2 3 4 5 6 7 8 9 10 | <el-form-item label="员工性别"> <el-select v-model="form.gender" placeholder="请选择性别"> <el-option v-for="dict in dict.type.sys_user_sex" :key="dict.value" :label="dict.label" :value="dict.value" ></el-option> </el-select> </el-form-item |
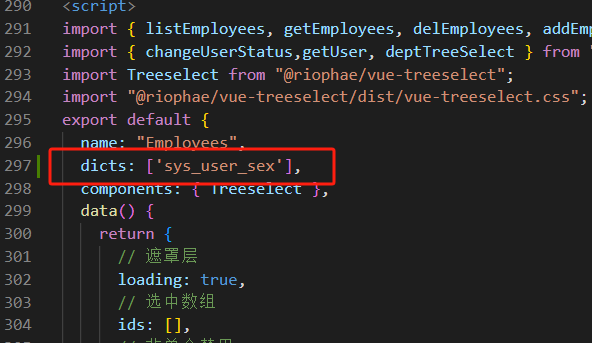
1 | dicts: ['sys_user_sex'], |
有更简便的方法
<el-table-column label="性别" align="center" prop="gender"> <template slot-scope="scope"> <dict-tag :options="dict.type.sys_user_sex" :value="scope.row.gender" /> </template> </el-table-column>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!