安装vue脚手架
安装node
首先要安装Node环境
安装成功之后,可以在命令行工具中输入node-V和npm-V,如果能显示出版本号,就说明成功了。
打开它的官网,或者中文网站然后直接下载就可以了,然后一直点击下一步就行了(记得改一下安装路径)
1 进入官网
2 下载合理的安装包

下载完成之后 傻瓜式安装即可。
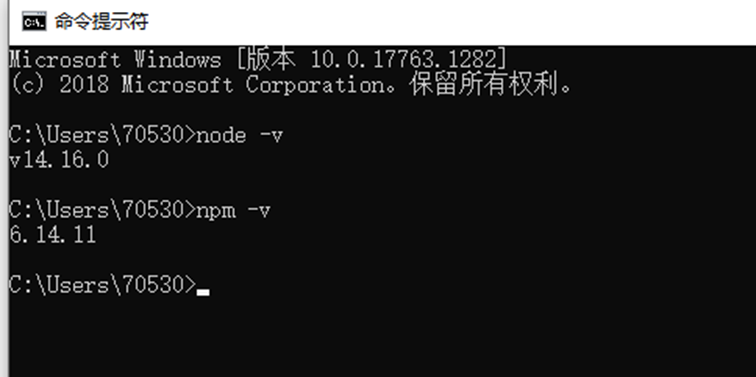
3 测试(直接用命令行分别运行下边命令)出现如图,就说明安装完成了
node -v
npm -v

安装vue-cli 脚手架
安装好node之后,我们就可以直接全局安装vue-cli,安装脚手架版本,现在的脚手架一般使用3或4安装的时候需要等待。
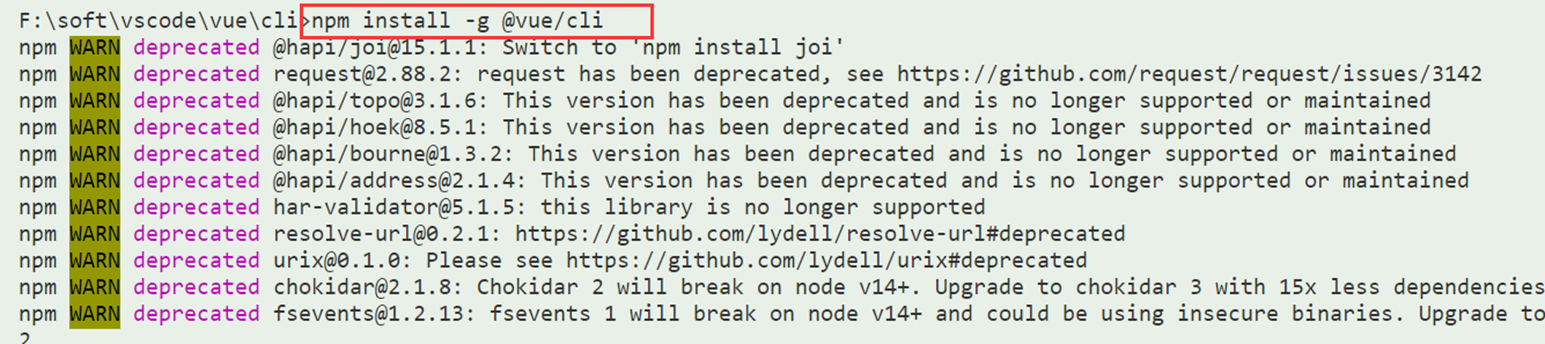
输入命令(
npm install -g @vue/cli)


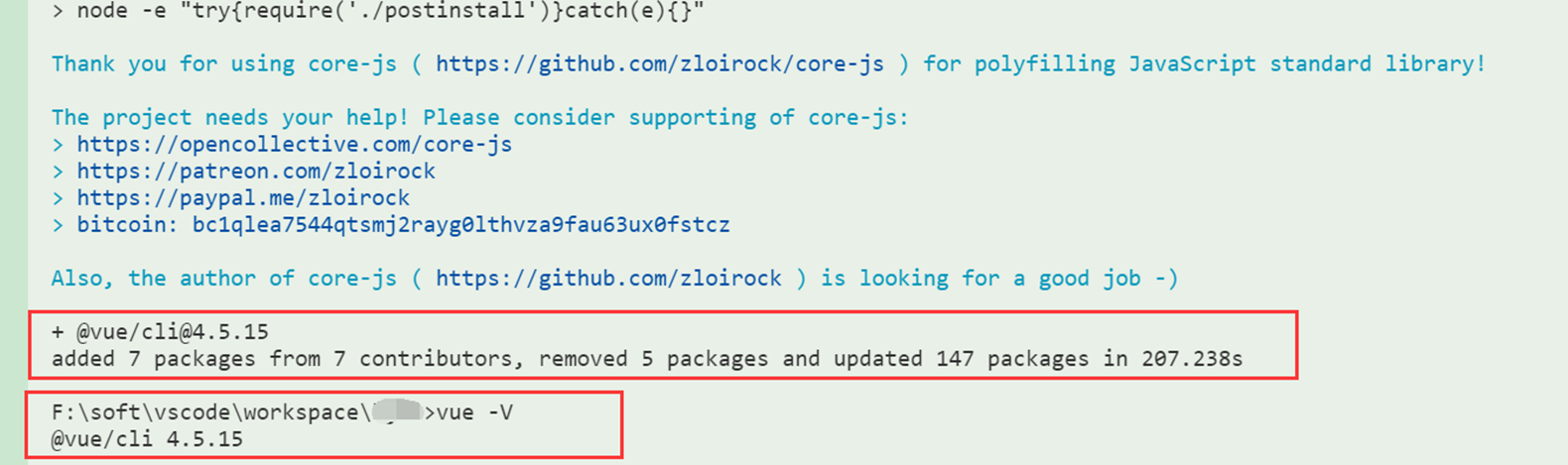
安装全局的脚手架,安装完成之后不会有任何的客户端,也没有什么安装文件。右击终端----新建终端 在这个控制台输入vue-V 出现版本号就说明安装成功了

如果安装失败,可以使用npm cache clean 清理缓存(或者重启node),然后再重新安装,后面的安装过程中,如有安装失败的情况,也需要先清理缓存
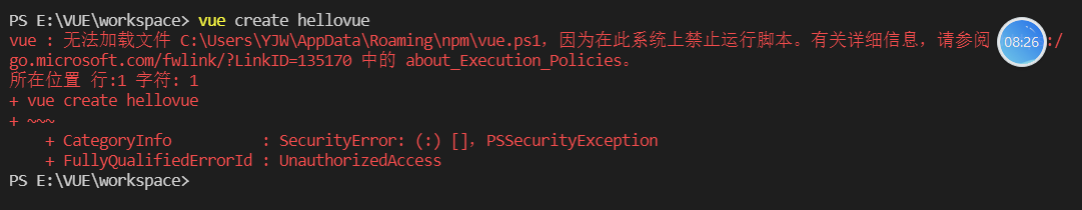
当在终端里面输入命令vue-V时还是会报错

原因是:禁止执行脚本,那就打开权限执行脚本嘛,在电脑上按照下面的操作就行即可
解决方案:
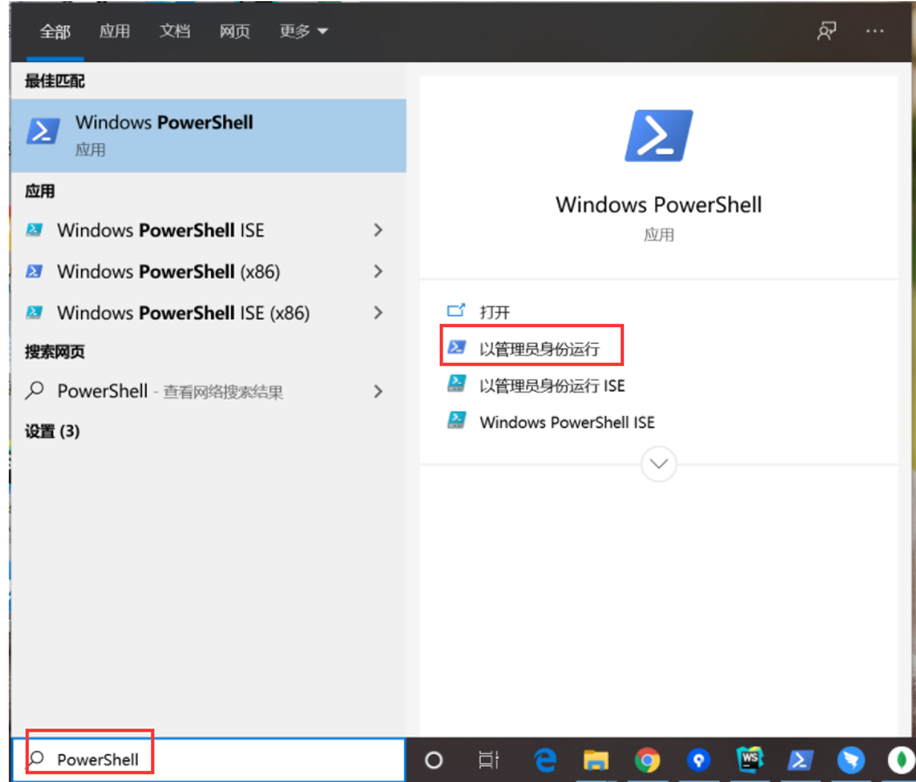
打开 powerShell 用管理员身份运行
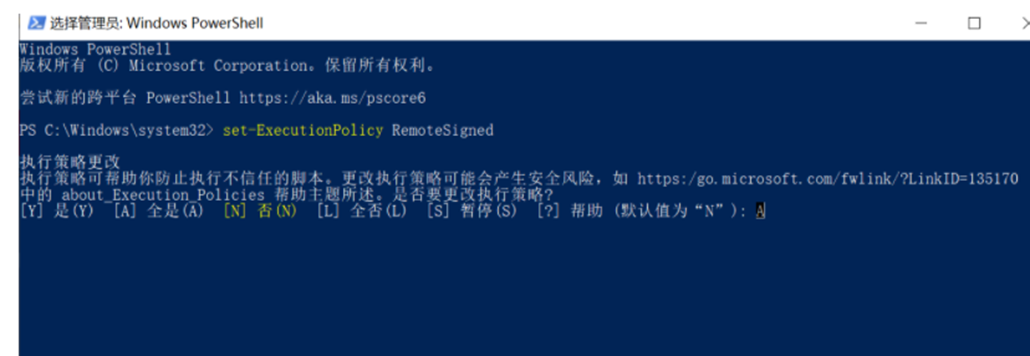
输入命令: set-ExecutionPolicy RemoteSigned
输入A
再输入 vue -V (搞定)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!