视觉格式化模型
视觉格式化模型
盒模型: 规定单个盒子的规则
视觉格式化模型(布局规则):页面中的多个盒子的排列规则,大致为:按照代码书写顺序先从上到下,然年从左到右(国内)。
视觉格式化模型大体上将盒子的排列分为三种方式:
- 常规流
- 浮动
- 绝对定位
常规流布局
常规流、文档流、普通文档流,常规文档流。
所有元素,默认情况下,都属于常规流布局。
总体规则:快盒独占一行,行盒水平依次排列。
包含块(containing block)
每个盒子都有它的包含块,包含块决定了盒子的排列区域。可以理解为盒子的参考系。绝大部分情况下: 盒子的包含块为其父元素的内容盒
块盒
水平方向
每个块盒的总宽度(content+padding+border+margin),必须等于包含块的宽度。
宽度的默认值为auto,auto在这表示将剩余空间吸收;margin的取值也可以是auto,默认值0;width的吸收能力强于margin。
若宽度、填充、边框、外边距计算后,仍然有剩余空间,该空间被margin-right全部吸收(从左到右排列时)。
margin可以为负数,由于content+padding+border+margin === 包含块的宽度,宽度可能超出包含块(视觉上)
垂直方向
每个块盒垂直方向上的auto值。hight:auto,适应内容的高度,margin:auto,表示0。
相邻外边距的合并
两个常规流块盒的相邻外边距会合并。(参照印刷学排版中的规则)
相邻包括兄弟盒子与父子盒子
浮动
应用场景
- 文字环绕(最初的使用场景)
- 横向排列
浮动的基本特点
- 当一个元素浮动后,元素必定为块盒(会更改display为block)
- 浮动元素的包含块与常规流一致为父元素的内容盒。
盒子尺寸
- 宽度为auto时,适应内容高度;
- 高度为auto时,与常规流一致,适应内容高度;
- margin为auto,值为0。
浮动元素不会吸收剩余空间
盒子排列
- 浮动盒子在包含块中排列时,会避开常规流块盒;
- 常规流块盒在排列时无视浮动元素;
- 行盒在排列时会避开浮动元素(文字环绕);
- 外边距合并不会发生(BFC);
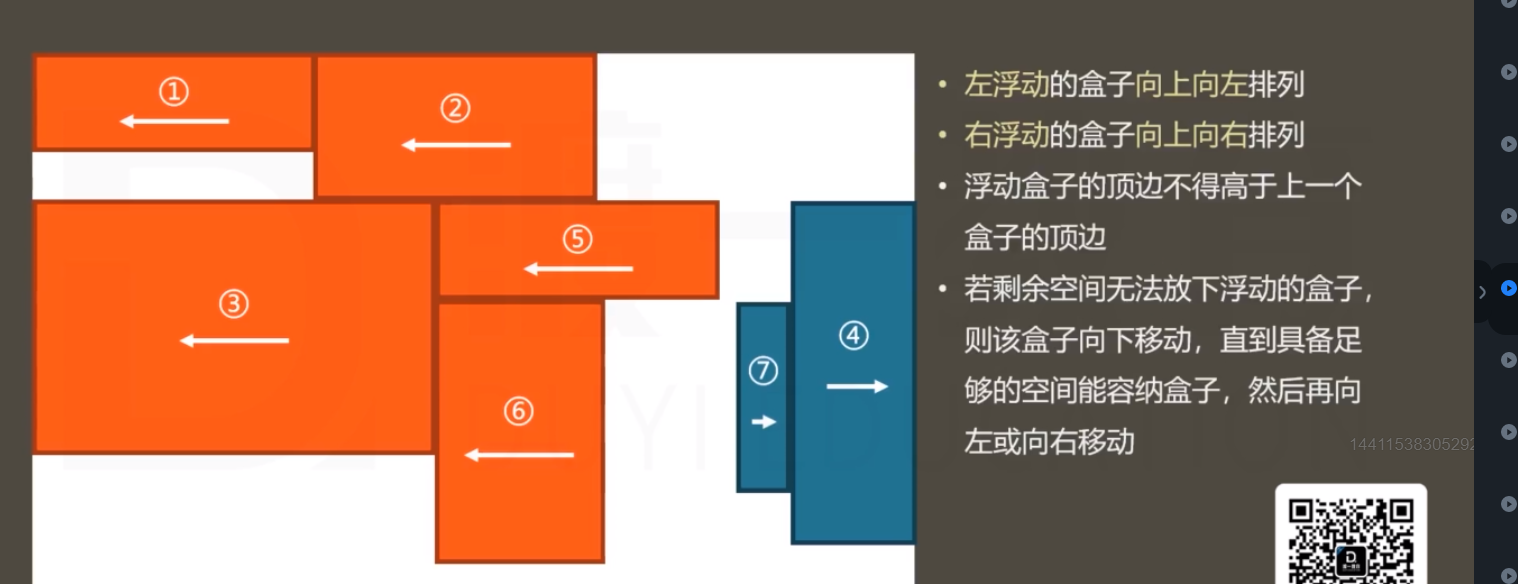
- 浮动盒子之间的排列如下图

匿名行盒:如果文字没有在行盒中,浏览器会自动生成一个行盒包裹文字
高度坍塌
高度坍塌的根源:浮动元素脱离了文档流,常规流盒子的自动高度,在计算时,不会考虑内部的浮动元素。
清除浮动(clear)
让常规流盒子计算自动高度时参考内部拥有clear属性的盒子前面的兄弟浮动元素的高度。
- 默认值:none
- left:清除左浮动,添加该样式的元素必须出现在前面所有左浮动元素盒子的下方
- right:清除右浮动,添加该样式的元素必须出现在前面所有右浮动元素盒子的下方
- both:清除左右浮动,添加该样式的元素必须出现在前面所有浮动元素盒子的下方
clearfix::after {
content: '';
display: block;
clear: both;
定位
一个元素,只要position的取值不为static,认为该元素是一个定位元素
定位元素会脱离文档流(相对定位除外)
一个脱离了文档流的元素:
- 文档中的元素摆放时,会忽略脱离了文档流的元素
- 文档流中计算自动高度时,会忽略脱离了文档流的元素
相对定位
不会脱离文档流,在原来位置进行偏移,盒子的偏移不会对其他盒子造成任何影响
绝对定位
- 宽度为auto,适应内容
- 包含块变化:找祖先中最近的定位元素,该元素的填充盒(padding盒)为其包含块。若找不到,则它的包含块为整个网页(初始包含块)
初始包含块(initial containing block)。对于浏览器而言,初始包含块的的大小等于视口 viewport 的大小,基点在画布的原点(视口左上角)。
固定定位
其他情况与绝对定位一致
包含块不同:固定为视口(浏览器的可视窗口)
粘性定位
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
- 粘性项目:设置position:sticky的元素,并且有一个位置属性如
top:0; - 粘性容器:自动定义了父元素为粘性容器,父元素具有
overflow:hidden;粘性定位会失效
定位下的居中
.position-center {
position: absolute;
/* position: fixed;*/
left: 0;
right: 0;
margin: 0 auto;
width: 500px;
height: 500px;
}
.position-center {
position: absolute;
left: 50%;
top: 50%;
width: 500px;
height: 500px;
transform: translate(-50%,-50%); // 相对于元素宽高
}
绝对定位和固定定位,margin为auto时,会自动吸收剩余空间
对各定位元素重叠时
堆叠上下文
设置z-index,只有定位元素设置有效
z-index为负数时,会被常规流,浮动元素覆盖
补充
- 没有外边距合并
- 绝对定位与固定定位会取消浮动,相对定位与粘性定位不会。
布局规则的共同特性
- 布局是针对块盒,浮动元素与定位元素的display属性会改为block,显式修改为inline和inline-block无效,flex,grid有效
- 高度默认值为auto,适应内容
百分比取值
除高度,其他(width,padding,margin)设置百分比都相对于包含块的宽度。
高度的百分比:
- 包含块的高度取决于子元素的高度时,设置百分比无效
- 包含块的高度不取决于子元素的高度时,百分比相对于包含块的高度
参考
Web前端开发 html+css前端零基础入门教程 2024新前端学习路线规划含前端框架项目html5css3渡一教育 程序员编程入门 面试必看


