执行上下文
概述
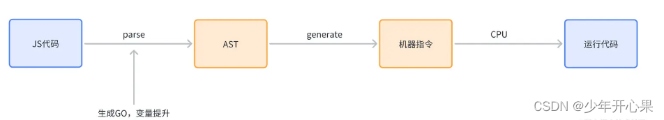
JS大致的执行过程是这样的:JS引擎会先对 JavaScript 代码进行解析(词法分析,语法分析),生成 AST 树,然后转换成机器指令,进而在CPU 中进行运行。如下图所示:
而在这个过程中,最基础的,也是最重要的就是理解执行上下文(EC:Execution Context),这都有助于你接下来理解GO,AO,变量提升,作用域(链),闭包等,因为这些概念及其关系全部都发生在EC中(当然,无论是GEC还是FEC都存在于ECS中,这个后面会说明)。所以,我们就先从EC讲起。讲解之前,针对即将遇到的名词做一个总述,希望大家记住这些,看起来很多,但也只是几个单词的排列组合而已。
专有名词描述

执行上下文(EC:Execution Context)
什么是执行上下文呢?按照TC39官方的说法是“An execution context is a specification device that is used to track the runtime evaluation of code by an ECMAScript implementation.” 官方说法不太好理解,大神Tyler用编写软件的流程来类比得出EC–Just like functions/modules/packages allow you to manage the complexity of writing code, Execution Contexts allow the JavaScript engine to manage the complexity of interpreting and running your code.可理解为:执行上下文是指JavaScript代码被执行时的环境,它包括了当前代码中的变量、函数和参数等信息。
Javascript 一共有三种执行上下文:
全局执行上下文(GEC)
这是一个默认的或者说基础的执行上下文,所有不在函数中的代码都会在全局执行上下文中执行。它会做两件事:创建一个全局的 window 对象(浏览器环境下),并将 this 的值设置为该全局对象,另外一个程序中只能有一个全局上下文。
函数执行上下文(FEC)
每次调用函数时,都会为该函数创建一个执行上下文,每一个函数都有自己的一个执行上下文,但注意是该执行上下文是在函数被调用的时候才会被创建。函数执行上下文会有很多个,每当一个执行上下文被创建的时候,都会按照他们定义的顺序去执行相关代码(这会在后面会说到)。
Eval 函数执行上下文。
在 eval 函数中执行的代码也会有自己的执行上下文,但由于 eval 函数不会被经常用到,这里就不做讨论了。(译者注:eval 函数容易导致恶意攻击,并且运行代码的速度比相应的替代方法慢,所以不推荐使用)。
全局执行上下文 GEC:Global Execution Context
当JS引擎运行JS代码所创建的第一个EC就称为GEC,无论是GEC还是FEC,都是在ECS中创建的。GEC的初始化通常由两部分组成 – 全局对象和this。this的值取决于JS代码的运行环境,如果JS代码是运行在浏览器中,那么this就是window,如果运行在node环境中,那么this就是global object。下面所举的例子如不做特殊说明,都表明其运行在浏览器中
初始化过程:
GEC中的代码执行分为两个阶段,创建阶段和执行阶段。
创建阶段:
从上图可以总结出GEC代码的创建阶段分为以下四个步骤:
创建一个全局对象
创建一个this对象
为变量和函数分配内存空间
在内存中存放函数声明,为变量声明指定默认值“undefined”。
接下来看一下执行阶段:
两个阶段总结为:在创建阶段,创建全局对象window和this对象,声明的变量被分配一个默认值undefined,所有函数声明(getUser)都被放入到内存中。然后,一旦我们进入执行阶段,也只有进入到执行阶段,JavaScript引擎才会开始逐行执行代码,并将实际值分配给已经存在于内存中的变量。
变量提升
接下来通过一段代码来看一下变量提升是什么意思。
因此,什么是变量提升呢?在创建阶段为变量声明指定undefined的默认值的过程称为提升。简单理解就是:变量提升就是字面意思,变量声明被提升到了前面。(当然,这个只针对于var定义的变量,因为其没有自己的作用域)。
针对变量提升需要注意的点是:
函数提升只针对具名函数,而对于赋值的匿名函数(表达式函数),并不会存在函数提升。
【提升优先级问题】函数提升优先级高于变量提升,且不会被同名变量声明覆盖,但是会被变量赋值后覆盖。而且存在同名函数与同名变量时,优先执行函数。
看个例子:
console.log(foo); // f foo()
console.log(foo()); // 2
var foo = 1;
function foo(){
console.log(2);
}
console.log(typeof foo) // number
console.log(foo); // 1
foo = 3
console.log(foo()) // Uncaught TypeError:foo is not a function
1
2
3
4
5
6
7
8
9
10
函数执行上下文(FEC:Function Execution Context)
让我们再来看一个例子。
var name = 'Tyler';
var handle = '@tylermcginnis';
function getURL (handle) {
var tempURL = "http://www.baidu.com/";
return tempURL + handle;
}
getURL();
1
2
3
4
5
6
7
8
9
Tips: 当且仅当函数被调用时,FEC才会被创建。
与GEC中的代码执行类似,FEC中的代码执行也分为两个阶段,创建阶段和执行阶段。
创建阶段:
从上图可以总结出FEC代码的创建阶段分为以下四个步骤:
创建一个arguments对象
创建一个this对象(this的指向与调用方式有关,不一定是window)
为变量和函数分配内存空间
在内存中存放函数声明,为变量声明指定默认值“undefined”。
执行阶段
两个阶段总结为:在创建阶段,创建对象arguments和this对象,声明的变量被分配一个默认值undefined,所有声明都被放入到内存中。然后,一旦我们进入执行阶段,也只有进入到执行阶段,JavaScript引擎才会开始逐行执行代码,并将实际值分配给已经存在于内存中的变量。
JS代码的执行流程
说到这里我们已经对GEC和FEC,包括变量提升有了一定的了解,但是对于GEC与FEC中的代码为什么会这么执行,以及GEC与FEC如何调用及清除还是会有些困惑。接下来通过一张JS代码的执行流程图来看一下JS代码的大致执行过程,再进行接下来的叙述:
执行上下文栈(调用栈)(ECS)
通过上图,我们可以知道,事实上,JS引擎内部有一个ECS(也叫做调用栈CS),他是用来执行代码的调用栈。如前所述,JS引擎运行JS代码所创建的第一个EC就称为GEC,这个GEC会被推入到ECS中。以后,任何一个函数被调用时,就会新创建一个FEC,将其推入到ECS中,当函数的创建和执行阶段都完成后,FEC就会从ECS中出栈。当GEC中的代码也完成这两个阶段后,GEC也会出栈,代码执行就结束了。
作用域(链)
让我们再看一个例子。
var name = 'Tyler';
var handle = '@tylermcginnis';
function getURL (handle) {
var tempURL = "http://www.baidu.com/";
// 'http://www.baidu.com/Tylerundefined'
return tempURL + name + handle;
}
getURL();
1
2
3
4
5
6
7
8
9
10
上述代码有一些重要的细节我们需要关注。
首先,向函数中传入的任何变量都将作为局部变量被添加到FEC中。在这个例子中,handle即作为GEC中的变量而存在(因为其是在那里定义的),又作为getURL的FEC中的变量而存在(因为我们将其作为参数传入)
其次,在函数内部声明的变量位于FEC中。因此,当我们创建tempURL时,他就位于getURL的EC中,而不是GEC中。为什么会这样呢?这就引出来作用域的概念了。什么是作用域呢?MDN将作用域定义为:“执行的当前上下文”。JavaScript 中的作用域其实就是变量的可访问性和可见性。也就是说整个程序中哪些部分可以访问这个变量,或者说这个变量都在哪些地方可见。
我们知道,在ES6之前,JS只有函数作用域和全局作用域这两种。在全局作用域定义的变量在全局都有效,而在函数作用域中定义的变量只在函数中起作用,当FEC完成了创建和执行两个阶段,FEC从ECS中出栈,FEC中的变量被清除(在大多数情况下,特殊情况如闭包,接下里会进行讲述)。
作用域链:将上述代码运行后发现结果为‘http://www.baidu.com/Tylerundefined’,这里有一个疑问就是,函数getURL的EC中没有定义name,为何结果中name可以被找到。这就涉及到一个概念 – 作用域链。那么什么是作用域链呢?如果变量不存在于本地执行上下文中,JavaScript引擎逐一检查每个单独的父级执行上下文的过程称为作用域链。 如果逐级找到GEC中后,还没有找到这个变量的定义。那么就会报Reference Error错误。
闭包
如前所述,在大多数情况下,当FEC完成了创建和执行两个阶段,FEC从ECS中出栈,FEC中的变量被清除。但是有一种特殊情况,FEC中的变量不会被(完全)清除,就是闭包。那么,什么是闭包呢?MDN上将闭包定义为:闭包(closure)是一个函数以及其捆绑的周边环境状态(lexical environment,词法环境)的引用的组合。也就是说,闭包可以让一个内层函数访问到外层函数的作用域。可以简单理解为,JS中的函数,如果其访问量外层作用域中的变量,那么它就是一个闭包。 所以,上述例子中的getURL就是一个闭包。再来看一个例子
var count = 0;
function makeAdd(x) {
var z = 3;
return function inner(y) {
return x + y;
};
}
var add5 = makeAdd(5);
count += add5(8);
1
2
3
4
5
6
7
8
9
10
11
在这个示例中,内部函数inner嵌套在makeAdder函数内部,因此inner在makeAddr变量环境上创建了一个闭包。即使在makeAdder Execution Environment从Execution Stack中弹出之后,由于创建了闭包,内部也可以访问x变量(通过Scope Chain)。
如上图所示,之所以说存在闭包,FEC中的变量不会被完全清除,这是跟V8引擎的优化有关的。对于闭包内引用的变量,V8引擎不会将其清除,而对于没有引用的变量,则会清除。如上述代码中,x会存在于闭包中,而z则会在makeAdder 的EC从ECS中弹出后被清除。
GO, AO, VO, VE
上面叙述了这么多,那么GO, AO, VO, VE到底又是啥呢?他们出现在哪个地方呢?下面从 ECMA 新旧版本规范中来谈谈 。
在早期 ECMA 的版本规范中:每一个执行上下文会被关联到一个变量对象(Variable Object,简称 VO),在源代码中的变量和函数声明会被作为属性添加到 VO 中。对应函数来说,参数也会被添加到 VO 中。
也就是创建的 GO 或者 AO 都会被关联到变量环境(VO)上,可以通过 VO 查找到需要的属性;
规定了 VO 为 Object 类型,通常 GO 和 AO 都是 Object 类型;
在最新 ECMA 的版本规范中:每一个执行上下文会关联到一个变量环境(Variable Environment,简称 VE),在执行代码中变量和函数的声明会作为环境记录(Environment Record)添加到变量环境中。对于函数来说,参数也会被作为环境记录添加到变量环境中。
也就是相比于早期的版本规范,对于变量环境,已经去除了 VO 这个概念,提出了一个新的概念 VE;
没有规定 VE 必须为 Object,不同的 JS 引擎可以使用不同的类型,作为一条环境记录添加进去即可;
虽然新版本规范将变量环境改成了 VE,但是 JavaScript 的执行过程还是不变的,只是关联的变量环境不同,将 VE 看成 VO 即可;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构