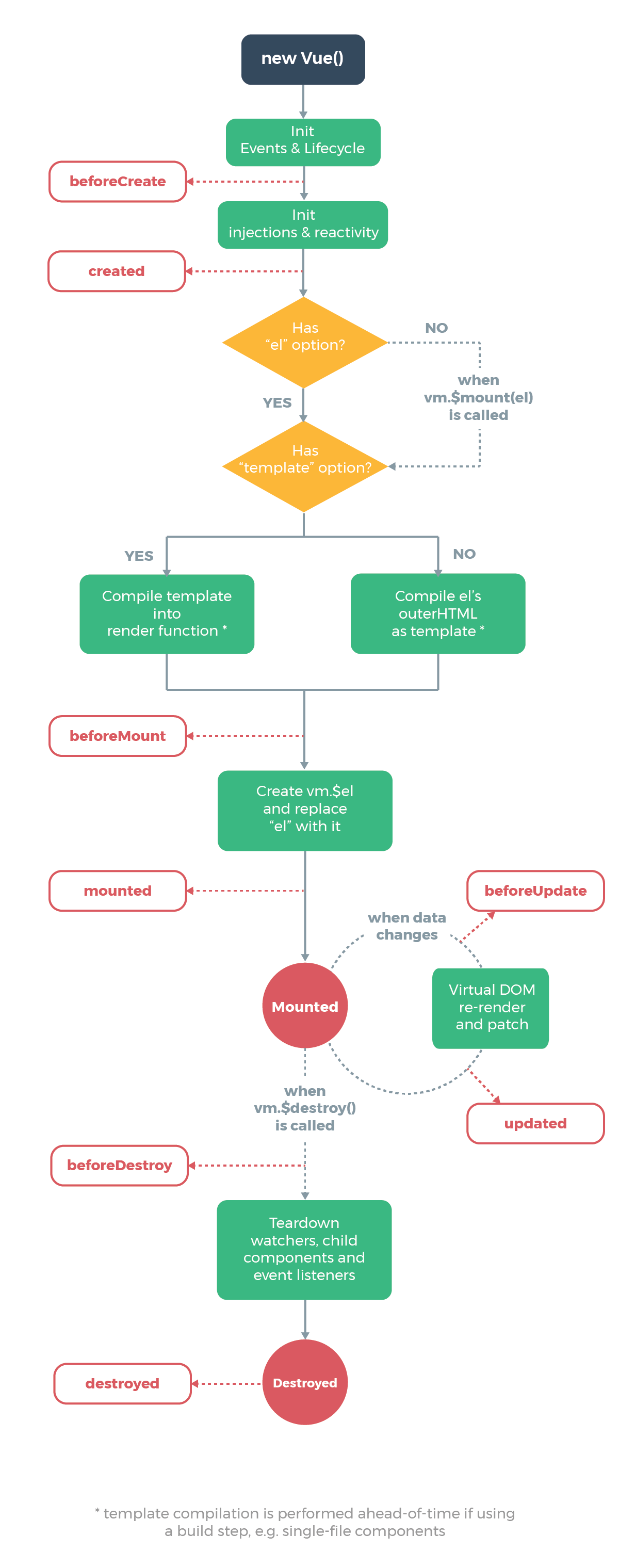
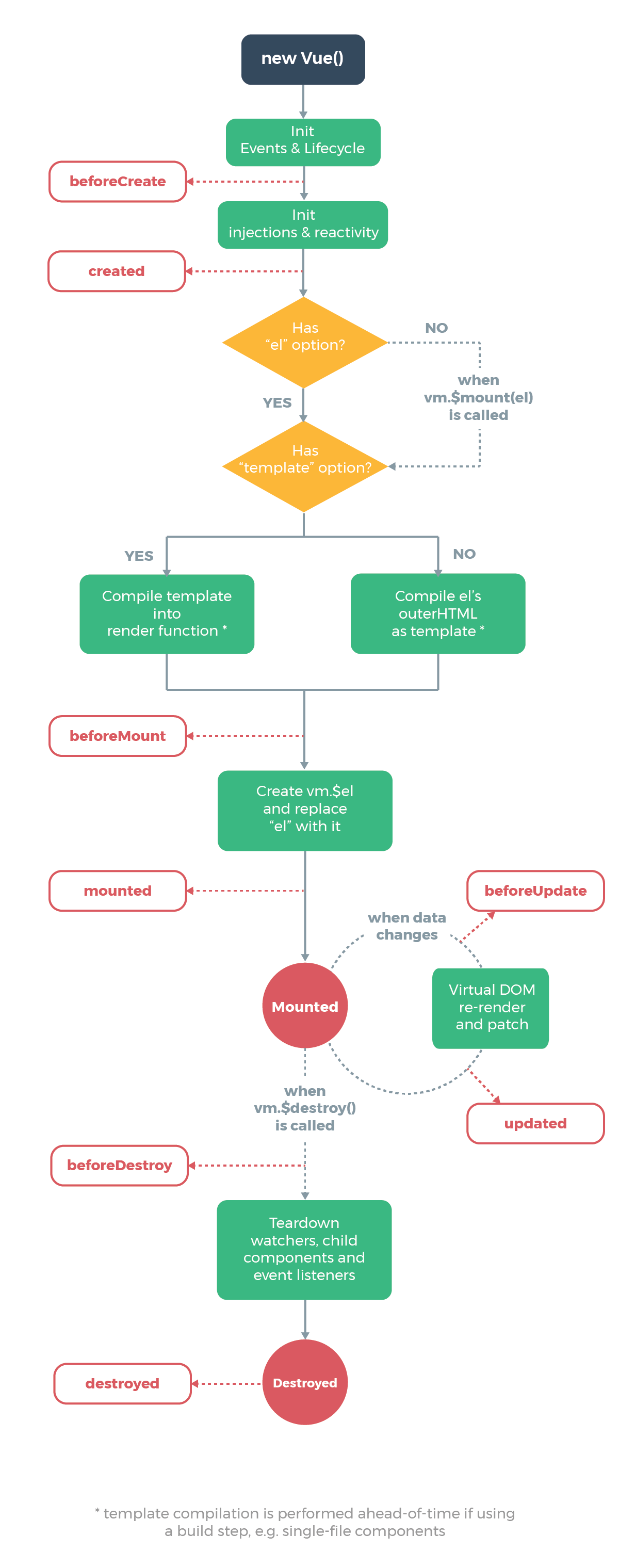
vue官网图示

初始化阶段
- 首先进行一些初始化操作,主要是设置一些私有属性。
- 运行beforeCreate钩子。
- 进入注入阶段:处理props,data,computed,watch,methods,provide等。
- 运行created钩子。
- 生成render函数:如果有render配置直接使用;没有的话使用编译器把模板字符串编译为render函数。
- 运行beforeMount钩子。
- 生成真实dom:先创建一个watcher,传入一个函数updateComponent;该函数会运行render函数生成vnode,在把vnode传入_update函数运行。
在render函数运行期间会收集所有依赖,将来数据变化时会重新运行updateComponent函数
在_update函数运行期间会触发patch函数,由于此时没有旧树,因此直接为虚拟dom树的每一个普通节点创建对应的真实dom,挂载在elm属性上。
如果遇到一个组件节点,则进入组件实例化,流程基本相同;最终把创建好的组件实例挂载在componentInstance属性中。
- 运行mounted钩子
更新阶段
- 数据变化后,所有依赖该数据的watcher都会重新运行,watcher会被调度器放入nextTick中运行,也就是微队列中,调度器可以避免多个数据同时变化导致重复运行函数。
- 运行beforeUpdate钩子。
- updateComponent函数重新运行
在运行render函数的过程中会去掉之前的依赖,重新收集依赖。
在运行_update函数的过程中会触发patch函数对新旧两个数进行对比。对比会导致普通节点与组件节点的创建,删除,移动,更新。新组件创建进入组件实例化流程。旧组件删除进入销毁阶段。组件更新就进入更新阶段。
- 运行updated钩子。
销毁阶段
- 当组件需要销毁时,会运行$destroy方法删除组件。
- 该方法会先运行beforeDestroy钩子
- 递归调用子组件的$destroy方法,丢弃本组件。
- 运行destroyed钩子
posted @
2024-03-07 17:02
冰凉小手
阅读(
2)
评论()
编辑
收藏
举报