js动态的往表格中加入表单元素
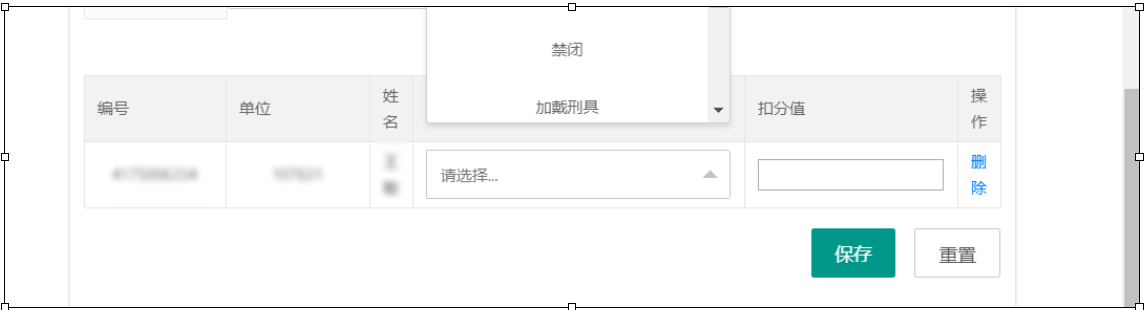
效果如图:

这里我用的是layui的静态表格,其他框架也是一样的(只要你都表单元素要通过js进行渲染),我的需求是在表单中放了表格的元素,表格中还有表单的元素。表格中的行数据是js动态添加的,正常的添加直接拼接进去就可以了效果就能出来,因为我是放到表单里边的,所以最后还要在js代码后边引入一次form表单的渲染;奇怪的渲染之后还没有生效,想了一下应该是在表单进行渲染的时候js还没有去添加行数据,所以没有渲染到,然后手动渲染了一下。果然,效果出来了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="js/jquery-3.3.1.js"></script>
<script type="application/javascript" src="layui/layui.js"></script>
</head>
<body>
<form class="layui-form">
<div>
<table id="principleDetail" class="layui-table" lay-size="sm">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody id="info">
</tbody>
</table>
</div>
</form>
</body>
<script>
//如果这里的数据是通过后台传过来的,记得手动渲染下
var index = 1;
$('#info').append("<tr id=" + index + "><td align='center'>" + "七月七的雪" + "<td align='center'><select><option value=''>请选择</option></select></td> <td><input type='text'></td></tr>");
layui.use('form',function () {
var form = layui.form;
//手动渲染
form.render();
})
</script>
</html>



