flex新的心得
主要是对于flex: 与width: 的心得,先看代码。
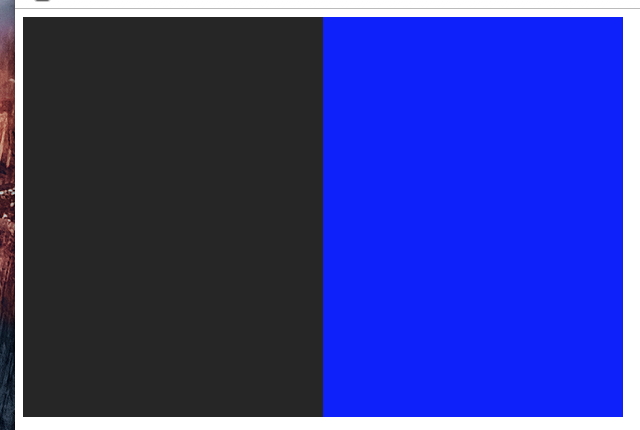
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .outer { display: flex; width: 600px; height: 400px; background-color: #888; } .inner1 { width: 100px; flex: 1; /*flex: 1 1 auto;*/ background-color: #222; } .inner2 { /*width: 100px;*/ flex: 1; background-color: blue; } </style> </head> <body> <div class="outer"> <div class="inner1"> </div> <div class="inner2"> </div> </div> </body>
两个并列子容器,第一个同时声明了width和flex,结果发现width失效。

为何width没效果,这要从flex的默认值说起。在不设置flex的时候,flex的值是 “flex:initial”(相当于flex:0 1 auto),而此处设置了flex: 1,那设置了flex后,若在flex缩写省略了flex-basis属性设置,则flex-basis的指定值是“0”,自己理解是flex-basis指定的宽度比width优先级更高,因此宽度变成了0px,剩下的空间根据flex-grow比例分空间大小。若flex-basis的指定值是“auto”,则伸缩基准值的指定值是元素主轴长度属性的值。flex还有个值是“flex:auto”,相当于1 1 auto。还有个值是
flex: none,相当于0 0 auto。这三个属性只要设定了一个,其余两个就按照默认的1 1 0px进行自动代入。


