严格模式下顶层箭头函数this指向的是全局对象
我们知道普通函数调用,this在非严格模式下指向全局对象,在严格模式下是undefined。那箭头函数呢?我们知道,箭头函数没有自己的this,它的this是最近外层非箭头函数的this,那直接在顶层用的箭头函数的this在严格模式下是什么呢?不太好解释,我们看下代码
<body> <script type="text/javascript"> 'use strict' // x = 3 var a = { name1: 'gg', say: () => this } console.log(a.say()) function fn() { console.log(this) } fn() var fn2 = () => this console.log(fn2()) </script> </body>
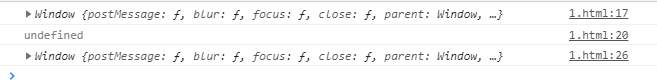
顶层的箭头函数外面没有函数了,那它的this用的是谁的this?一开始我认为和普通函数一样,严格模式是window,非严格模式是undefined,后来代码验证是错误的。非严格模式仍然是window。可以看到不光是顶层箭头函数是这样,连顶层对象的直接方法也是如此。