Vue调试工具vue-devtools安装使用
1、安装vue-devtools
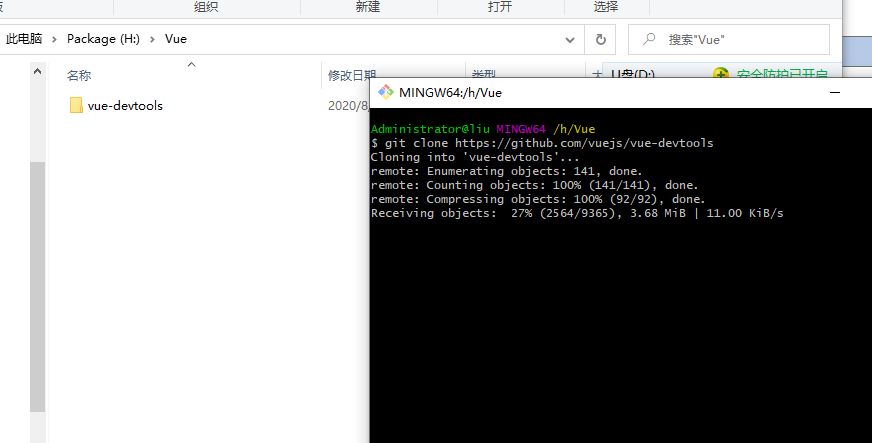
在本地文件夹中建个Vue的目录,然后使用Git下载vue-devtools工具。
命令如下
git clone https://github.com/vuejs/vue-devtools

2、在vue-devtools目录中安装依赖包
cd vue-devtools
cnpm install
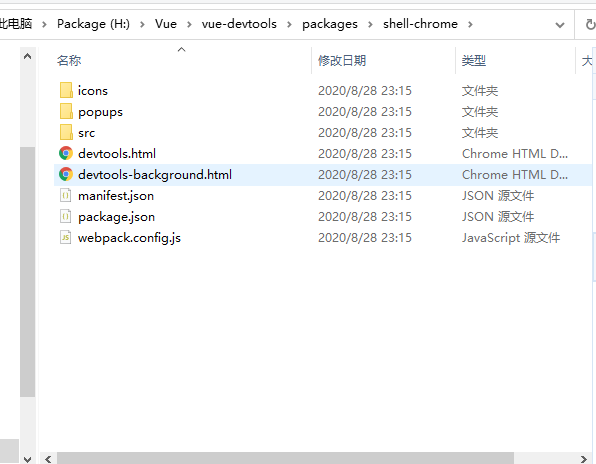
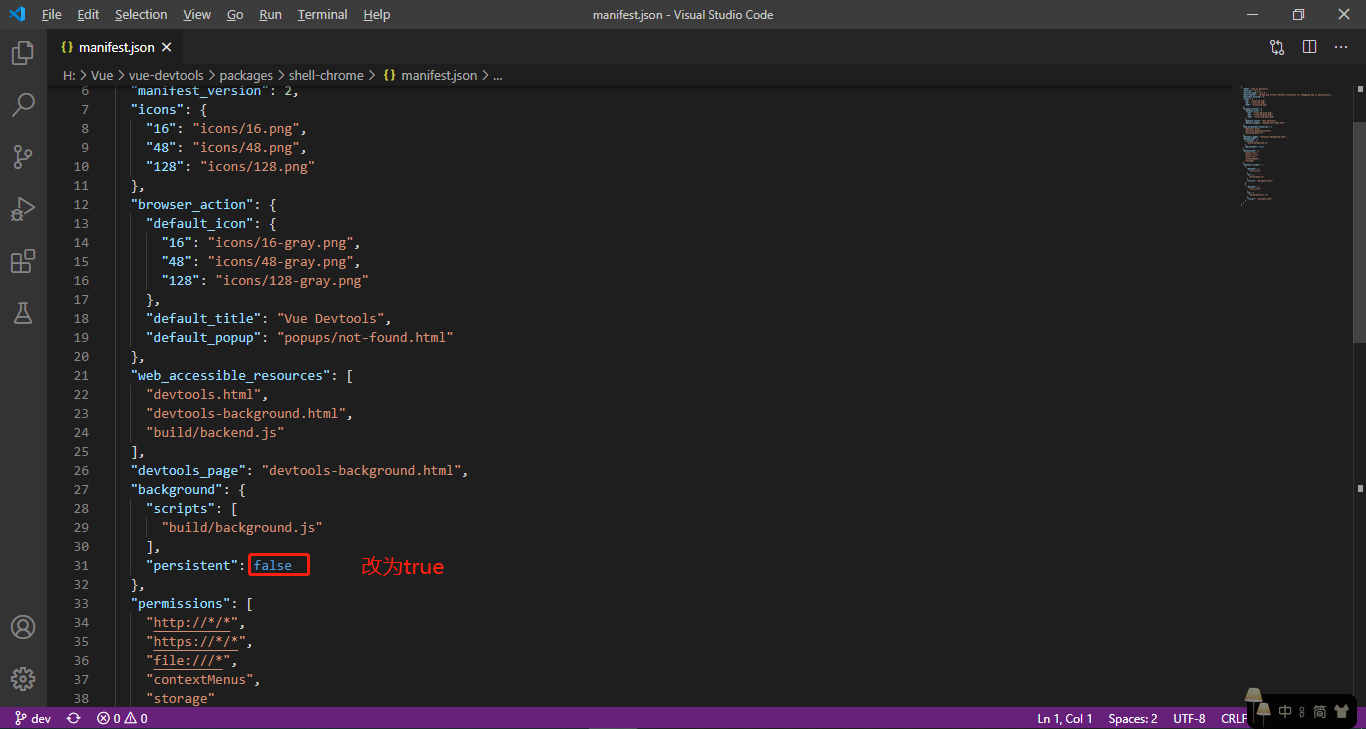
3、修改packages文件夹中的shell文件→Chrome→manifest.json文件,把"persistent":false改成true。具体目录如下

4、把manifest.json中的"persistent":false改成true。保存

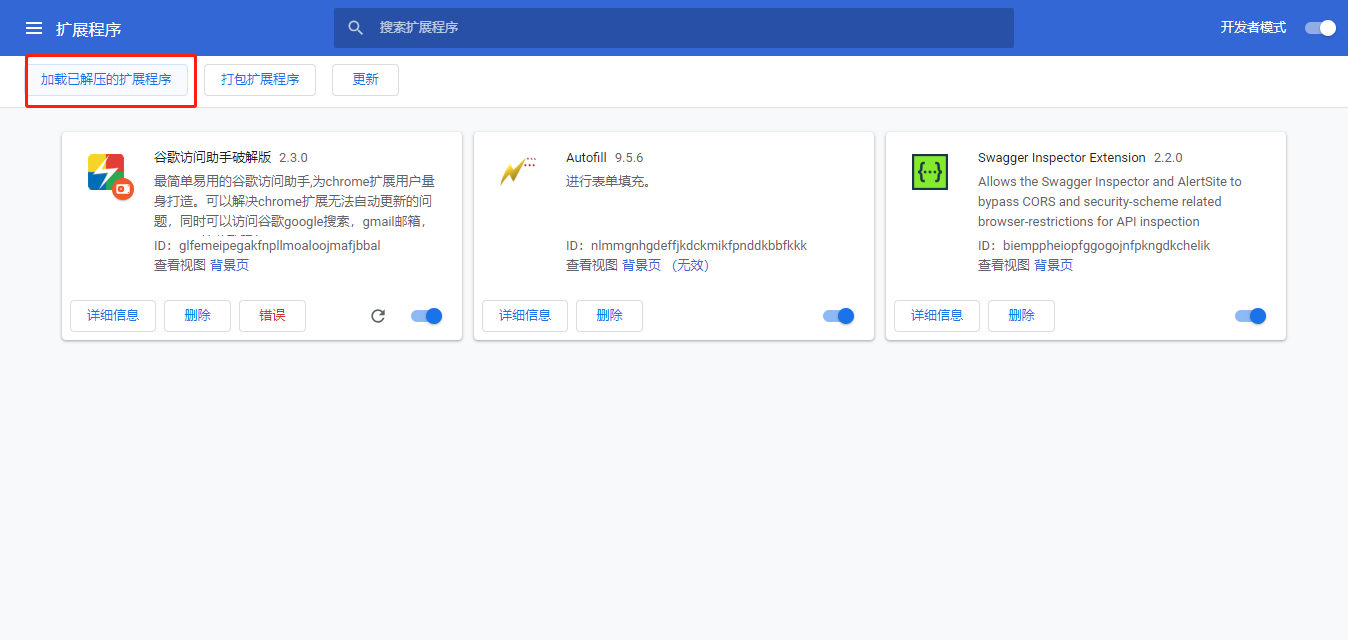
5、然后用谷歌添加扩展程序,更多工具→扩展工具。点开就能看到

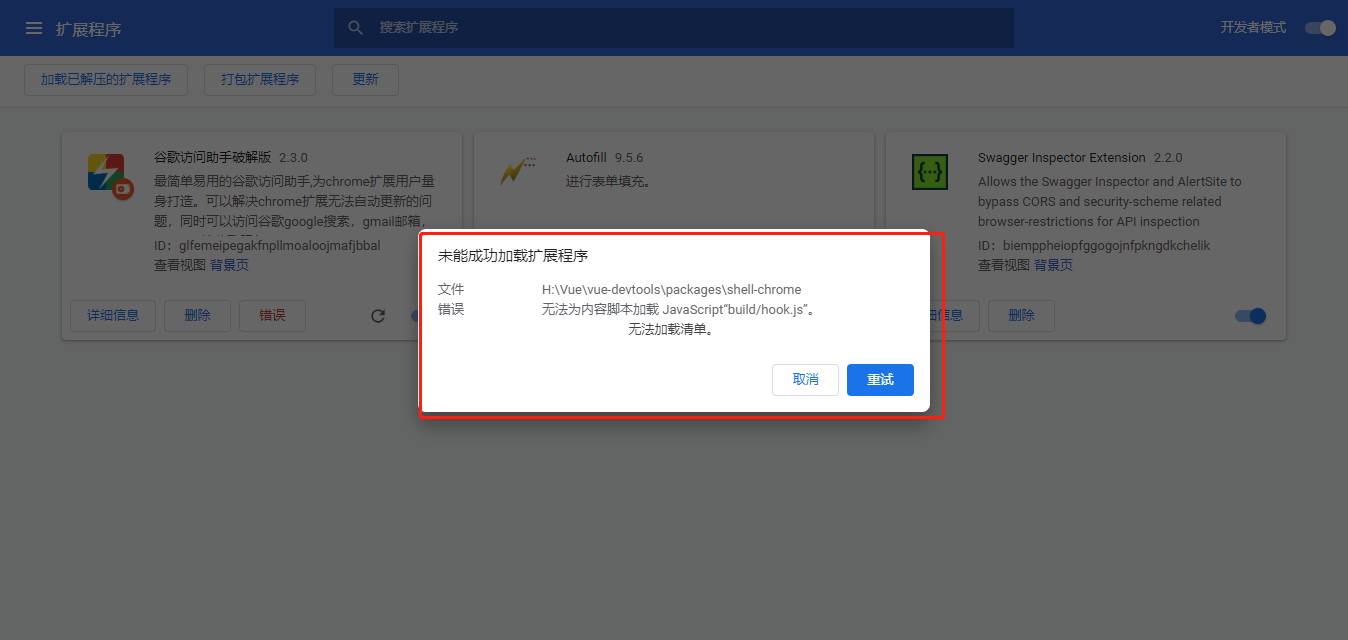
6、找到vue-devtools中的Chrome目录,选择就行。vue的工具坑比较多一个个填吧

7、上面这个提示显示我们的路径不对,所以我们找回刚刚的那个manifest.json的文件。作者看了js的文件应该没什么问题,就是启动的main里面没配置

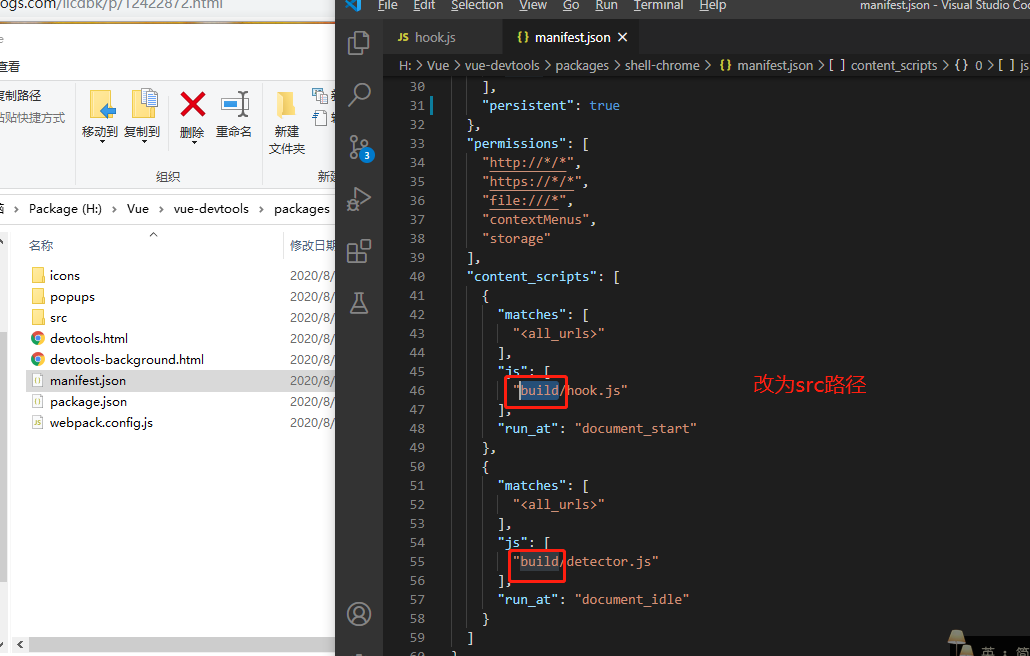
8、里面有几个路径需要修改的,Chrome文件下没有build这个路径,改为src。可以直接拷代码保存就行。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | { "name": "Vue.js devtools", "version": "5.3.3", "version_name": "5.3.3", "description": "Chrome and Firefox DevTools extension for debugging Vue.js applications.", "manifest_version": 2, "icons": { "16": "icons/16.png", "48": "icons/48.png", "128": "icons/128.png" }, "browser_action": { "default_icon": { "16": "icons/16-gray.png", "48": "icons/48-gray.png", "128": "icons/128-gray.png" }, "default_title": "Vue Devtools", "default_popup": "popups/not-found.html" }, "web_accessible_resources": [ "devtools.html", "devtools-background.html", "src/backend.js" ], "devtools_page": "devtools-background.html", "background": { "scripts": [ "src/background.js" ], "persistent": true }, "permissions": [ "http://*/*", "https://*/*", "file:///*", "contextMenus", "storage" ], "content_scripts": [ { "matches": [ "<all_urls>" ], "js": [ "src/hook.js" ], "run_at": "document_start" }, { "matches": [ "<all_urls>" ], "js": [ "src/detector.js" ], "run_at": "document_idle" } ]} |
9、然后我们重新添加扩展vue,就成功了

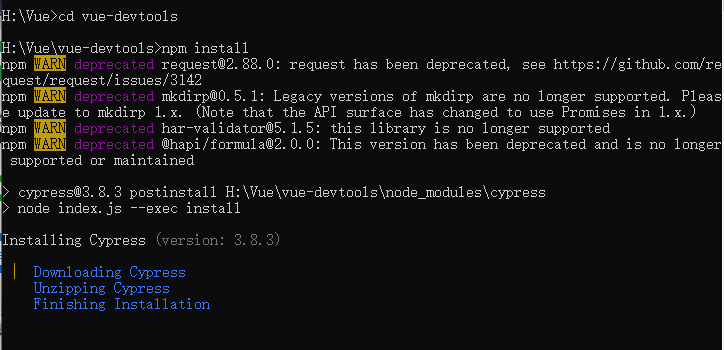
10、等等,还有重要的几个操作没完。通过cmd进入vue-devtools的目录安装依赖,使用如下命令
npm install

11、最后在输入如下命令
npm run build
欢迎关注作者微信公众号







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!