你真的了解字体吗?| 衬线与非衬线
前言

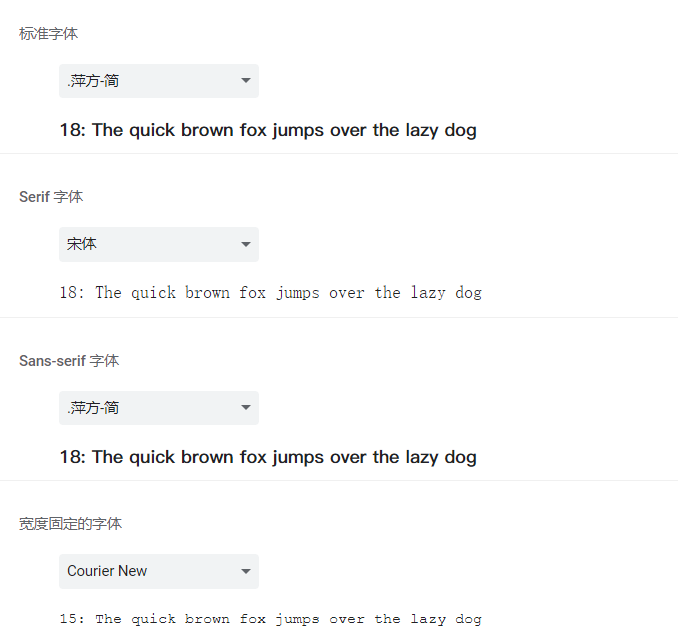
这其中就有Sans Serif 和Serif这两类字体,还有一个宽度固定,于是我想了解它们之间的具体区别和使用场景,这也就催生了这篇文章的产生,希望你阅读后会有收获😜
字体划分
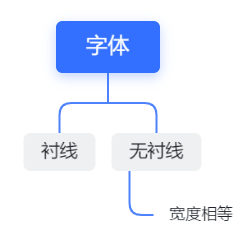
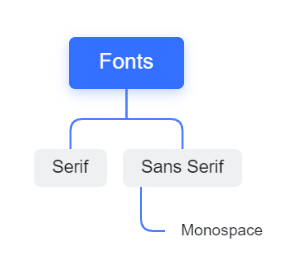
在西方国家罗马字母阵营中,字体分为两大种类:Sans Serif和Serif,打字机体虽然也属于 Sans Serif,但由于是等宽字体,所以另外独立出Monospace这一种类,例如在Web中,表示代码时常常要使用等宽字体。


具体的结构归属可以参照上图👆
定义
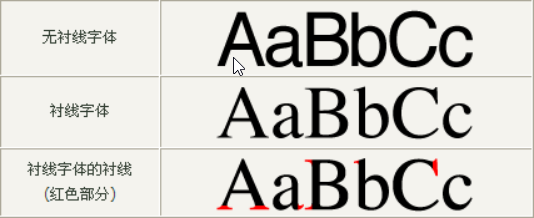
衬线(Serif):在字的笔划开始及结束的地方有额外的装饰,而且笔划的粗细会因直横的不同而有不同
非衬线:没有额外的装饰,笔划粗细大致差不多
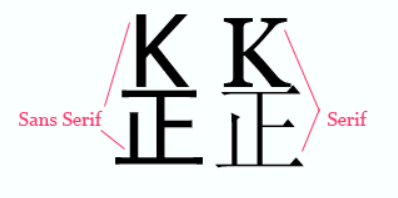
这类区分在汉字字体中也有所体现,下图很清晰地展示出来了衬线与非衬线之间的区别。

可以看出,我们平时所用的Georgia、Times New Roman等就属于Serif字体,而Arial、Tahoma等则属于Sans Serif字体。对中文而言,同样存在这两大种类,很明显,宋体、细明体(繁体中常用)等就属于Serif,而黑体、幼圆等则属于Sans Serif。
差异
Serif 和 Sans Serif 的一般比较:
①Serif 的字体容易辨认,因此易读性较高。反之 Sans Serif 则较醒目,但在行文阅读的情况下,Sans Serif 容易造成字母辨认的困扰,常会有来回重读及上下行错乱的情形。
②Serif 强调了字母笔划的开始及结束,因此较易前后连续性的辨识。
③Serif 强调一个 word,而非单一的字母,反之 Sans Serif 则强调个别字母。
④在小字体的场合,通常 Sans Serif 比 Serif 更清晰。

使用场景
通常文章的内文、正文使用易读性较佳的 Serif 字体,这可增加易读性,而且长时间阅读下因为会以 word 为单位来阅读,较不容易疲倦。
标题、表格内用字则采用较醒目的 Sans Serif 字体,它需要显着、醒目,但不必长时间盯着这些字来阅读。
像宣传品、海报类,为求醒目,它的短篇的段落也会采用 Sans Serif 字体。但在书籍、报刊杂志,正文有相当篇幅的情形下,则应采用 Serif 字体来减轻读者阅读上的负担。在Web设计及浏览器设置中也应遵循此原则。
补充说明
其他的通用字体族
印刷学中,除了 serif和 sans-serif之外,通常还有 Monospace 等宽字体、scripts手写体(比如花体)、blackletter铅字体(也叫 gothic 哥特体。严格的说,很多常用的 serif 字体其实是 gothic字体)、ornamental 装饰体和symbol符号字体(比如有名的wedding123)
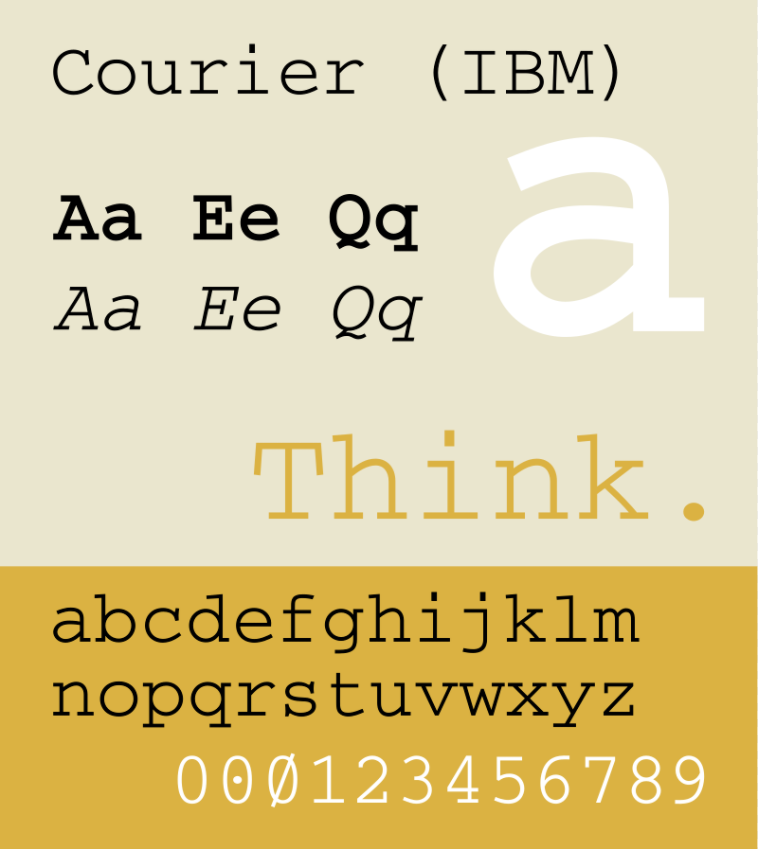
Monospace 等宽字体:
所谓的等宽字体,是指每个字符宽度都一致的字体。一个著名的例子就是 Courier New字体。因为字符宽度一致,所以特别容易对齐,能快速精确的定位到某行某列,因此经常用来显示代码。

Cursive书写体:相当于印刷学中的手写体。中文的华文行草就是这样的一个字体。
后记
在显示不同内容的时候,应该根据该内容的阅读效果合理选择字体种类,达到功能性与美观性的统一。
参考资料:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了