使用PicGo+Github部署免费图床
前言
为什么需要图床?
因为足够简单、方便。在编写 Markdown 文档时引用图片可以直接部署URL , 不必专门去纠结相对路径、绝对路径,不必专门找个文件夹放图片。
需要提前准备的东西
-
安装
PicGo 是一款开源的图床工具,Typora 也对它进行了支持
-
拥有一个
操作步骤
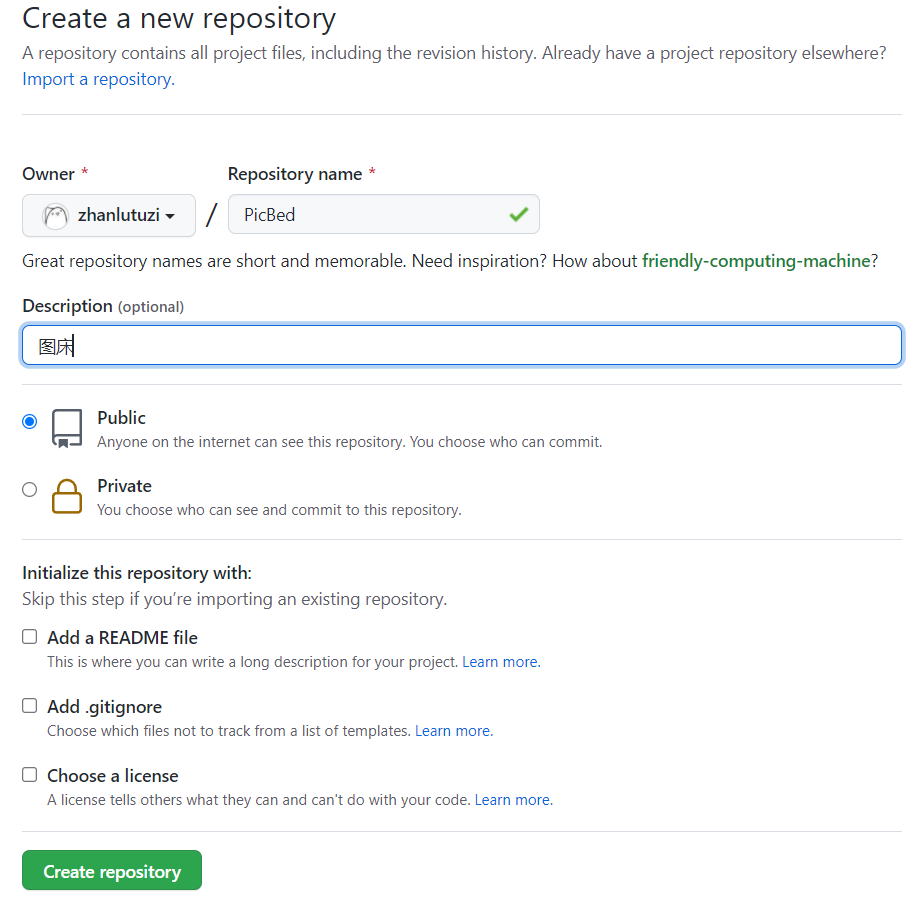
1.新建 Github 仓库
点击github 主页右上角的 + 创建New repository

填写仓库信息,仓库得设置为 Public 因为后面通过客户端访问算是外部访问,因此无法访问Private,这样的话图片传上来之后只能存储不能显示。所以要设置为Public,填写好后直接点击 Create repository 就行了。
这也是Github做图床的一个劣势,隐私性低,不过一般人也不会随便把重要的图片上传到图床里,真正传入的都是博客里公开的照片,因此不用担心。
2.获得 Token
什么是 Token
token的意思是“令牌”,是服务端生成的一串字符串,作为客户端进行请求的一个标识。
当用户第一次登录后,服务器生成一个token并将此token返回给客户端,以后客户端只需带上这个token前来请求数据即可,无需再次带上用户名和密码。
简单token的组成;uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,token的前几位以哈希算法压缩成的一定长度的十六进制字符串。为防止token泄露)。
简单来说,Token 就是一串暗号,告诉 Github 使用这个暗号的人有资格访问你的仓库,并具备一定的权限。
配置 Token
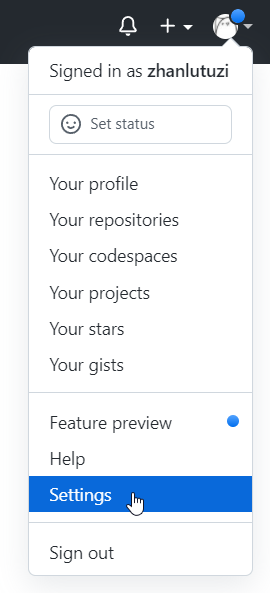
如图点击 Settings

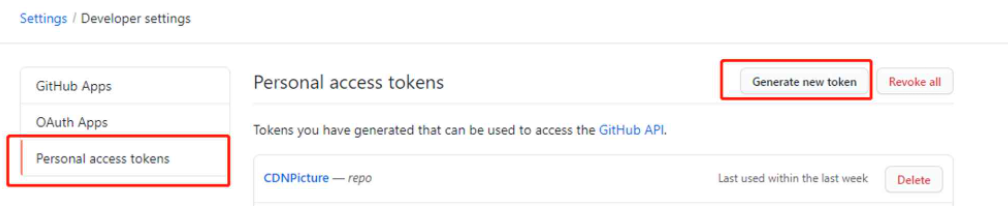
找到Developer settings,并进入 Personal access tokens 然后点击Generate new token,创建token;

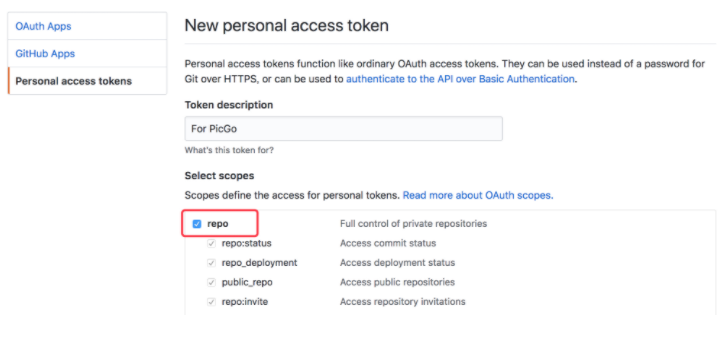
把repo的勾打上即可。然后翻到页面最底部,点击Generate token的绿色按钮生成token。

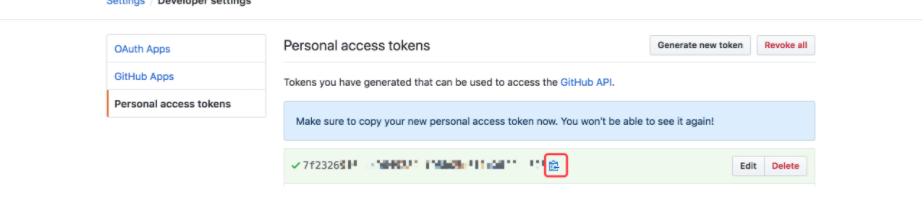
然后复制生成一串字符token,这个token 只出现一次,所以要保存一下。

3.配置 PicGo
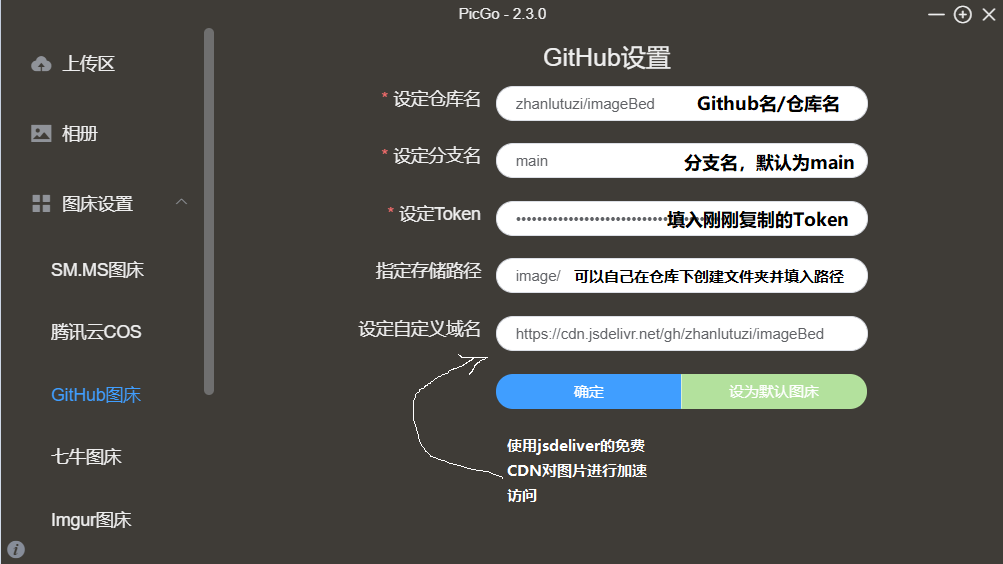
在 PicGo 图床设置中找到 Github 图床,按下图进行设置。

jsdelivr的配置格式如下
https://cdn.jsdelivr.net/gh/Github用户名/仓库名
4.配置 Typora
打开偏好设置

按下图所示配置相关设定

注意:PicGo 路径就是你安装 PicGo 的位置,选中 PicGo.exe 即可
配置完毕后点击验证图片上传选项 
总结
做完以上的步骤,你就会获得一个免费的Github图床,并且由于有jsdelivr的帮助,我们的图片从国内访问也会加载的非常快!
你可能会需要:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)