JS原生实现div的创建及拖拉拽
原生js实现元素的拖拽和拉伸,需要清楚一下几个要素:
|
网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.body.offsetWidth (包括边线的宽) 网页可见区域高: document.body.offsetHeight (包括边线的高) 网页正文全文宽: document.body.scrollWidth 网页正文全文高: document.body.scrollHeight 网页被卷去的高: document.body.scrollTop 网页被卷去的左: document.body.scrollLeft
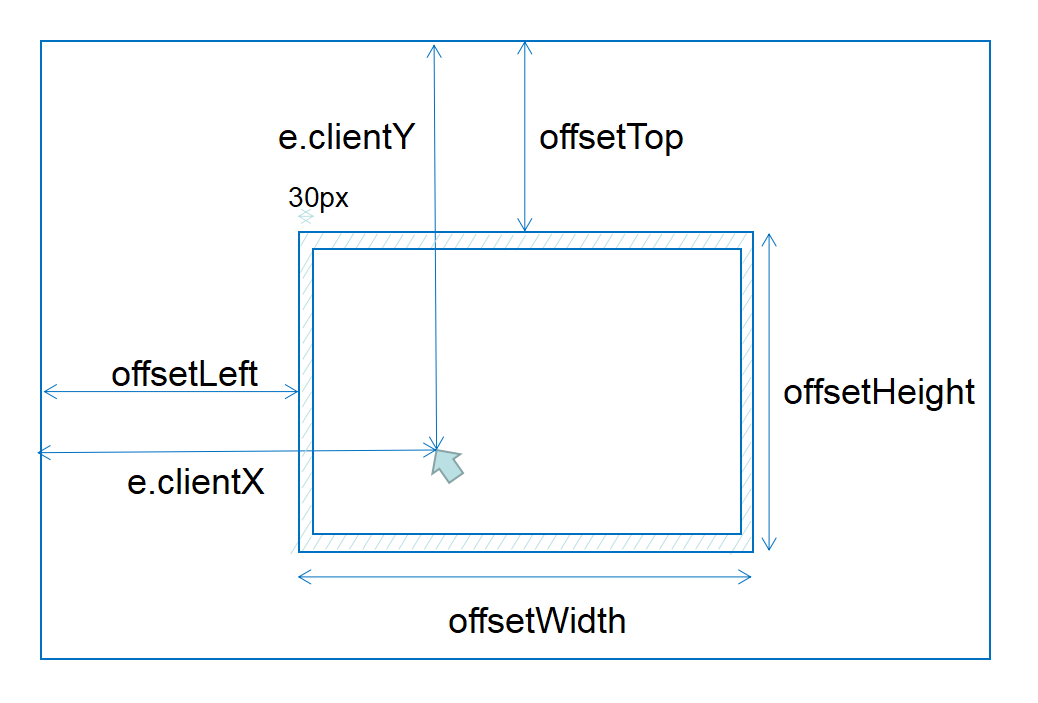
对应的dom元素的宽高有以下几个常用的: 元素的实际高度:document.getElementById("div").offsetHeight 元素的实际宽度:document.getElementById("div").offsetWidth 元素的实际距离左边界的距离:document.getElementById("div").offsetLeft 元素的实际距离上边界的距离:document.getElementById("div").offsetTop |
mousedown——onmousemove ——onmouseup 分别是鼠标点击目标事件、鼠标在页面移动事件、鼠标离开目标事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js实现拖拽和拉伸</title>
</head>
<style lang="scss">
#test{
position:absolute;
left:0;
top:210PX;
width:400px;
height:400px;
border:15px solid red;
box-shadow: #e9e9e9 0px 0px 10000px 100000px;
}
.test{
position:absolute;
top:0px;
width:200px;
height:200px;
line-height: 200px;
border:15px solid #adadad;
background: #11CEA0;
text-align: center;
}
</style>
<body>
<div id="test"></div>
<div class="test" style="left:0px;">1</div>
<div class="test" style="left:310px;">2</div>
<div class="test" style="left:620px;">3</div>
<script>
let mySet = document.getElementsByClassName('test')
let boxBorder = 15
Array.from(mySet).forEach(dom => {
dom.addEventListener('mousedown', e => {
// 首先判断动作
var previousEX = e.clientX;
var previousEY = e.clientY;
var clickBoxLeft = dom.offsetLeft;
var clickBoxTop = dom.offsetTop;
var clickBoxWeight = dom.offsetWidth;
var clickBoxHeight = dom.offsetHeight;
var direction = ''
if(previousEY < clickBoxTop + boxBorder) {
direction = 'top'
} else if ((previousEY < clickBoxHeight + clickBoxTop) && (previousEY > clickBoxHeight + clickBoxTop - boxBorder)) {
direction = 'bottom'
}
if (previousEX < clickBoxLeft + boxBorder){
direction = 'left'
} else if ((previousEX < clickBoxLeft + clickBoxWeight) && (previousEX > clickBoxLeft + clickBoxWeight - boxBorder)) {
direction = 'right'
}
if ((previousEY > clickBoxTop + boxBorder) && (previousEY < clickBoxTop + clickBoxHeight - boxBorder) &&
(previousEX > clickBoxLeft + boxBorder) && (previousEX < clickBoxLeft + clickBoxWeight - boxBorder)) {
direction = 'drag'
}
console.log(direction)
document.onmousemove = function(e){
const currentEX = e.clientX
const currentEY = e.clientY
if (direction === 'left') {
dom.style.left = currentEX + 'px';
dom.style.width = clickBoxWeight + previousEX - currentEX - 2*boxBorder + 'px'
} else if (direction === 'right') { // pass
dom.style.width = clickBoxWeight + currentEX - previousEX - 2*boxBorder + 'px'
}
if (direction === 'top') {
dom.style.height = clickBoxHeight + previousEY - currentEY - 2*boxBorder + 'px';
dom.style.top = currentEY + 'px';
} else if (direction === 'bottom') { // pass
dom.style.height = clickBoxHeight + currentEY - previousEY - 2*boxBorder + 'px';
}
if (direction === 'rightBottomCorner') {
dom.style.width = clickBoxWeight + currentEX - previousEX + 'px'
dom.style.left = clickBoxLeft + 'px';
dom.style.height = clickBoxHeight + currentEY - previousEY + 'px';
dom.style.top = clickBoxTop + 'px';
} else if (direction === "drag") {
dom.style.left = currentEX - previousEX + clickBoxLeft + 'px';
dom.style.top = currentEY - previousEY + clickBoxTop + 'px';
}
}
document.onmouseup = function (e){
document.onmousemove = null
document.onmouseup = null
document.onmousedown = null
}
if (e.preventDefault) {
e.preventDefault();
}
})
})
var clickBox = document.getElementById('test');
/**
*desc:当在当前元素上按下鼠标时,就触发拖动和拉伸操作
*/
clickBox.onmousedown =(e)=> {
console.log(clickBox)
var mouseDownX = e.clientX;
var mouseDownY = e.clientY;
var clickBoxLeft = clickBox.offsetLeft;
var clickBoxTop = clickBox.offsetTop;
var clickBoxWeight = clickBox.offsetWidth;
var clickBoxHeight = clickBox.offsetHeight;
var direction = 0;
if (mouseDownX < clickBoxLeft + 10) {
direction = 'left';
} else if (mouseDownX > clickBoxLeft + clickBoxWeight - 10) {
direction = 'right';
}
if (mouseDownY < clickBoxTop + 10) {
direction = 'top';
} else if (direction < clickBoxTop + clickBoxHeight - 10) {
direction = 'bottom';
}
if ((clickBoxLeft + clickBoxWeight - 10) < mouseDownX && mouseDownX < (clickBoxLeft + clickBoxWeight) && (clickBoxTop + clickBoxHeight - 10) < mouseDownY && mouseDownY < (clickBoxTop + clickBoxHeight)) {
direction = 'rightBottomCorner';
} else if ((clickBoxLeft + 10) < mouseDownX && mouseDownX < (clickBoxLeft + clickBoxWeight - 10) && (clickBoxTop + 10) < mouseDownY && mouseDownY < (clickBoxTop + clickBoxHeight - 10)) { //如果是在中间位置,则实现拖动功能
direction = "drag";
}
/**
*desc:当鼠标开始华东的时候,根据鼠标的移动方向去调整他的X,Y坐标和长宽
*/
document.onmousemove = function (e) {
e = e || event; //是要是使用原生js给我们提供的e回调参数,这存储了很多有用的信息
var xx = e.clientX;
var yy = e.clientY;
if (direction === 'left') {
clickBox.style.width = clickBoxWeight + mouseDownX - xx + 'px'
clickBox.style.left = xx + 'px';
} else if (direction === 'right') {
clickBox.style.width = clickBoxWeight + xx - mouseDownX - 30 + 'px'
}
if (direction === 'top') {
clickBox.style.height = clickBoxHeight + mouseDownY - yy + 'px';
clickBox.style.top = yy + 'px';
} else if (direction === 'bottom') {
clickBox.style.height = clickBoxHeight + yy - mouseDownY - 30 + 'px';
}
if (direction === 'rightBottomCorner') {
clickBox.style.width = clickBoxWeight + xx - mouseDownX + 'px'
clickBox.style.left = clickBoxLeft + 'px';
clickBox.style.height = clickBoxHeight + yy - mouseDownY + 'px';
clickBox.style.top = clickBoxTop + 'px';
} else if (direction === "drag") {
clickBox.style.left = xx - mouseDownX + clickBoxLeft + 'px';
clickBox.style.top = yy - mouseDownY + clickBoxTop + 'px';
}
//return false; //这里为了避免抖动
};
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
};
if (e.preventDefault) {
e.preventDefault();
}
};
// /**
// *desc:在拉伸的过程中,实现居中状态长存,有时间将其做成一个插件公布出来,供大家使用
// */
</script>
</body>
</html>
以上是参考https://blog.csdn.net/m0_37631322/article/details/89973554 的对于单独元素和多个元素的拖拽事件
参考以上,延伸增加画框效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js实现拖拽和拉伸</title> </head> <body> <div id="content"></div> <div id="content1"></div> <div id="content2"></div> <div id="test" style="position:absolute;left:0;top:210PX;width:400px;height:400px; border:1px solid #adadad;"></div> <div class="test" style="position:absolute;left:0px;top:0px;width:200px;height:200px; border:1px solid #adadad;"></div> <div class="test" style="position:absolute;left:210px;top:0px;width:200px;height:200px; border:1px solid #adadad;"></div> <div class="test" style="position:absolute;left:420px;top:0px;width:200px;height:200px; border:1px solid #adadad;"></div> <div id="shortcut" style="background: lightgray;display: inline-block;color: #525252; display: none; position: absolute; z-index: 9999; cursor:pointer;"> <span style="width: 40px;height: 40px;display: inline-block; text-align: center; line-height: 40px; color: #f54642;">X</span> <span style="width: 40px;height: 40px;display: inline-block; text-align: center;line-height: 40px; color: #34b733">V</span> </div> </body> <script> document.addEventListener('mousedown',e=>{ if(document.getElementById("shortcut").style.display == "inline-block" && e.target.className != 'test' ){ document.getElementById("shortcut").style.display = "none"; } // let arr=document.getElementsByClassName('test') // for(var i=0;i<arr.length;i++){ // arr[i].style.display ="none"; // } if(e.target.className != 'test'){ var eX = e.clientX; var eY = e.clientY; var div = document.createElement("div"); document.body.appendChild(div); div.style.left = eX + 'px'; div.style.top = eY +'px'; div.style.position="absolute"; div.className ='test'; var xx = 0; var yy = 0; var width =0; var height = 0; var createdivdirection = 0; document.onmousemove = function (e) { if( document.getElementById("shortcut").style.display == "inline-block" && e.target.className != 'test'){ document.getElementById("shortcut").style.display = "none"; } xx = e.clientX; yy = e.clientY; width = xx - eX; height = yy - eY; div.style.height = Math.abs(yy - eY) + 'px'; div.style.width = Math.abs(xx - eX) + 'px'; if(height>0&& width >0){ createdivdirection = "rightbottom"; } else if(height>0&&width<0){ div.style.left = xx + 'px'; createdivdirection = "leftbottom"; } else if(height<0&&width>0){ div.style.top = yy + 'px'; createdivdirection = "righttop" } else if(height<0&&width<0){ div.style.left = xx + 'px'; div.style.top = yy + 'px'; createdivdirection = "lefttop" }else { // 没有绘制出来的 return; } div.style.border = '1px solid #adadad'; div.style.boxShadow = '#e9e9e9 0px 0px 10000px 100000px'; } document.onmouseup = function () { if(Math.abs(width)>0 &&Math.abs(height)>0){ //快捷键显示的位置设置 document.getElementById("shortcut").style.display = "inline-block"; if(createdivdirection == "rightbottom"){ document.getElementById("shortcut").style.left = eX + width - 80 - 2 +'px'; document.getElementById("shortcut").style.top = eY + height + 2 + 'px'; } else if(createdivdirection == "leftbottom"){ document.getElementById("shortcut").style.left = eX - 80 - 2 +'px'; document.getElementById("shortcut").style.top = eY + height + 2 + 'px'; } else if(createdivdirection == "righttop"){ document.getElementById("shortcut").style.left = eX + width - 80 - 2 +'px'; document.getElementById("shortcut").style.top = eY + 2 + 'px'; } else { document.getElementById("shortcut").style.left = eX - 80 - 2 +'px'; document.getElementById("shortcut").style.top = eY + 2 + 'px'; } // 快捷键绑定事件 document.getElementById("shortcut").getElementsByTagName("span")[0].addEventListener("click", deletefunc, false); function deletefunc(){ div.style.display = "none"; document.getElementById("shortcut").style.display = "none"; } } let arr=document.getElementsByClassName('test') for(var i=0;i<arr.length;i++){ let test=arr[i] test.addEventListener('mousedown',e=>{ var mouseDownX = e.clientX; var mouseDownY = e.clientY; var clickBoxLeft = test.offsetLeft; var clickBoxTop = test.offsetTop; var clickBoxWeight = test.offsetWidth; var clickBoxHeight = test.offsetHeight; var direction = 0; document.getElementById('content1').innerHTML = 'e.clientX'+e.clientX+'<br>'+ 'e.clientY'+e.clientY+'<br>'+ 'test.offsetLeft'+test.offsetLeft+'<br>'+ 'test.offsetTop'+test.offsetTop+'<br>'+ 'test.offsetWidth'+test.offsetWidth+'<br>'+ 'test.offsetHeight'+test.offsetHeight+'<br>'; if (mouseDownX < clickBoxLeft + 30) { direction = 'left'; } else if (mouseDownX > clickBoxLeft + clickBoxWeight - 30) { direction = 'right'; } if (mouseDownY < clickBoxTop + 30) { direction = 'top'; } else if (direction < clickBoxTop + clickBoxHeight - 30) { direction = 'bottom'; } if ((clickBoxLeft + clickBoxWeight - 30) < mouseDownX && mouseDownX < (clickBoxLeft + clickBoxWeight) && (clickBoxTop + clickBoxHeight - 30) < mouseDownY && mouseDownY < (clickBoxTop + clickBoxHeight)) { direction = 'rightBottomCorner'; } else if ((clickBoxLeft + 30) < mouseDownX && mouseDownX < (clickBoxLeft + clickBoxWeight - 30) && (clickBoxTop + 30) < mouseDownY && mouseDownY < (clickBoxTop + clickBoxHeight - 30)) { //如果是在中间位置,则实现拖动功能 direction = "drag"; } // else if ((clickBoxLeft + clickBoxWeight - 30 < mouseDownX)&&(clickBoxLeft + clickBoxWeight > mouseDownX)&& // (clickBoxTop + 30 < mouseDownY)&&(clickBoxTop < mouseDownY)) { // direction = 'rightBottomCorner';// rightTopCorner // } else if((clickBoxTop+clickBoxHeight -30 < mouseDownY)&&(clickBoxTop + clickBoxHeight>mouseDownY)&& // (clickBoxLeft + 30>mouseDownX)&&(clickBoxLeft < mouseDownX)) { // direction = 'rightBottomCorner';// leftBottomCorner // } else if((clickBoxLeft < mouseDownX)&&(clickBoxLeft +30>mouseDownX)&&(clickBoxTop<mouseDownY)&&(clickBoxTop+30>mouseDownY)) { // direction = 'rightBottomCorner'; // leftTopCorner // } document.getElementById('content2').innerHTML = '----------------'+ direction + e.clientX; document.onmousemove = function (e) { document.getElementById('content').innerHTML = 'e.clientX'+e.clientX+'<br>'+ 'e.clientY'+e.clientY+'<br>'+ 'test.offsetLeft'+test.offsetLeft+'<br>'+ 'test.offsetTop'+test.offsetTop+'<br>'+ 'test.offsetWidth'+test.offsetWidth+'<br>'+ 'test.offsetHeight'+test.offsetHeight+'<br>'; var xx = e.clientX; var yy = e.clientY; if (direction === 'left') { test.style.width = clickBoxWeight + mouseDownX - xx + 'px' test.style.left = xx + 'px'; } else if (direction === 'right') { test.style.width = clickBoxWeight + xx - mouseDownX + 'px' } if (direction === 'top') { test.style.height = clickBoxHeight + mouseDownY - yy + 'px'; test.style.top = yy + 'px'; } else if (direction === 'bottom') { test.style.height = clickBoxHeight + yy - mouseDownY + 'px'; } if (direction === 'rightBottomCorner') { test.style.width = clickBoxWeight + xx - mouseDownX + 'px' // test.style.left = clickBoxLeft + 'px'; test.style.height = clickBoxHeight + yy - mouseDownY + 'px'; // test.style.top = clickBoxTop + 'px'; } else if (direction === "drag") { test.style.left = xx - mouseDownX + clickBoxLeft + 'px'; test.style.top = yy - mouseDownY + clickBoxTop + 'px'; } //return false; //这里为了避免抖动 }; document.onmouseup = function () { document.onmousemove = null; document.onmouseup = null; }; if (e.preventDefault) { e.preventDefault(); } }) } document.onmouseup = null; document.onmousemove = null; } } }) var clickBox = document.getElementById('test'); /** *desc:当在当前元素上按下鼠标时,就触发拖动和拉伸操作 */ clickBox.onmousedown =(e)=> { console.log(clickBox) var mouseDownX = e.clientX; var mouseDownY = e.clientY; var clickBoxLeft = clickBox.offsetLeft; var clickBoxTop = clickBox.offsetTop; var clickBoxWeight = clickBox.offsetWidth; var clickBoxHeight = clickBox.offsetHeight; var direction = 0; if (mouseDownX < clickBoxLeft + 30) { direction = 'left'; } else if (mouseDownX > clickBoxLeft + clickBoxWeight - 30) { direction = 'right'; } if (mouseDownY < clickBoxTop + 30) { direction = 'top'; } else if (direction < clickBoxTop + clickBoxHeight - 30) { direction = 'bottom'; } if ((clickBoxLeft + clickBoxWeight - 30) < mouseDownX && mouseDownX < (clickBoxLeft + clickBoxWeight) && (clickBoxTop + clickBoxHeight - 30) < mouseDownY && mouseDownY < (clickBoxTop + clickBoxHeight)) { direction = 'rightBottomCorner'; } else if ((clickBoxLeft + 30) < mouseDownX && mouseDownX < (clickBoxLeft + clickBoxWeight - 30) && (clickBoxTop + 30) < mouseDownY && mouseDownY < (clickBoxTop + clickBoxHeight - 30)) { //如果是在中间位置,则实现拖动功能 direction = "drag"; } /** *desc:当鼠标开始华东的时候,根据鼠标的移动方向去调整他的X,Y坐标和长宽 */ document.onmousemove = function (e) { e = e || event; //是要是使用原生js给我们提供的e回调参数,这存储了很多有用的信息 var xx = e.clientX; var yy = e.clientY; if (direction === 'left') { clickBox.style.width = clickBoxWeight + mouseDownX - xx + 'px' clickBox.style.left = xx + 'px'; } else if (direction === 'right') { clickBox.style.width = clickBoxWeight + xx - mouseDownX + 'px' } if (direction === 'top') { clickBox.style.height = clickBoxHeight + mouseDownY - yy + 'px'; clickBox.style.top = yy + 'px'; } else if (direction === 'bottom') { clickBox.style.height = clickBoxHeight + yy - mouseDownY + 'px'; } if (direction === 'rightBottomCorner') { clickBox.style.width = clickBoxWeight + xx - mouseDownX + 'px' clickBox.style.left = clickBoxLeft + 'px'; clickBox.style.height = clickBoxHeight + yy - mouseDownY + 'px'; clickBox.style.top = clickBoxTop + 'px'; } else if (direction === "drag") { clickBox.style.left = xx - mouseDownX + clickBoxLeft + 'px'; clickBox.style.top = yy - mouseDownY + clickBoxTop + 'px'; } //return false; //这里为了避免抖动 }; document.onmouseup = function () { document.onmousemove = null; document.onmouseup = null; }; if (e.preventDefault) { e.preventDefault(); } }; // /** // *desc:在拉伸的过程中,实现居中状态长存,有时间将其做成一个插件公布出来,供大家使用 // */ </script> </html>


