摘要:
10-13,新的一天。 九点开干,昨天的计划作废 1.早上:学习老师推荐的vue视频, 看到了 07 节 2.中午:语文,东床快婿,东床坦腹。都是说的是:魏晋时期,王羲之和一个千金小姐的故事。 3.下午:起来看动画,学vue->09; 上课 4. 晚上,回来第一件事,搞定天黑自动开灯的小实验,光敏电 阅读全文
摘要:
这里的key 是 自定义属性,实际上是对 v-for 的补充 阅读全文
摘要:
不晓得为什么 那个 userInfo 出错了 <template> <h3>列表渲染</h3> <!-- item(value,key,index) in(of) items --> <!-- 还可以渲染数组对象 --> <p v-for="name in names">{{ name }}</p> 阅读全文
摘要:
v-if 系列 VS v-show 切换开销(不一定渲染,每次切换都会重新销毁和创建) < > 较高的初始开销(初始时一定会渲染,基于css的display) <template> <p>IfDemo 条件渲染 测试</p> <p v-if="flag true">{{ msg }}</p> <p 阅读全文
摘要:
上节课讲了 文本和标签绑定,现在是属性绑定 v-bind:id="XXX" 或者可以简写成 ::id="XXX" 动态绑定多个值。通过对象。v-bind:"objet" .可以是系统自带的属性id,也可以是自定义的属性 dynamicID 阅读全文
摘要:
template:模板 主要讲的是vue的基本使用语法 文本绑定,标签绑定 1.文本插值 和 js 的结合使用 2.原始HTML 阅读全文
摘要:
 阅读全文
摘要:
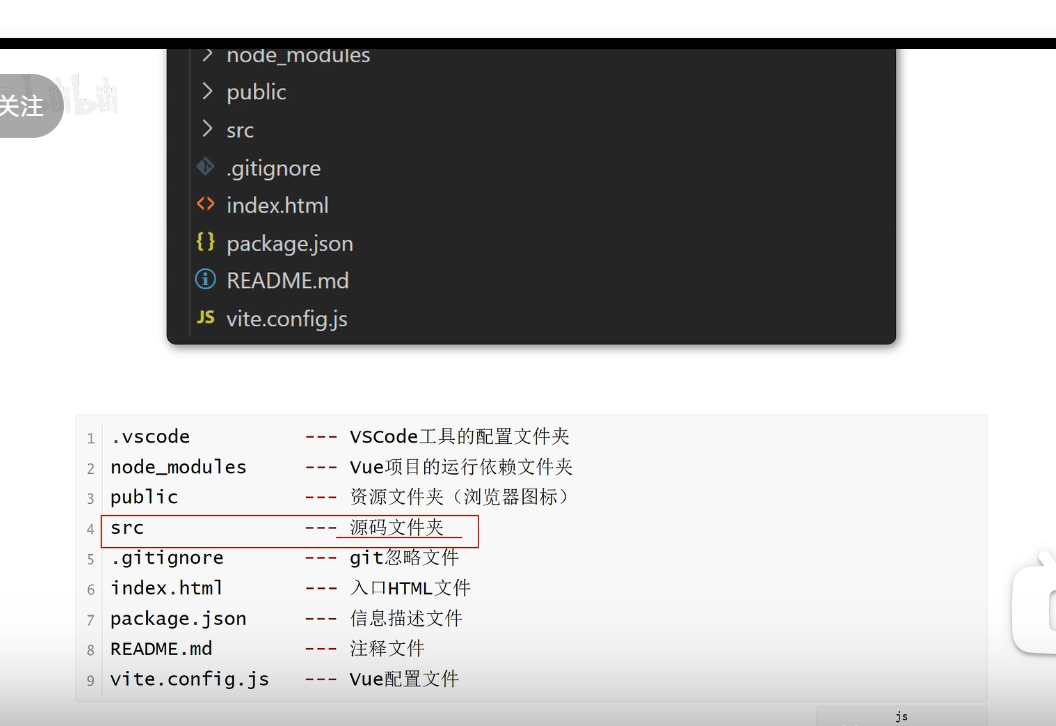
node.js 安装路径,保证版本 16 node -v 创建 vue 文件 配套的开发环境 vscode 以及相关插件。现在还需要上诉的两个步骤吗,也不晓得 vscode有没有直接弄好,看看。 ==>> 不行 阅读全文
摘要:
API风格,就是代码的表现形式 Vue2_:选项式 Vue3_:组合式 阅读全文
摘要:
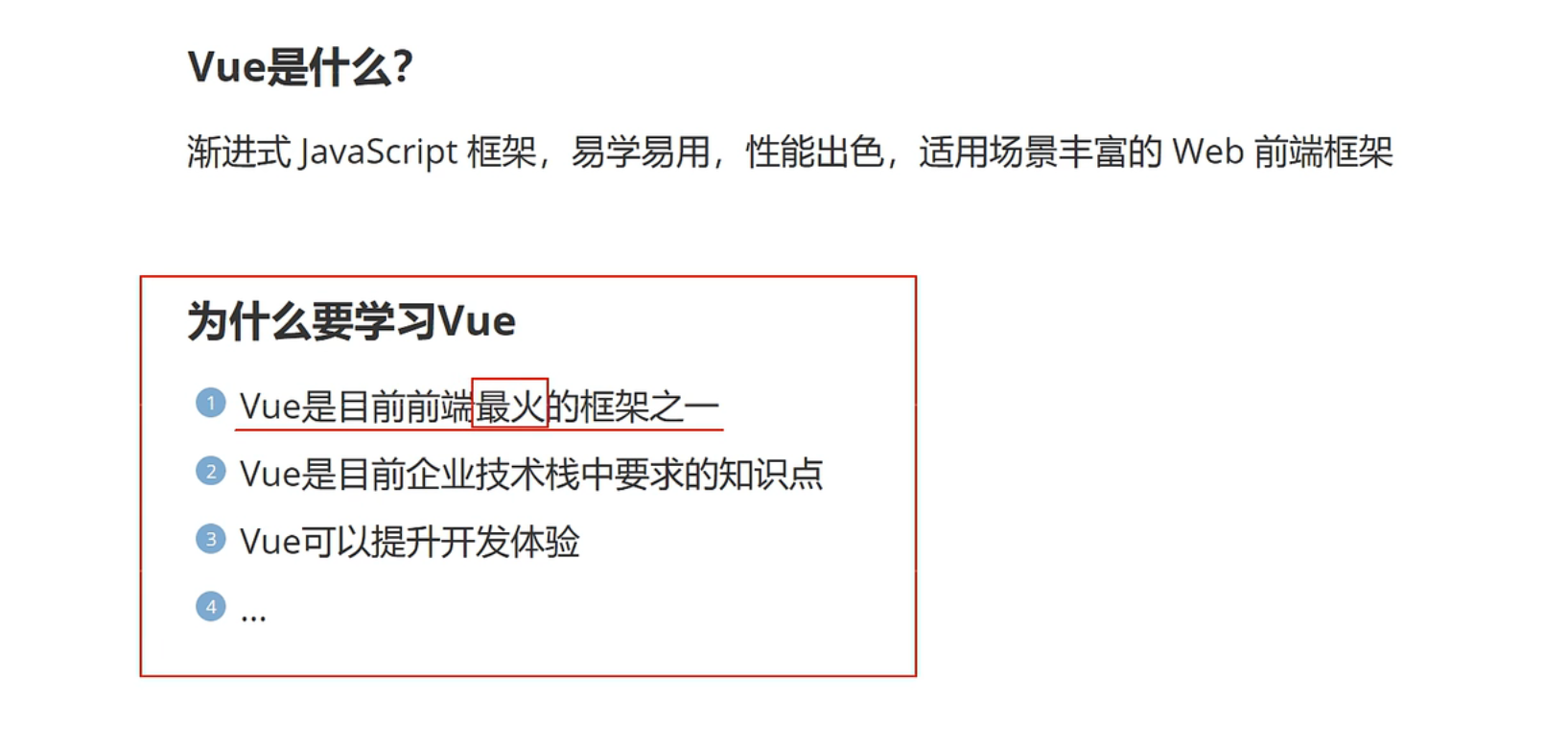
三大问题(是什么,为什么,怎么办):Vue是帮助前端优化开发的一个工具,是一个框架 渐进式框架的概念 Vue2 --> Vue3 阅读全文
摘要:
 阅读全文

