摘要:
9-18 特殊的日子 上课的第一天 照常 没课就继续自学Java前端 阅读全文
摘要:
表示颜色:1.单词 2.rgb 3.rgba:a:透明度 文字居中:左右居中:text-align: center 上下居中:行高=块高 文本装饰:下划线,中划线,上划线 阅读全文
摘要:
span标签:约定俗成的凸显重要信息 字体: 阅读全文
摘要:
class + id 的结合 /*属性选择器:在一类标签中选择某一属性的标签 a[]{} 1.属性名; 2.属性名 = 属性值; 下面的这些都属于正则表达式 = 绝对等于 *= 包含 ^= xxx 以xxx开头 $= xxx 以xxx结尾 */ /*align:使一致*/ /*radius:半径*/ 阅读全文
摘要:
 阅读全文
摘要:
/*层次选择器: 1.后代选择器 2.子选择器 3.相邻弟弟选择器 4.通用弟弟选择器 */ /*1.后代选择器:在某个元素后面所有的指定元素*/ /*body p{*/ /* background: red;*/ /*}*/ /*2.子选择器:在某个元素后面所有的第一代指定元素*/ /*body> 阅读全文
摘要:
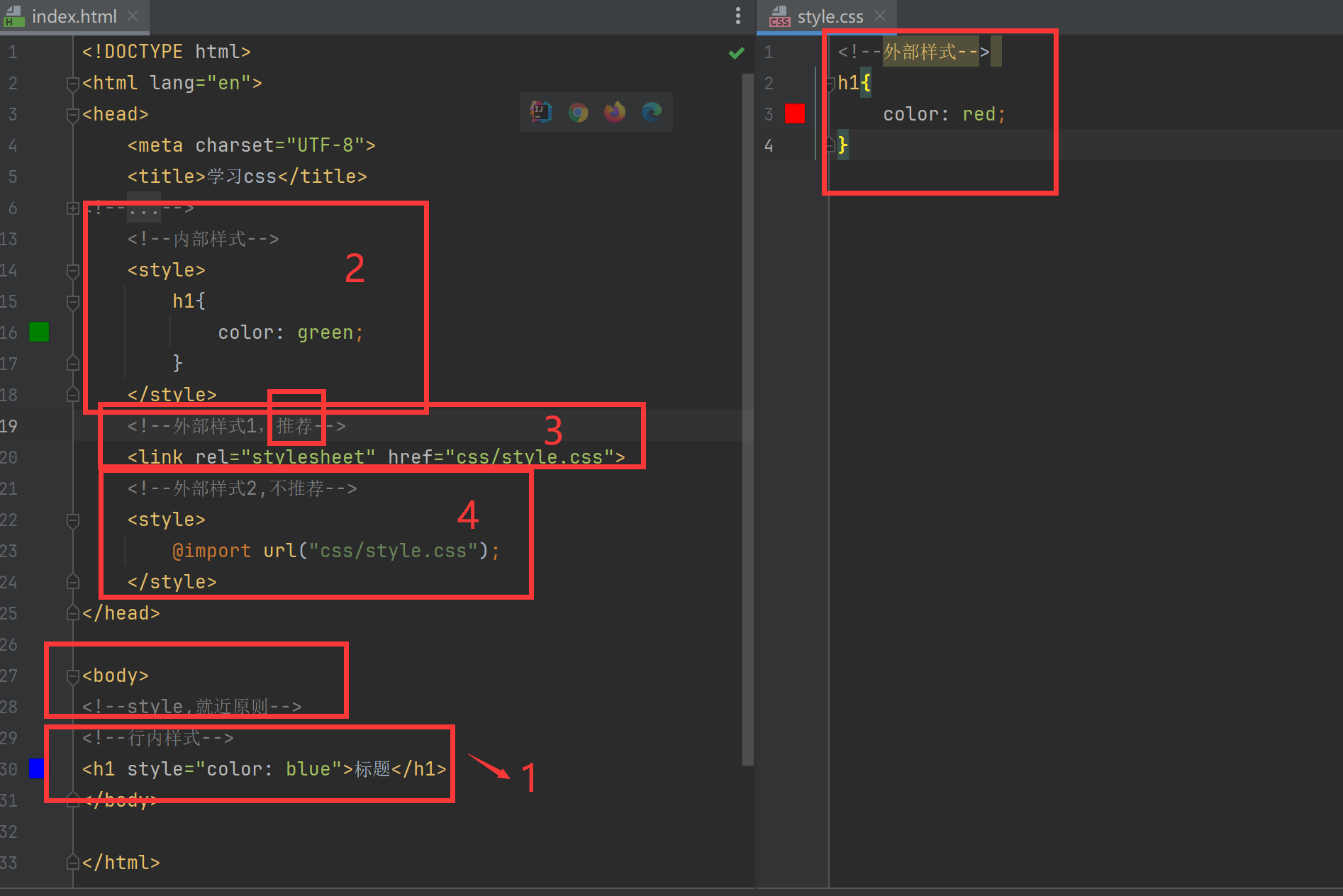
href:Hypertext Reference 通过选择器,可以对页面进行操作,关闭广告什么的,不过好些广告设置不能关闭 /* 优先级: id选择器 > 类选择器 > 标签选择器 */ /*标签选择器*/ h1{ color: red; } /*类选择器 .class{} 好处:多个标签归类。可以 阅读全文
摘要:
 阅读全文

