40 vue 应用
这节课主要讲的是 vue 的工作流程,一层层打包,最终在 index.html 执行入口
vue的结构

下面看看就行,总结再单独做一个小结
vue 是一个框架,一层一层规范好了.渐进式?
前端三件套能做的,vue都可以做到。反之亦然。vue更方便而已,而且框架清晰。
一个vue项目的完整结构
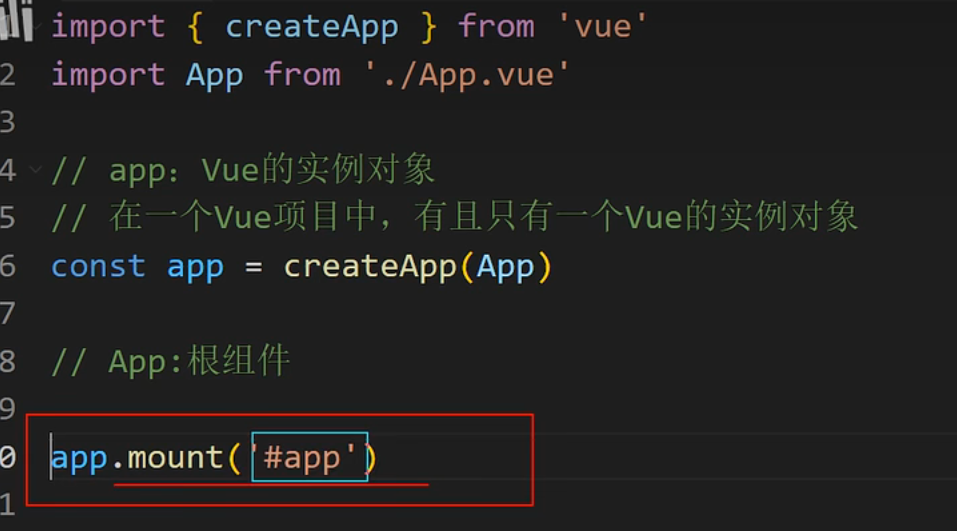
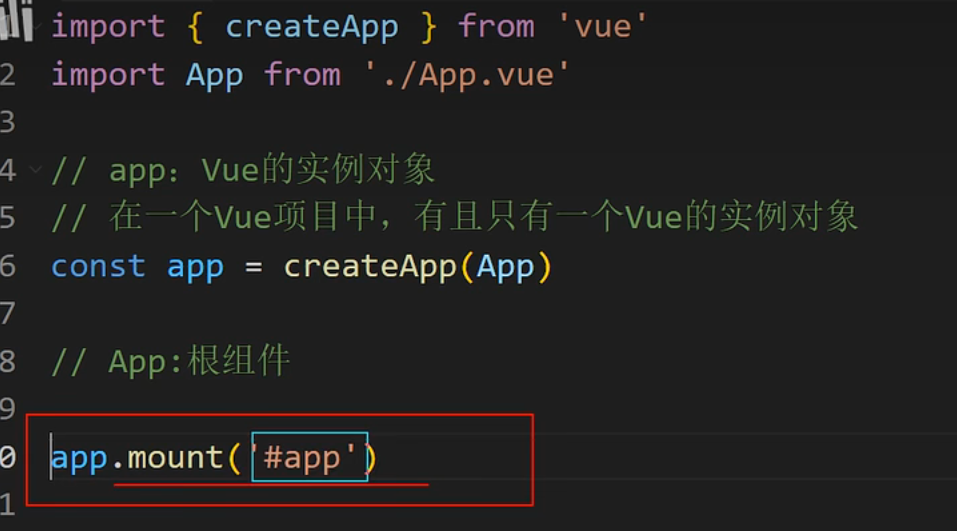
vue-->mian.js-->index.html 真正的入口始终是index.html
这节课主要讲的是 vue 的工作流程,一层层打包,最终在 index.html 执行入口
vue的结构

下面看看就行,总结再单独做一个小结
vue 是一个框架,一层一层规范好了.渐进式?
前端三件套能做的,vue都可以做到。反之亦然。vue更方便而已,而且框架清晰。
一个vue项目的完整结构
vue-->mian.js-->index.html 真正的入口始终是index.html
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?