38 异步组件
异步,需要时才被加载


<template>
<div>
<KeepAlive>
<component :is="tabComponent"> </component>
</KeepAlive>
<button @click="change">切换组件</button>
</div>
</template>
<script>
import ComponentA from "./components/ComponentA.vue"
// import componentB from "./components/ComponentB.vue"
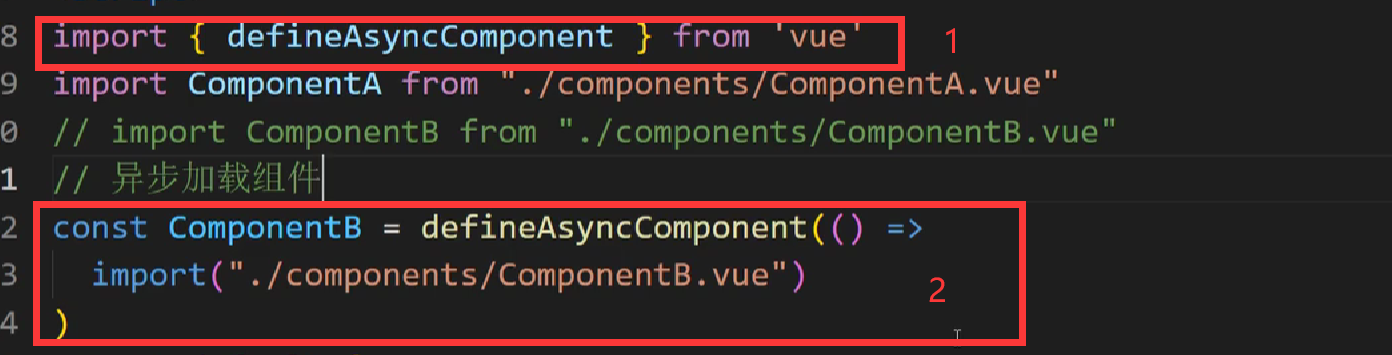
import { defineAsyncComponent } from "vue" // 引入 定义异步组件的文件
const ComponentB=defineAsyncComponent(()=>
import("./components/ComponentB.vue")
)
export default {
data() {
return {
tabComponent: "ComponentA"
}
},
methods: {
change() {
this.tabComponent= this.tabComponent=="ComponentA"? "ComponentB":"ComponentA"
console.log(this.tabComponent)
}
},
components: {
ComponentA,
ComponentB
},
}
</script>
<style lang="scss" scoped>
</style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?