23 组件的注册方式
组件的注册方式:就是组件的引入方式

不推荐全局,还得是局部
全局,局部:作用域不同
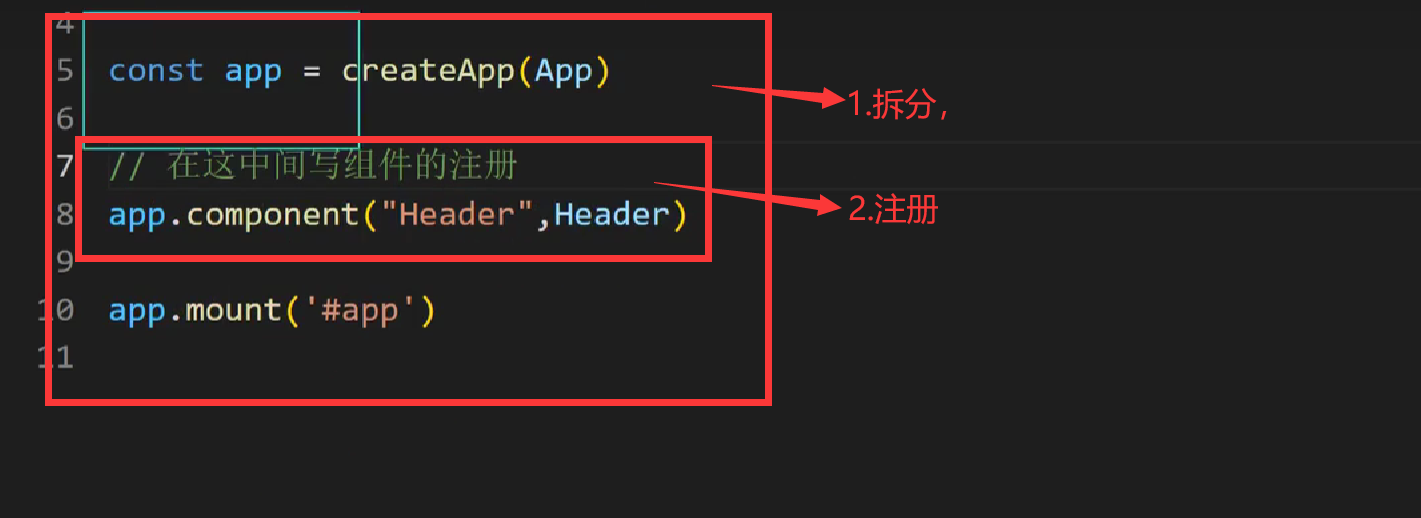
全局注册:main.js
多次使用的组件就不需要重复麻烦地导入

局部注册:就是之前的三步走引入
<script >
// 第一步,导入组件
// import MyComponent from './components/MyComponent.vue';
import Parent from './components/Parent.vue';
// 第二步,注入组件
export default{
components: {
// MyComponent,
Parent
},
}
</script>
<template>
<!-- 第三步,显示组件 -->
<!-- <MyComponent /> -->
<Parent/>
</template>
<!-- scoped: 作用域,当前样式只在当前组件中生效!,添加为妙! -->
<style scoped>
</style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?