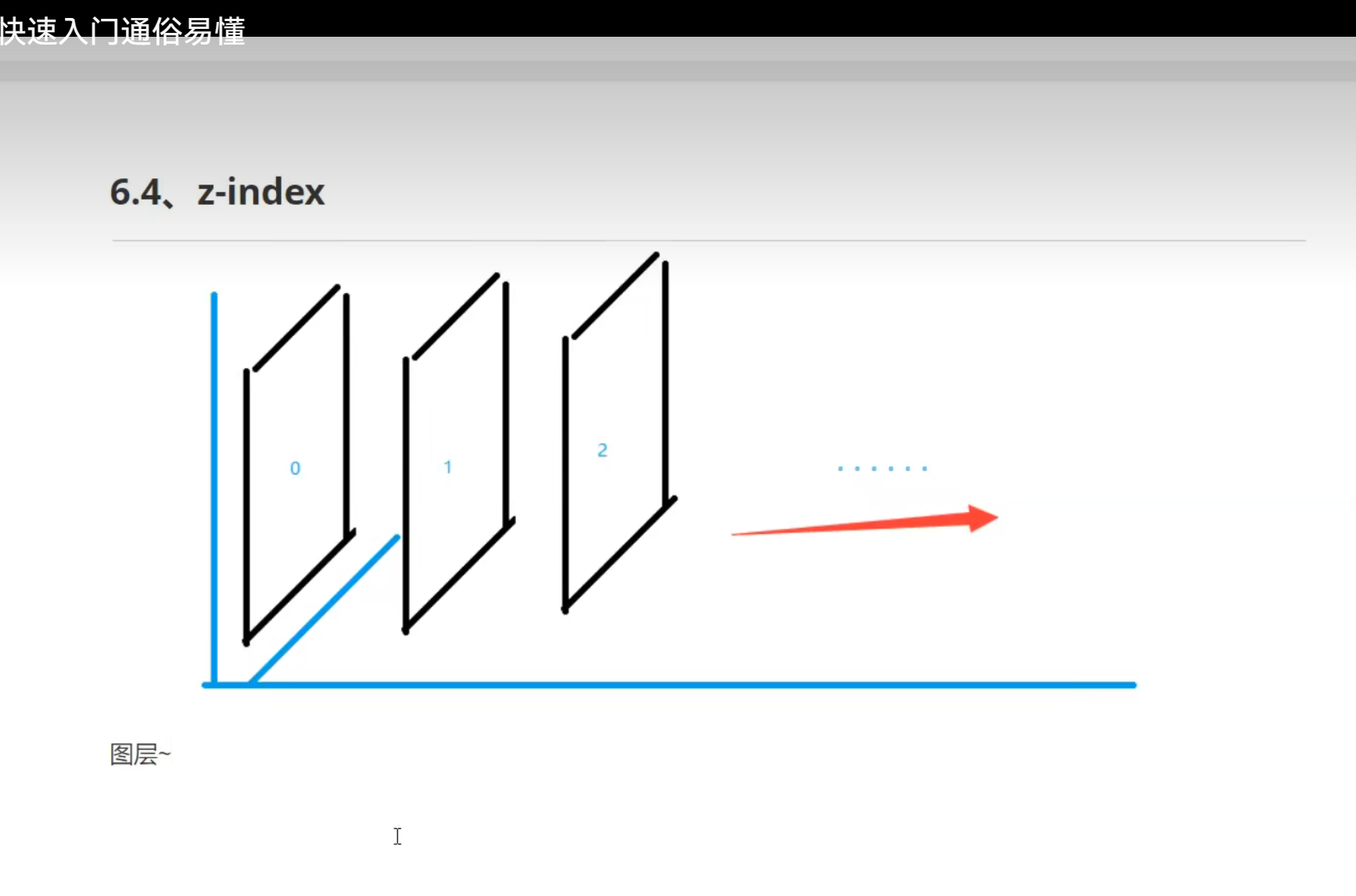
22 Z-index 和透明度


/opacity:背景透明度/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width: 300px;
height: 200px;
border: #5a99a8 3px solid;
}
.tipText{
color: red;
z-index: 999;
/*层级:0~999;默认是0*/
}
.tipBackground{
width: 300px;
height: 25px;
background: black;
opacity:0.5;
/*opacity:背景透明度*/
}
li{
position: absolute;
top: 100px;
}
</style>
</head>
<body>
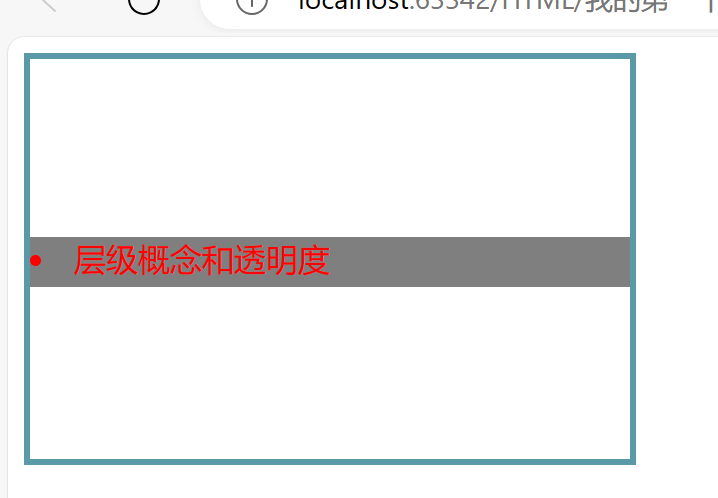
<div id="box">
<li class="tipText">层级概念和透明度</li>
<li class="tipBackground"></li>
</div>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?