
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
#box{
height: 300px;
width: 300px;
padding: 20px;
border: #32c735 3px solid;
}
a{
width: 100px;
height:100px;
line-height: 100px;
text-align: center;
display: block;
background: #a2148f;
text-decoration: none;
}
a:hover{
background: orange;
}
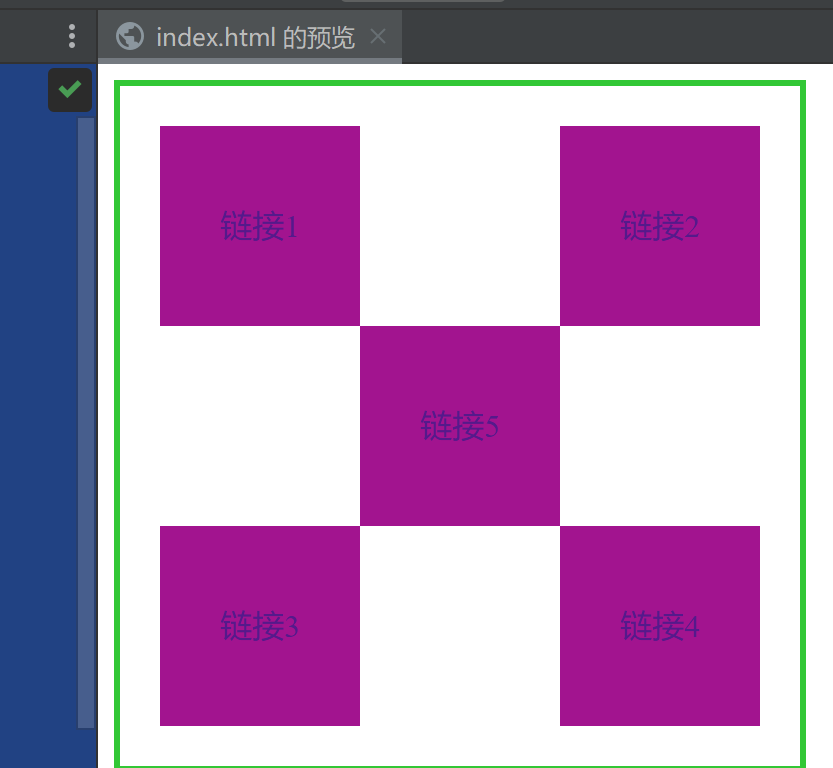
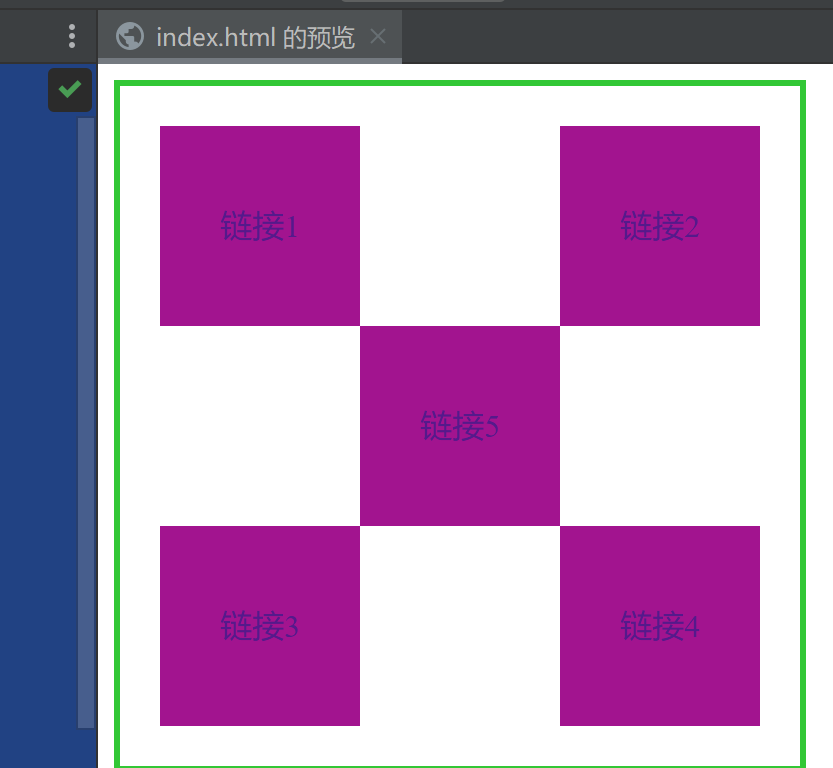
.a2,.a4{
position: relative;
left: 200px;
bottom: 100px;
}
.a5{
position: relative;
left: 100px;
bottom: 300px;
}
</style>
</head>
<body>
<div id="box">
<a class="a1" href="">链接1</a>
<a class="a2" href="">链接2</a>
<a class="a3" href="">链接3</a>
<a class="a4" href="">链接4</a>
<a class="a5" href="">链接5</a>
</div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?