11 文本阴影和超链接伪类
超链接伪类:一般用悬停hover够了
文本阴影

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:hover{
color: orange;
text-decoration: none;
}
p{
/*阴影颜色,水平偏移,垂直偏移,阴影半径*/
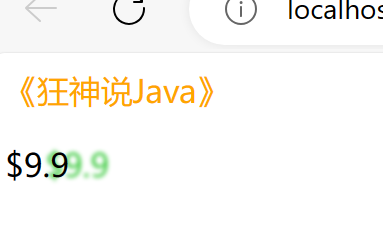
text-shadow: #32c735 20px 0px 2px;
}
</style>
</head>
<body>
<a href="">《狂神说Java》</a>
<p>$9.9</p>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?