8 属性选择器,重要
class + id 的结合

/*属性选择器:在一类标签中选择某一属性的标签 a[]{}
1.属性名; 2.属性名 = 属性值;
下面的这些都属于正则表达式
= 绝对等于
*= 包含
^= xxx 以xxx开头
$= xxx 以xxx结尾
*/
/*align:使一致*/
/*radius:半径*/
/*margin:边缘*/
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
text-align: center ;
font: bold 20px/50px Arial;
/*彻底居中处理*/
border-radius: 10px;
background: #32c735;
text-decoration: none;
}
/*属性选择器*/
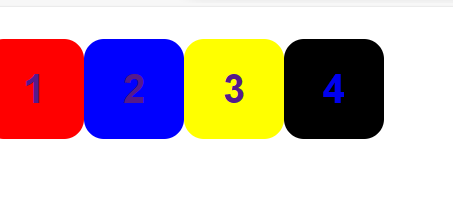
a[id="1"]{
background: red;
}
a[class*=b]{
background: blue;
}
a[href^=http]{
background: yellow;
}
a[href$="jpg"]{
background: black;
}
<a href="" class="a " id="1">1</a>
<a href="" class="b c " id="2">2</a>
<a href="http://baidu.com" class="c d " id="3">3</a>
<a href="a.jpg" class="e f " >4</a>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix