
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<a name="top">最上面</a><br>
<h> <strong>超链接标签学习</strong> </h> <br>
<h3>普通超链接</h3> <br>
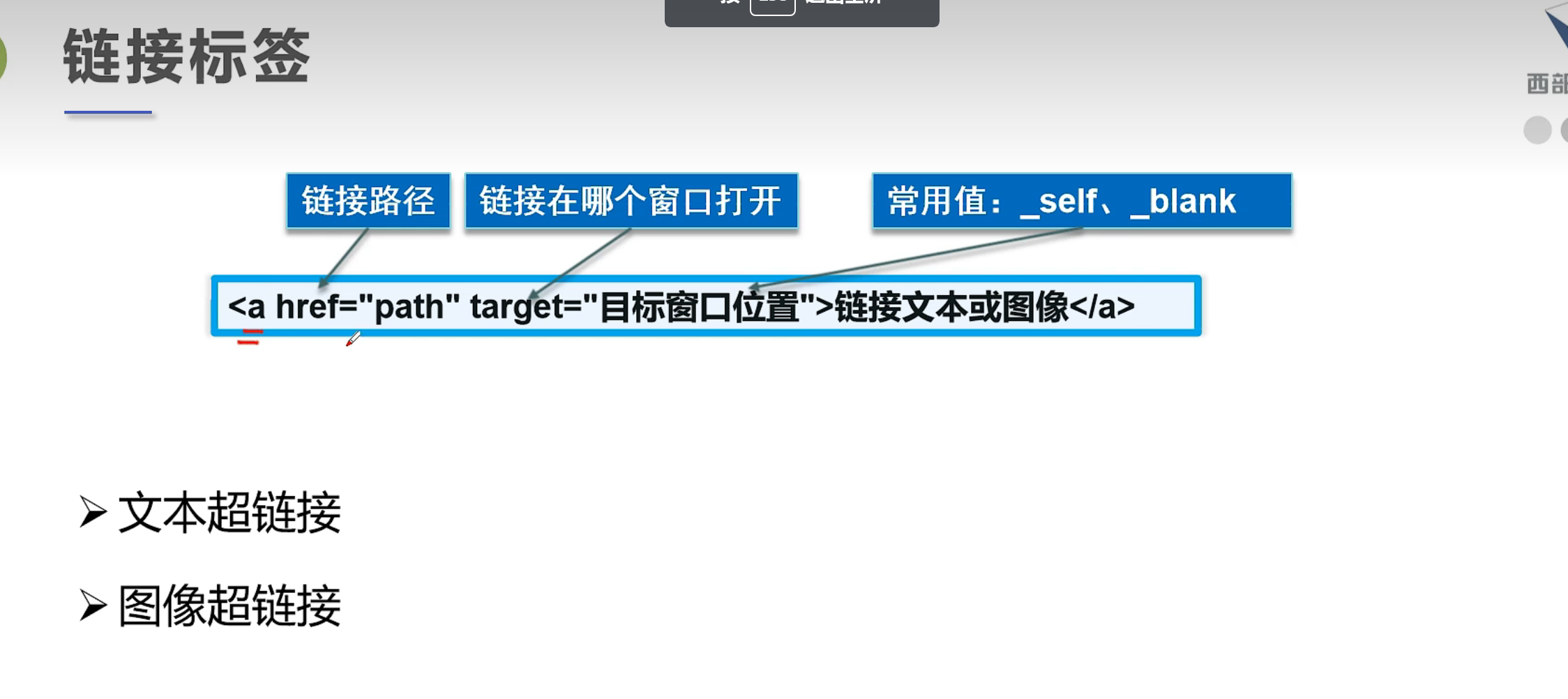
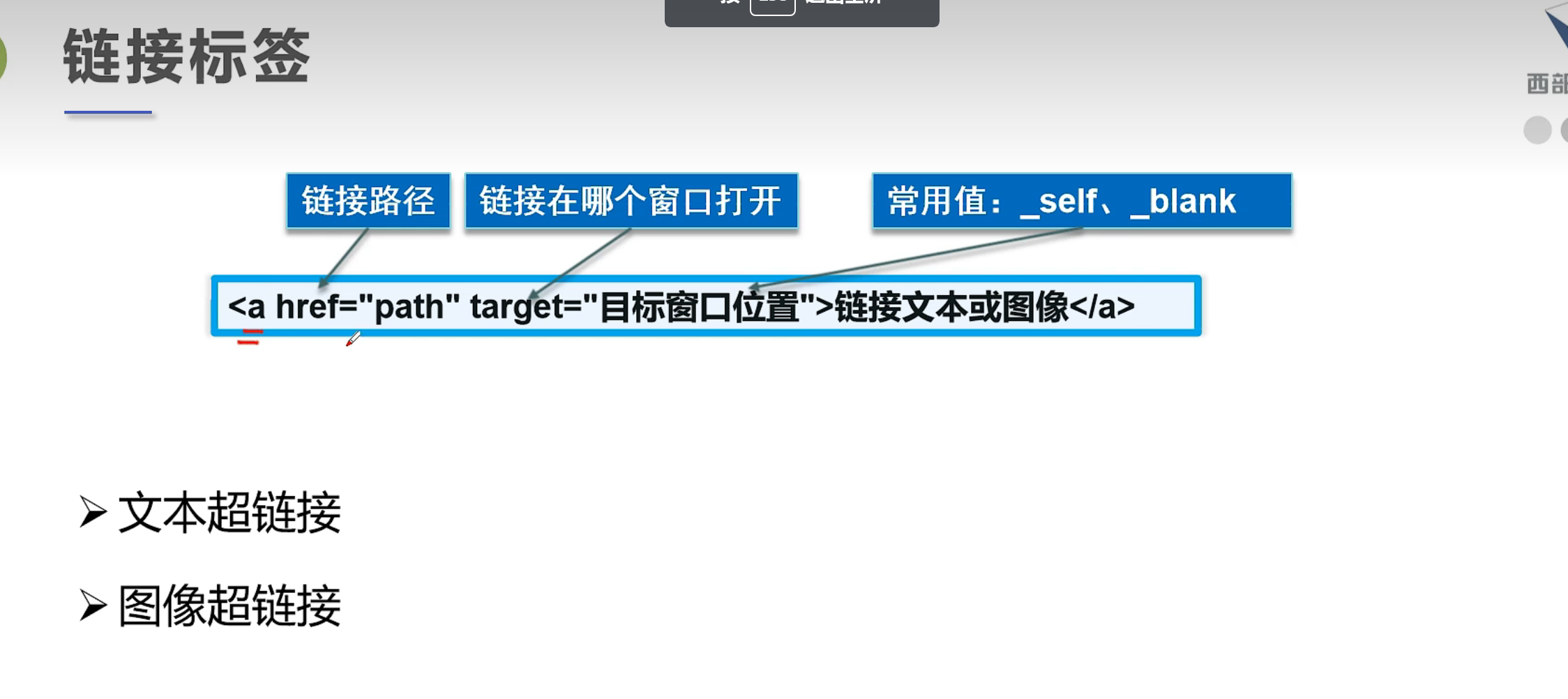
<a href="图像标签.html" target="_blank">点击跳转到爱莉希雅的页面</a>
<br>
<a href="https://www.baidu.com" target="_self">点击跳转到百度的页面</a>
<hr>
<h3>图片超链接</h3> <br>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a>
<a href="我的第一个网页.html">
<img src="/resources/image/1.png" alt="爱莉希亚" title="悬停文字---爱莉希亚" width="500" height="300" ->
</a><br>
<h3>锚点超链接</h3> <br>
<a href="#top">回到顶点</a>
<h3>功能性链接</h3> <br>
<a href="mailto:24736743.@qq.com">发邮件给狂神</a><br>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?