需求:根据select 选择器选择城市地名切换地图位置变化
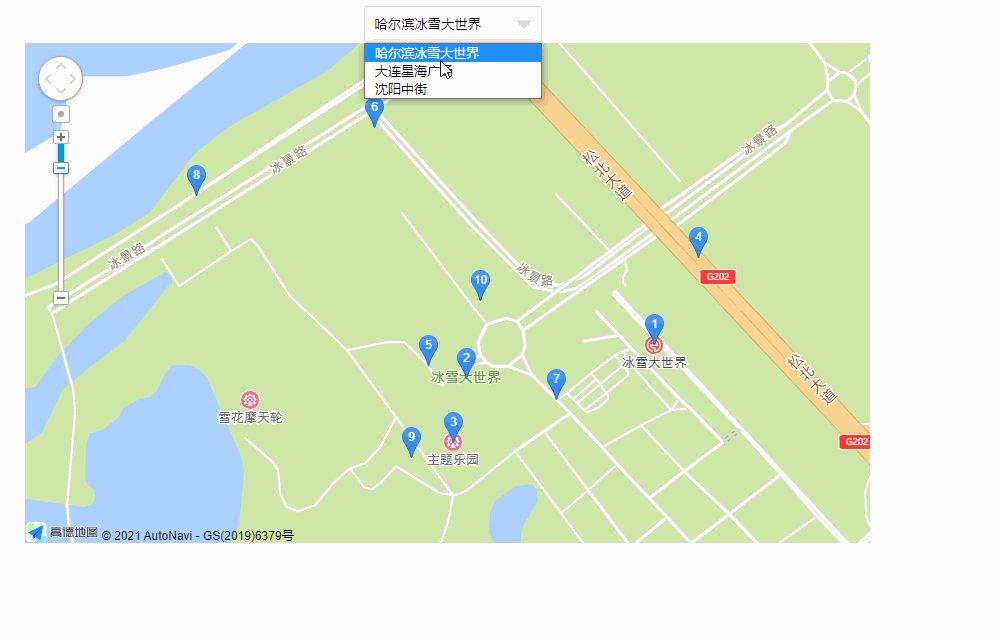
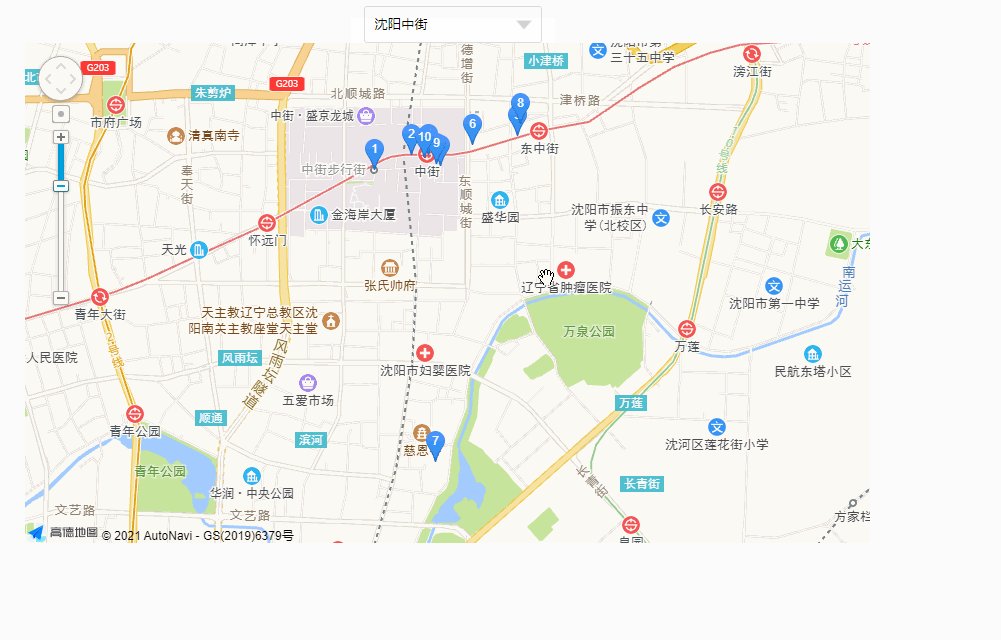
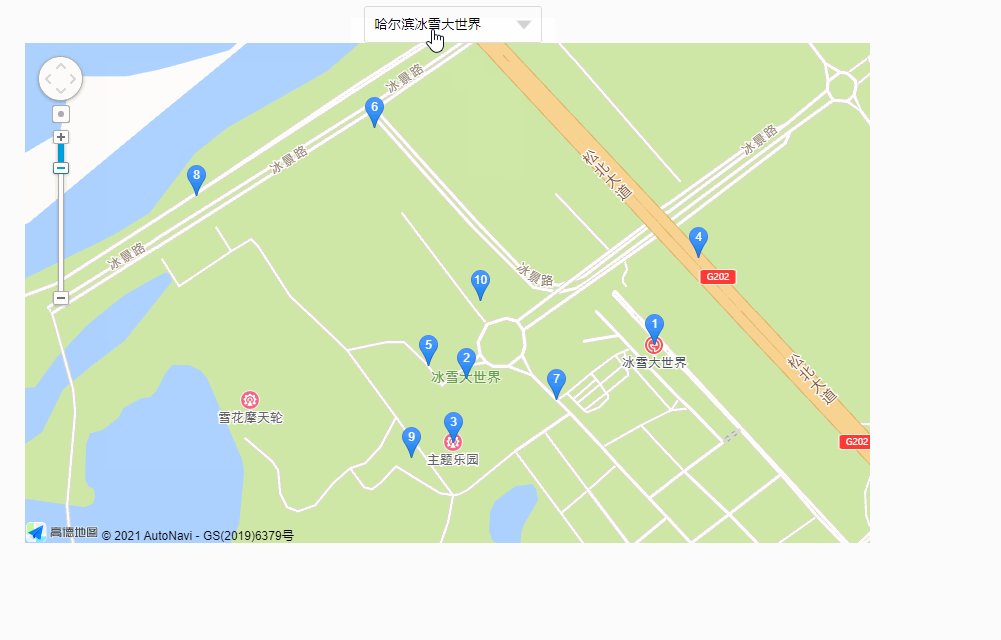
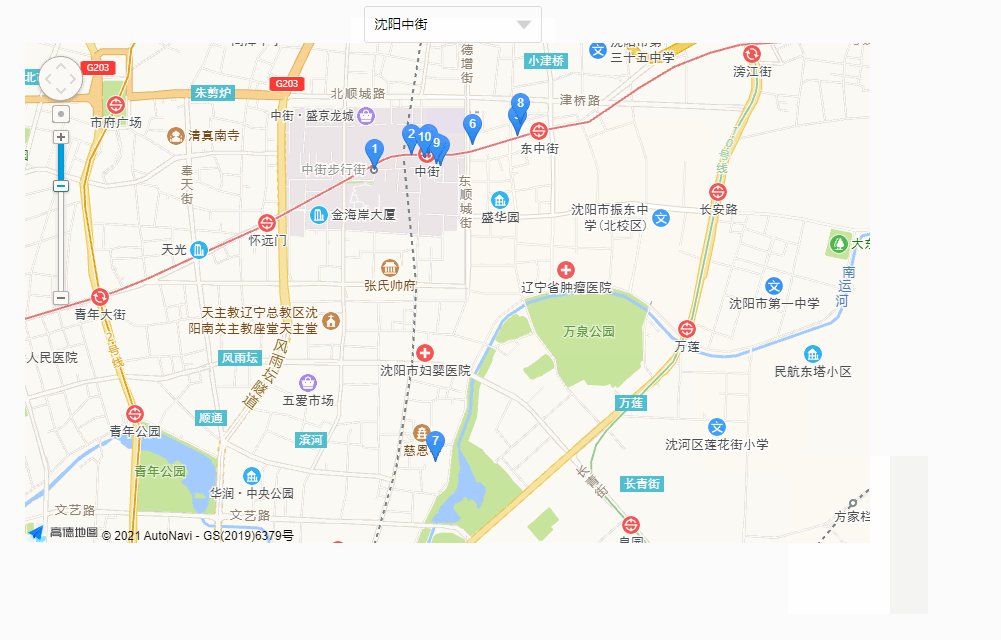
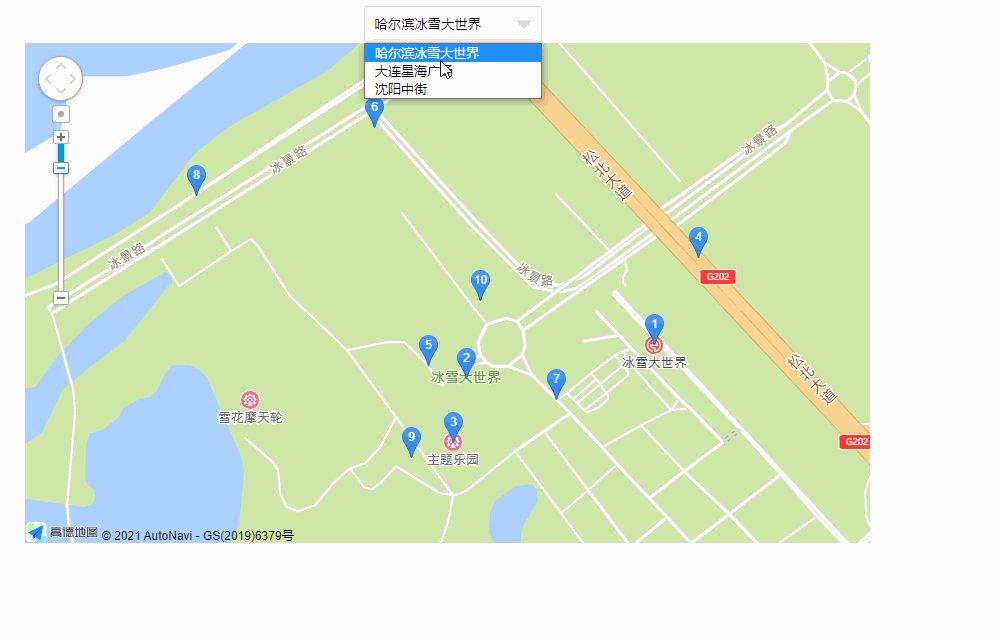
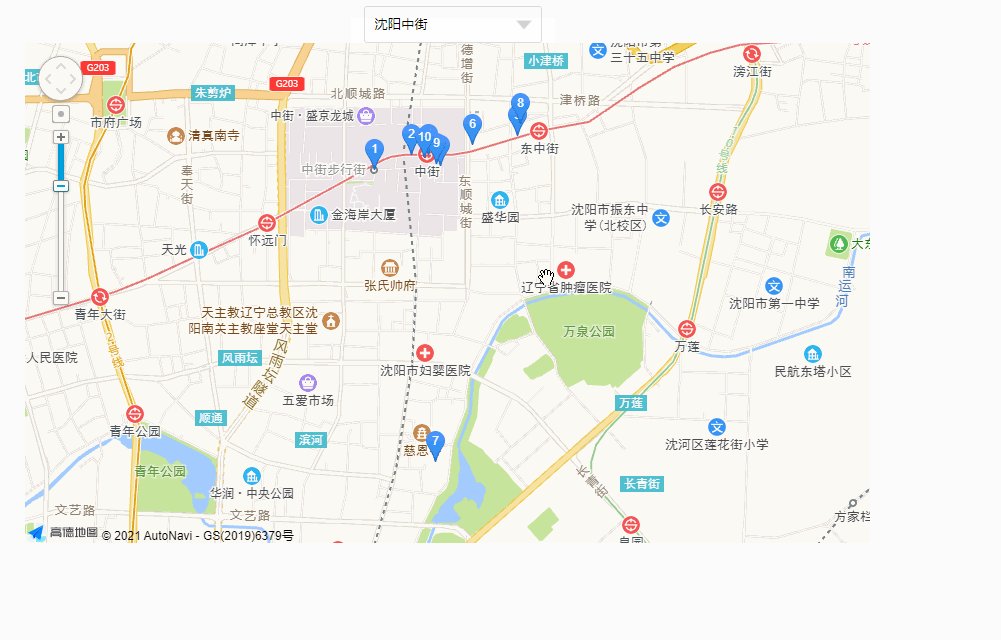
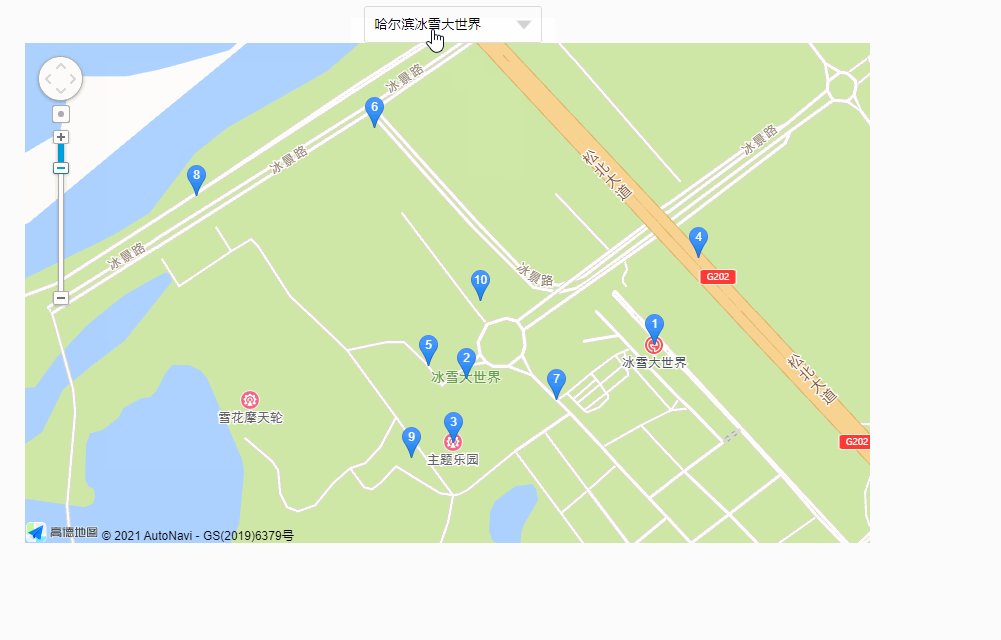
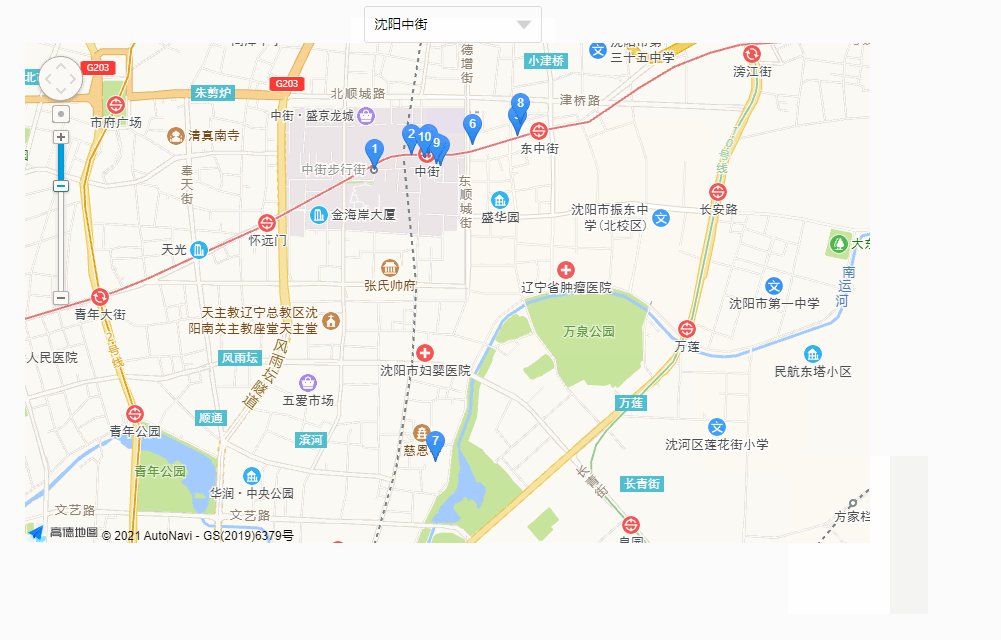
预期效果:

高德地图API:
需要获取城市地点的adcode值和城市地点的名称通过AMap.Geocoder()进行获取相关信息,将adcode值和城市地点的名称通过.setCity 和
修改代码:
| <select name="" id="courtNameSelect" class="selectClass" style="background-position-x: 150px!important;"> |
| <option value="哈尔滨冰雪大世界">哈尔滨冰雪大世界</option> |
| <option value="大连星海广场">大连星海广场</option> |
| <option value="沈阳中街">沈阳中街</option> |
| </select> |
| $(function () { |
| |
| var map = new AMap.Map("container", { |
| resizeEnable: true, |
| showMarker: true, |
| enableHighAccuracy: true, |
| showButton: true, |
| panToLocation: true, |
| }); |
| var placeSearch = new AMap.PlaceSearch({ |
| map: map |
| }); |
| $('#courtNameSelect').change(function () { |
| var myValue; |
| myValue = $(this).val() |
| AMap.plugin('AMap.Geocoder', function () { |
| var geocoder = new AMap.Geocoder(); |
| geocoder.getLocation(myValue, function (status, result) { |
| if (result.info === 'OK') { |
| const adcodeNum = result.geocodes[0].adcode |
| select(adcodeNum, myValue); |
| } |
| }); |
| }); |
| }) |
| function select (adcodeNum, myValue) { |
| placeSearch.setCity(adcodeNum); |
| placeSearch.search(myValue); |
| } |
| map.plugin(["AMap.ToolBar"], function () { |
| map.addControl(new AMap.ToolBar()); |
| }); |
| if (location.href.indexOf('&guide=1') !== -1) { |
| map.setStatus({ scrollWheel: false }) |
| } |
| }); |
百度地图API:
代码
| <select name="" id="courtNameSelect" class="selectClass" style="background-position-x: 150px!important;"> |
| <option value="哈尔滨冰雪大世界">哈尔滨冰雪大世界</option> |
| <option value="大连星海广场">大连星海广场</option> |
| <option value="沈阳中街">沈阳中街</option> |
| </select> |
| $(function () { |
| console.log($("#courtNameSelect").val()) |
| |
| function G (id) { |
| return document.getElementById(id); |
| } |
| var map = new BMap.Map("l-map"); |
| const centerPlace = "北京" |
| map.centerAndZoom(centerPlace, 12); |
| const mrPlace = $("#courtNameSelect").val() |
| function myFun () { |
| var pp = mrPlace; |
| map.centerAndZoom(pp, 18); |
| map.addOverlay(new BMap.Marker(pp)); |
| } |
| var local = new BMap.LocalSearch(map, { |
| onSearchComplete: myFun |
| }); |
| local.search(mrPlace); |
| $('#courtNameSelect').change(function () { |
| var myValue; |
| myValue = $(this).val() |
| map.clearOverlays(); |
| function myFun () { |
| var pp = myValue; |
| console.log(pp) |
| map.centerAndZoom(pp, 18); |
| map.addOverlay(new BMap.Marker(pp)); |
| } |
| var local = new BMap.LocalSearch(map, { |
| onSearchComplete: myFun |
| }); |
| local.search(myValue); |
| }) |
| }); |
高德地图结合zTree.js多级联动效果实现
引入zTree.js相关js文件以及css文件
| <link rel="stylesheet" href="css/index/zTreeStyle.css" type="text/css"> |
| <link rel="stylesheet" href="css/index/jquery.select.zTree.v1.5.css" type="text/css"> |
| <script type="text/javascript" src="js/common/jquery.ztree.core.js"></script> |
| <script type="text/javascript" src="js/common/jquery.ztree.exhide.js"></script> |
| <script type="text/javascript" src="js/common/jquery.select.zTree.v1.5.min.js"></script> |
| <select id="select2" title="选择"> </select> |
| $(function () { |
| var zNodes = [ |
| {id: 1, pId: 0, name: "父1 - 展开", open: true}, |
| {id: 11, pId: 1, name: "父11 - 折叠"}, |
| {id: 111, pId: 11, name: "叶子节点节点节点111"}, |
| {id: 113, pId: 11, name: "叶子节点节点节点113"}, |
| {id: 1131, pId: 113, name: "叶子节点节点节点1131"}, |
| {id: 1132, pId: 113, name: "叶子节点节点节点1132"}, |
| {id: 1133, pId: 113, name: "叶子节点节点节点1133"}, |
| {id: 114, pId: 11, name: "叶子节点节点节点114"}, |
| {id: 12, pId: 1, name: "父12 - 折叠"}, |
| {id: 121, pId: 12, name: "叶子节点节点节点121"}, |
| ... |
| ]; |
| |
| var map = new AMap.Map("container", { |
| resizeEnable: true, |
| showMarker: true, |
| enableHighAccuracy: true, |
| showButton: true, |
| panToLocation: true, |
| }); |
| var placeSearch = new AMap.PlaceSearch({ |
| map: map |
| }); |
| $('.auditdh').click(function () { |
| var mrPlace = $("#select2").find('option:selected').text() |
| AMap.plugin('AMap.Geocoder', function () { |
| var geocoder = new AMap.Geocoder(); |
| geocoder.getLocation(mrPlace, function (status, result) { |
| if (result.info === 'OK') { |
| const adcodeNum = result.geocodes[0].adcode |
| select(adcodeNum, mrPlace); |
| } |
| }); |
| }); |
| }) |
| $("#select2").selectZTree({ data: zNodes }) |
| .on("change", function (e, data) { |
| const address = data.address |
| $('#placeAddress').html(address) |
| var myValue; |
| myValue = data.name |
| AMap.plugin('AMap.Geocoder', function () { |
| var geocoder = new AMap.Geocoder(); |
| geocoder.getLocation(myValue, function (status, result) { |
| if (result.info === 'OK') { |
| const adcodeNum = result.geocodes[0].adcode |
| select(adcodeNum, myValue); |
| } |
| }); |
| }); |
| }); |
| function select (adcodeNum, myValue) { |
| placeSearch.setCity(adcodeNum); |
| placeSearch.search(myValue); |
| } |
| map.plugin(["AMap.ToolBar"], function () { |
| map.addControl(new AMap.ToolBar()); |
| }); |
| if (location.href.indexOf('&guide=1') !== -1) { |
| map.setStatus({ scrollWheel: false }) |
| } |
| }); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通