从输入网址后。。。。。。
参考链接:
http://www.cnblogs.com/rollenholt/archive/2012/03/23/2414345.html
http://blog.csdn.net/robertsong2004/article/details/40452599
http://www.cnblogs.com/kongxy/p/4615226.html
http://www.cnblogs.com/wenanry/archive/2010/02/25/1673368.html
在浏览器中输入网址后都发生了什么:
1、浏览器先判断是否是http协议,如果是就按http协议解析;
2、浏览器发起DNS查询请求,获取域名对应的IP地址;
3、域名服务器向客户端返回查询结果域名,从而完成域名到ip的转换;
4、客户端向web服务器发送http请求,通过TCP三次握手建立好链接后,向服务器发送数据;
根据http请求头,得到响应数据返回给客户端。
目前也只能这么写了:
然后域名解析DNS找到ip对应的服务器;
然后3次握手建立tcp链接;
发送get请求;
进行http协议会话,客户端发送报头;
Web服务器处理请求,在后端应用中找到对应请求;
处理结束,服务器作出响应,回馈报头;
浏览器响应包头,状态码200,开始下载html,文档树建立,渲染dom等等。
三次握手:
参考链接:http://blog.csdn.net/jha334201553/article/details/22275453
用wireshake截获局域网内妹子QQ号。
参考链接:http://jingyan.baidu.com/article/67662997701a8d54d51b8417.html
用wireshake抓取QQ聊天信息分析。
参考链接:
三次握手分析:http://blog.csdn.net/qq_24421591/article/details/50856423
ping目标ip:http://jingyan.baidu.com/article/20b68a884ebf73796cec62a3.html
wireshake过滤命令:http://jingyan.baidu.com/article/7f41ececede744593c095c79.html
TCP三次握手分析。
1、ping知乎的主页(网速太差,丢失100%,后来发现是没加www的原因)

2、找到本机和知乎的交互信息:
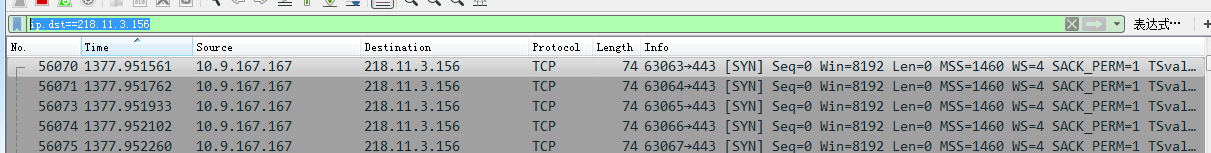
ip.dst==218.11.3.156


选择对应IP后跟踪tcp流,三次握手具体呈现:

HTTP状态码:
参考链接:http://blog.csdn.net/xiaozhuxmen/article/details/51934706
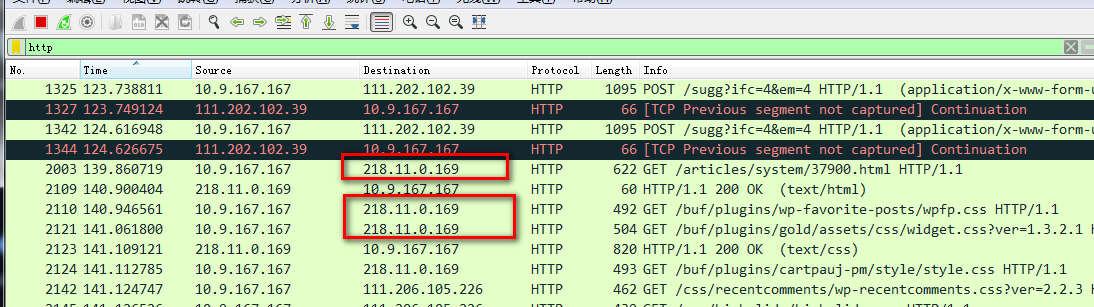
http状态码在通用头部中(General)还有控制台中的NetWork中直接显示:
| 1XX | 信息 | 请求收到,继续处理。eg:101,表示服务器将通知客户端使用更高版本的http协议。 |
| 2XX | 成功 | 行为被成功的接收。eg:200表示所希望的响应头或数据体将随此响应返回。 |
| 3XX | 重定向 | 为了完成请求,必须进一步执行的动作。eg:302,表示临时重定向,请求将包含一个新的URL地址,客户端经对新的地址进行get请求。 |
| 4XX | 客户端错误 | 请求包含语法错误或者请求无法实现 。eg:404,表示客户端资源不存在。 |
| 5XX | 服务器错误 | 服务器不能实现一种明显无效的请求。eg:500,程序代码出错时出现。 |
在了解到到的状态码中,对以一开头的很疑惑,想在实践中找到
在知乎控制台中发现101状态码,搜索后发现,感觉可以理解的一句话是:要求你做回答,响应,继续处理(continue)?难道是知乎中有要我回答的问题吗?没有啊。。后来又发现。。服务器将通知客户端使用更高版本本的http协议,这个是根据控制台显示webSocket在查阅h5WebSocket中有所启发。

百度:
WebSocket protocol 是HTML5一种新的协议。它实现了浏览器与服务器全双工通信(full-duplex)。一开始的握手需要借助HTTP请求完成。
参考链接:http://www.cnblogs.com/wei2yi/archive/2011/03/23/1992830.html
一、什么是WebSocket API?
WebSocket API是下一代客户端-服务器的异步通信方法。该通信取代了单个的TCP套接字,使用ws或wss协议,可用于任意的客户端和服务器程序。WebSocket目前由W3C进行标准化。WebSocket已经受到Firefox 4、Chrome 4、Opera 10.70以及Safari 5等浏览器的支持。
WebSocket API最伟大之处在于服务器和客户端可以在给定的时间范围内的任意时刻,相互推送信息。WebSocket并不限于以Ajax(或XHR)方式通信,因为Ajax技术需要客户端发起请求,而WebSocket服务器和客户端可以彼此相互推送信息;XHR受到域的限制,而WebSocket允许跨域通信。
Ajax技术很聪明的一点是没有设计要使用的方式。WebSocket为指定目标创建,用于双向推送消息。


