js继承《转》
http://www.jb51.net/article/55540.htm
http://www.cnblogs.com/OceanHeaven/p/4965947.html
http://www.jb51.net/article/61171.htm
http://www.jb51.net/article/81312.htm
深入理解javascript原型链和继承
在上一篇文章中,介绍了原型的概念,了解到在javascript中构造函数、原型对象、实例三个好基友之间的关系:每一个构造函数都有一个“守护神”——原型对象,原型对象心里面也存着一个构造函数的“位置”,两情相悦,而实例呢却又“暗恋”着原型对象,她也在心里留存了一个原型对象的位置。
javascript本身不是面向对象的语言,而是基于对象的语言,对于习惯了其他OO语言的人来说,起初有些不适应,因为在这里没有“类”的概念,或者说“类”和“实例”不区分,更不要指望有“父类”、“子类”之分了。那么,javascript中这一堆对象这么联系起来呢?
幸运的是,javascript在设计之初就提供了“继承”的实现方式,在认识“继承”之前,我们现在先来了解下原型链的概念。
原型链
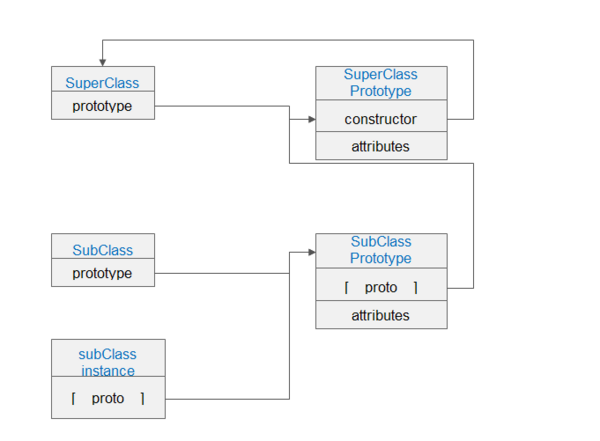
我们知道原型都有一个指向构造函数的指针,假如我们让SubClass原型对象等于另一个类型的实例new SuperClass()会怎么样?此时,SubClass原型对象包含一个指向SuperClass原型的指针,SuperClass原型中也包含一个指向SuperClass构造函数的指针。。。这样层层递进下去,就形成了一个原型链。

具体代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function SuperClass(){ this.name = "women"}SuperClass.prototype.sayWhat = function(){ return this.name + ":i`m a girl!";}function SubClass(){ this.subname = "your sister";}SubClass.prototype = new SuperClass();SubClass.prototype.subSayWhat = function(){ return this.subname + ":i`m a beautiful girl";}var sub = new SubClass();console.log(sub.sayWhat());//women:i`m a girl! |
使用原型链实现继承
通过上面的代码中可以看出SubClass继承了SuperClass的属性和方法,这个继承的实现是通过将SuperClass的实例赋值给SubClass的原型对象,这样SubClass的原型对象就被SuperClass的一个实例覆盖掉了,拥有了它的全部属性和方法,同时还拥有一个指向SuperClass原型对象的指针。
在使用原型链实现继承时有一些需要我们注意的地方:
注意继承后constructor的变化。此处sub的constructor指向的是SuperClass,因为SubClass的原型指向了SuperClass的原型。在了解原型链时,不要忽略掉在末端还有默认的Object对象,这也是我们能在所有对象中使用toString等对象内置方法的原因。
通过原型链实现继承时,不能使用字面量定义原型方法,因为这样会重写原型对象(在上一篇文章中也介绍过):
可以使用,可以这样解决重写原型的导致的结果:
for(var i in A.prototype){
B.prototype[i]=A.prototype[i]
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
function SuperClass(){ this.name = "women"}SuperClass.prototype.sayWhat = function(){ return this.name + ":i`m a girl!";}function SubClass(){ this.subname = "your sister";}SubClass.prototype = new SuperClass();SubClass.prototype = {//此处原型对象被覆盖,因为无法继承SuperClass属性和方法 subSayWhat:function(){ return this.subname + ":i`m a beautiful girl"; }}var sub = new SubClass();console.log(sub.sayWhat());//TypeError: undefined is not a function |
实例共享的问题。在前面讲解原型和构造函数时,我们曾经介绍过包含引用类型属性的原型会被所有的实例共享,同样,我们继承而来的原型中也会共享“父类”原型中引用类型的属性,当我们通过原型继承修改了“父类”的引用类型属性后,其他所有继承自该原型的实例都会受到影响,这不仅浪费了资源,也是我们不愿看到的现象:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function SuperClass(){ this.name = "women"; this.bra = ["a","b"];}function SubClass(){ this.subname = "your sister";}SubClass.prototype = new SuperClass();var sub1 = new SubClass();sub1.name = "man";sub1.bra.push("c");console.log(sub1.name);//manconsole.log(sub1.bra);//["a","b","c"]var sub2 = new SubClass();console.log(sub1.name);//womanconsole.log(sub2.bra);//["a","b","c"] |
注意:此处在数组中添加一个元素,所有继承自SuperClass的实例都会受到影响,但是如果修改name属性则不会影响到其他的实例,这是因为数组为引用类型,而name为基本类型。
如何解决实例共享的问题呢?我们接着往下看...
经典继承(constructor stealing)
正如我们介绍过很少单独使用原型定义对象一样,在实际开发中我们也很少单独使用原型链,为了解决引用类型的共享问题,javascript开发者们引入了经典继承的模式(也有人称为借用构造函数继承),它的实现很简单就是在子类型构造函数中调用超类型的构造函数。我们需要借助javascript提供的call()或者apply()函数,我们看下示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function SuperClass() { this.name = "women"; this.bra = ["a", "b"];}function SubClass() { this.subname = "your sister"; //将SuperClass的作用域赋予当前构造函数,实现继承 SuperClass.call(this);}var sub1 = new SubClass();sub1.bra.push("c");console.log(sub1.bra);//["a","b","c"]var sub2 = new SubClass();console.log(sub2.bra);//["a","b"] |
SuperClass.call(this);这一句话的意思是在SubClass的实例(上下文)环境中调用了SuperClass构造函数的初始化工作,这样每一个实例就会有自己的一份bra属性的副本了,互不产生影响了。
但是,这样的实现方式仍不是完美的,既然引入了构造函数,那么同样我们也面临着上篇中讲到的构造函数存在的问题:如果在构造函数中有方法的定义,那么对于每一个实例都存在一份单独的Function引用,我们的目的其实是想共用这个方法,而且我们在超类型原型中定义的方法,在子类型实例中是无法调用到的:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function SuperClass() { this.name = "women"; this.bra = ["a", "b"];}SuperClass.prototype.sayWhat = function(){ console.log("hello");}function SubClass() { this.subname = "your sister"; SuperClass.call(this);} var sub1 = new SubClass();console.log(sub1.sayWhat());//TypeError: undefined is not a function |
如果你看过上篇文章关于原型对象和构造函数的,想必你已经知道解决这个问题的答案了,那就是沿用上篇的套路,使用“组合拳”!
组合式继承
组合式继承就是结合原型链和构造函数的优势,发出各自特长,组合起来实现继承的一种方式,简单来说就是使用原型链继承属性和方法,使用借用构造函数来实现实例属性的继承,这样既解决了实例属性共享的问题,也让超类型的属性和方法得到继承:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function SuperClass() { this.name = "women"; this.bra = ["a", "b"];}SuperClass.prototype.sayWhat = function(){ console.log("hello");}function SubClass() { this.subname = "your sister"; SuperClass.call(this); //第二次调用SuperClass}SubClass.prototype = new SuperClass(); //第一次调用SuperClassvar sub1 = new SubClass();console.log(sub1.sayWhat());//hello |
组合继承的方式也是实际开发中我们最常用的实现继承的方式,到此已经可以满足你实际开发的需求了,但是人对完美的追求是无止境的,那么,必然会有人对这个模式“吹毛求疵”了:你这个模式调用了两次超类型的构造函数耶!两次耶。。。你造吗,这放大一百倍是多大的性能损失吗?
最有力的反驳莫过于拿出解决方案,好在开发者找到了解决这个问题的最优方案:
寄生组合式继承
在介绍这个继承方式前,我们先了解下寄生构造函数的概念,寄生构造函数类似于前面提到的工厂模式,它的思想是定义一个公共函数,这个函数专门用来处理对象的创建,创建完成后返回这个对象,这个函数很像构造函数,但构造函数是没有返回值的:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function Gf(name,bra){ var obj = new Object(); obj.name = name; obj.bra = bra; obj.sayWhat = function(){ console.log(this.name); } return obj;}var gf1 = new Gf("bingbing","c++");console.log(gf1.sayWhat());//bingbing |
寄生式继承的实现和寄生式构造函数类似,创建一个不依赖于具体类型的“工厂”函数,专门来处理对象的继承过程,然后返回继承后的对象实例,幸运的是这个不需要我们自己实现,道哥(道格拉斯)早已为我们提供了一种实现方式:
|
1
2
3
4
5
6
7
8
9
10
11
|
function object(obj) { function F() {} F.prototype = obj; return new F();}var superClass = { name:"bingbing", bra:"c++"}var subClass = object(superClass);console.log(subClass.name);//bingbing |
在公共函数中提供了一个简单的构造函数,然后将传进来对象的实例赋予构造函数的原型对象,最后返回该构造函数的实例,很简单,但疗效很好,不是吗?这个方式被后人称为“原型式继承”,而寄生式继承正是在原型式基础上,通过增强对象的自定义属性实现的:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function buildObj(obj){ var o = object(obj); o.sayWhat = function(){ console.log("hello"); } return o;}var superClass = { name:"bingbing", bra:"c++"}var gf = buildObj(superClass);gf.sayWhat();//hello |
寄生式继承方式同样面临着原型中函数复用的问题,于是,人们又开始拼起了积木,诞生了——寄生组合式继承,目的是解决在指定子类型原型时调用父类型构造函数的问题,同时,达到函数的最大化复用。基于以上基础实现方式如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
//参数为两个构造函数function inheritObj(sub,sup){ //实现实例继承,获取超类型的一个副本 var proto = object(sup.prototype); //重新指定proto实例的constructor属性 proto.constructor = sub; //将创建的对象赋值给子类型的原型 sub.prototype = proto;}function SuperClass() { this.name = "women"; this.bra = ["a", "b"];}SuperClass.prototype.sayWhat = function() { console.log("hello");}function SubClass() { this.subname = "your sister"; SuperClass.call(this);}inheritObj(SubClass,SuperClass);var sub1 = new SubClass();console.log(sub1.sayWhat()); //hello |
这个实现方式避免了超类型的两次调用,而且也省掉了SubClass.prototype上不必要的属性,同时还保持了原型链,到此真正的结束了继承之旅,这个实现方式也成为了最理想的继承实现方式!人们对于javascript的继承的争议还在继续,有人提倡OO,有人反对在javascript做多余的努力去实现OO的特性,管他呢,至少又深入了解了些!


