Html==>>一些经典
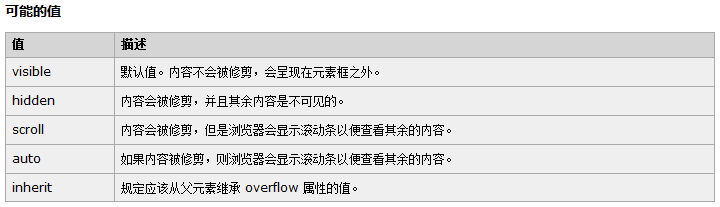
1.CSS overflow 属性

2.<input>标签
<input> 标签用于搜集用户信息。
1 type属性
根据不同的 type 属性值,输入字段拥有很多种形式。可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
text:文本区域
readonly属性:是否只读。
password:密码区域,输入的文本以'*'展示
checkbox:复选框
checked属性:是否选中;
radio:单选框;
name属性:指定多个单选框的在一个区域里进行单选操作
reset:重置当前<form>表单里所有标签到初始化状态(如清除文本区域内容)
submit:提交当前<form>表单信息到指定页面
button:普通按钮
value属性:button按钮显示的文本
file:文件选择标签
hide:隐藏区域,可以把一些不展示给用户,而自己使用的信息存放于此
image:图片区域
src属性:指定图片存放的路径;
title属性:鼠标移到图上显示的文本;
alt:图片加载失败或关闭时,显示的文本;
2 示例

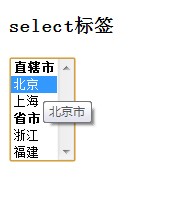
3. <select>标签
可创建单选或多选菜单,类似于winform的combox或listbox。
1 属性
1) size {int}:设置下拉列表尺寸。默认的为combox样式;大于1时,就是listbox样式。
2) multiple {boolean}:是否多项选择。若为多选,按住Ctrl+左键可进行多选操作。
3) item子项:
① <optgroup>标签:定义选择项的类别,不能被选中。
label {string} 属性:类别展示的名称
title {string} 属性:鼠标移到选择项上去,要展示的信息
② <option>标签:定义可选的项目
vlaue {string} 属性:选择项具体的名称
title {string} 属性:鼠标移到选择项上去,要展示的信息
2 示例

<h3>select标签</h3>
<select id="province" multiple=multiple size="6" >
<optgroup label="直辖市" ></optgroup>
<option value="bj" title="北京市" >北京</option>
<option value="sh">上海</option>
<optgroup label="省市" ></optgroup>
<option value="zj">浙江</option>
<option value="fj">福建</option>
</select>
4. <textarea>标签
多行文本区域,可以通过 cols 和 rows 属性来设定 textarea 的尺寸。
1 属性
rows {int}:表示显示的行数。
cols {int}:表示显示的列数。
readonly {boolean}:是否只读。
2 示例

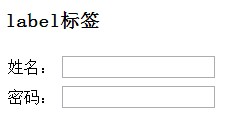
5. <label>标签
相当于一个展示文本框。
1 属性
for {elementID}:关联对应的控件id;当点击此label标签时,绑定id的控件会获取焦点;
<table>
<tr>
<td><label for='username'>姓名:</label></td>
<td><input type="text" id='username'/></td>
</tr>
<tr>
<td><label for='userpwd'>密码:</label></td>
<td><input type="password" id='userpwd' /></td>
</tr>
</table>
2 示例

6. <fieldset>标签
类似于winform中的groupBox控件。
1.item子项
<legend></legend>:表示抬头的名称。
<h3>fieldset标签</h3>
<fieldset style='width:130px' >
<legend>性别</legend>
<input type="radio" name='sex' value='boy' />男
<input type="radio" name='sex' value='girl' />女
</fieldset>
2 示例

7. ul、ol、li 列表标签
1 介绍
ul :unordered list (无序列表)
ol :ordered list (有序列表))
li :list item (列表项目),基于上面2个列表子项目。
代码示例:
<ul type=circle>
<li>ul1</li>
<li>ul2</li>
<li>ul3</li>
</ul>
<ol type=1>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ol>
2 属性
type {string}:定义了<li> 标签前面的符号样式。
ul:type 有:circle 空心圆,disc 实心圆,square 实心正方形, none :前面无符号;
ol:type 有:1 :表示有序的1,2,3; a :表示有序的a,b,c;i :罗马数字i,ii,iii;虽然还可以定义为:circle、disc、square、none但现实都为1,2,3等序列;

8.CSS display属性
1 主要的值
1) none :此元素不被显示;
2) block :此元素按块级元素显示:前后带换行符,自己占一行。内联元素 → 块元素
3) inline :此元素按内联元素显示:1个挨着1个。块元素 → 内联元素
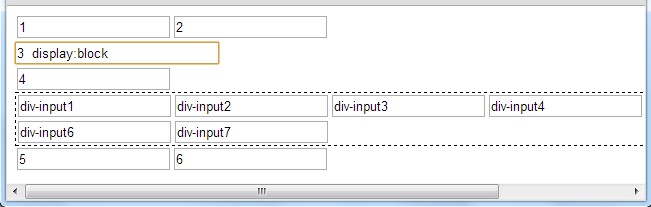
2 display:block 演示
input3 设为了display:block

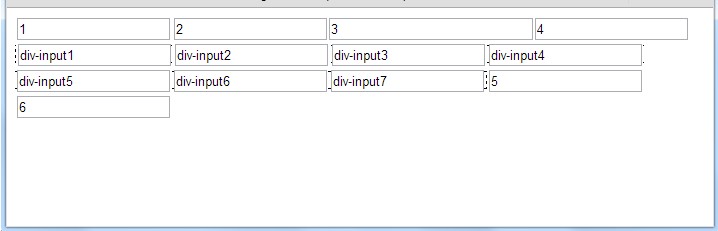
3 display:inline
div 设为了display:inline

9.CSS display:none和visibility:hidden区别
visibility:hidden隐藏,但在浏览时保留位置;
CSS display:none视为不存在,且不加载!
Overflow属性值{visible|hidden|scroll|auto}前提是先要限制DIV的宽度(width)和高度(height)。二者都是隐藏HTML元素,在视觉效果上没有区别,但在一些DOM操作中二者还是有所不同的。
CSS display:none;
使用该属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;
visibility:hidden;
使用该属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在,也即是说它仍具有高度、宽度等属性值。






