最近闲来无事把以前无聊时开发的小东西拿出来和大家分享下,写的不好的请指出,我会及时修改。谢谢。
功能及方法逻辑都注释在代码中。所以麻烦大家直接看代码。
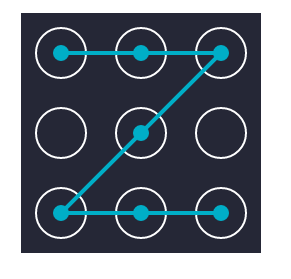
效果如下:

话不多说直接上代码:
js部分:
首先我们先画出两个九宫格,一个用于登录和首次设置滑动密码使用,另个用于再次设置滑动密码,用于与第一次输入的滑动密码进行对比,判断两次密码是否一致
第一个九宫格
$("#gesturepwd").GesturePasswd({
backgroundColor: "#252736", //背景色
color: "#FFFFFF", //主要的控件颜色
roundRadii: 25, //大圆点的半径
pointRadii: 6, //大圆点被选中时显示的圆心的半径
space: 30, //大圆点之间的间隙
width: 240, //整个组件的宽度
height: 240, //整个组件的高度
lineColor: "#00aec7", //用户划出线条的颜色
zindex: 100 //整个组件的css z-index属性
});
在用同样的方式画出第二个九宫格
///加载第二个 function getur() { $("#gesturepsa").GesturePasswd({ backgroundColor: "#252736", //背景色 color: "#FFFFFF", //主要的控件颜色 roundRadii: 25, //大圆点的半径 pointRadii: 6, //大圆点被选中时显示的圆心的半径 space: 30, //大圆点之间的间隙 width: 240, //整个组件的宽度 height: 240, //整个组件的高度 lineColor: "#00aec7", //用户划出线条的颜色 zindex: 100 //整个组件的css z-index属性 }); }
html部分:
<div> <center><br><br> <div id="gesturepwd"></div> <div id="gesturepsa" style="display:none"></div> </center> </div>
用户登录时通过业务逻辑层查询数据库,看客户是否设置九宫格密码,如果设置则调用add()方法,未设置则调用upup()方法。
<script> $(function () { var urlinfo = window.location.href; var UserName = urlinfo.split("_")[1]; $.ajax({ type: "POST", url: "../../Home/Details", dataType: 'json', anyc: false, data: { UserName: UserName }, success: function (data) { if (data.msg == "True") { $("#pass").text(data.pass); alert("请输入手势密码!") add(); } else { alert("请设置手势密码!") upup(); } } }) }) </script>
当用户已经设置过时我们进行如下操作(调用add()方法):
///设置过手势密码的用户 function add() { $("#gesturepwd").on("hasPasswd", function (e, passwd) { var result; if (passwd == $("#pass").text()) { result = true; } else { result = false; } if (result == true) { $("#gesturepwd").trigger("passwdRight"); setTimeout(function () { //密码验证正确后的其他操作,打开新的页面等。。。 //alert("密码正确!") $("#gesturepwd").hide(); $("#Indexs").show();; }, 500); //延迟半秒以照顾视觉效果 } else { $("#gesturepwd").trigger("passwdWrong"); //密码验证错误后的其他操作。。。 } }); }
这里我们可以获取客户在九宫格滑动的密码,将之取出来(即 passwd),我们将之与隐藏元素pass中的密码对比,如果一样这进入下一步,即登录成功。因为是dome所有密码我直接放在页面的元素中,在实际开发中不建议这样,最好在后台进行对比,如果要这样请加密之后操作。
如果用户为第一次设置的话,我们调用upup方法
///没有设置过手势密码用户 function upup() { ///第一次设置 $("#gesturepwd").on("hasPasswd", function (e, passwd) { $("#pass").text(passwd) alert("请再次输入!"); getur(); $("#gesturepwd").hide(); $("#gesturepsa").show(); }); ///第二次设置 Recursive(); }
这里我们获取到用户第一次滑动设置的密码将之赋给pass元素中。
然后调用Recursive方法
///递归(循环调用自己) function Recursive() { $("#gesturepsa").on("hasPasswd", function (e, passwd) { var urlinfo = window.location.href; var UserName = urlinfo.split("_")[1]; if (passwd == $("#pass").text()) { $.ajax({ type: "POST", url: "../../Home/GrtturePassword", dataType: 'json', anyc: false, data: { GesturePassword: passwd, UserName: UserName }, success: function (data) { alert(data); $("#gesturepsa").hide();; $("#Indexs").show();; } }) } else { $("#gesturepsa").trigger("passwdWrong"); alert("两次密码不一致,请重新输入!"); $("#gesturepsa").remove(); $("#gesturepwd").after("<div id='gesturepsa'></div>") getur(); Recursive(); } }); }
我们将第二次设置的密码与第一次对比,如果一样我们就通过ajax将密码传到后台,进行密码保存操作。如果两次输入不一样我们就通过递归在将自己在调用一次进行对比,直至通过,当然你也可以设置3次不同重新设置什么的。
文笔不好,语言表达可能不怎么样,请谅解!
由于功能很简单就不进行详解,如果有不明白或者要参考源码的请留言,我会编写一个demo与大家分享。
您的观看将是我最大的动力,您还可观看我其他的博客,写的不好请谅解。谢谢您给予的支持。 博客地址:http://www.cnblogs.com/zhangzhixiong/


