BFC块级格式化上下文
一、BFC理解:
BFC(Block formatting context)块级格式化上下文。我的理解就是他是一个独立的大箱子,箱子内属于自己的一块区域,与外界无关;
二、如何触发BFC?(满足下列任意一个或多个条件即可)
- 根元素,即html元素
- float 的值不为none
- overflow的值不是visible
- position的值不是static \ relative
- display 的值是inline-block \ table-cell \ flex \ table-caption \ inline-flex
三、BFC布局规则
- 内部的Box会在垂直方向,一个接一个的放置
- Box垂直方向的距离是由margin决定,属于同一个BFC的相邻的两个Box的margin 会发生重叠
- BFC 的区域不会与float box重叠
- BFC 是一个独立的容器,外界的元素不会影响里面的元素,反之也是如此
- 计算BFC高度时浮动元素也会参与其中
四、使用场景
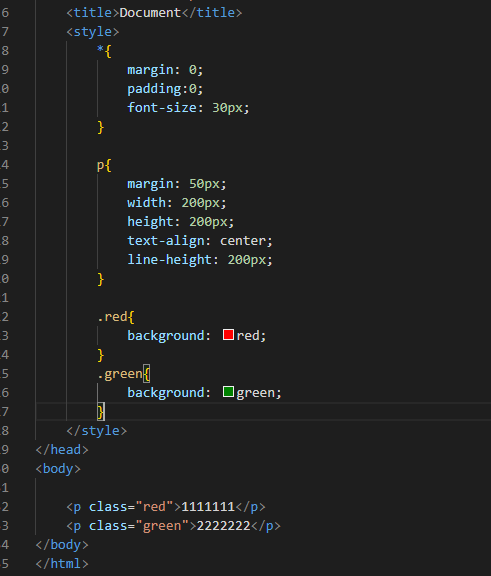
- 解决margin重叠的问题
(margin重叠,未使用BFC)


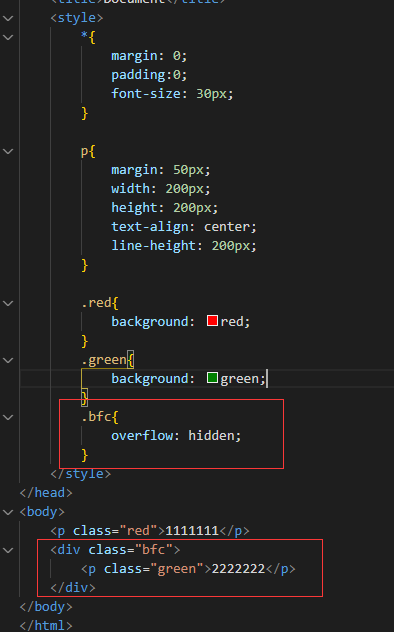
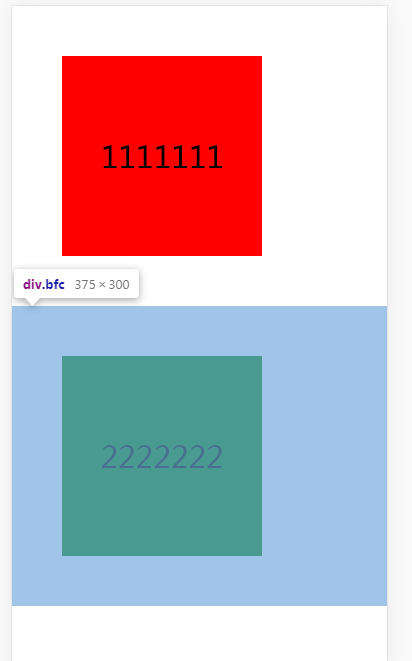
(依据 属于同一个BFC的相邻的两个Box的margin 会发生重叠,因此将其改变成两个BFC)


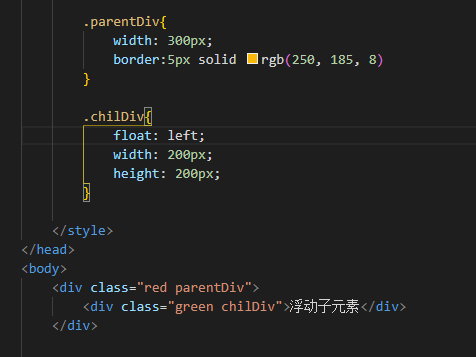
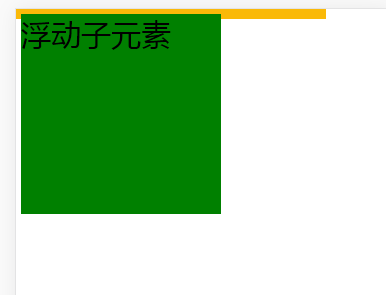
2、清除浮动(父元素没有设置高度,子元素浮动时,父元素高度失效)
(未清除的情况)


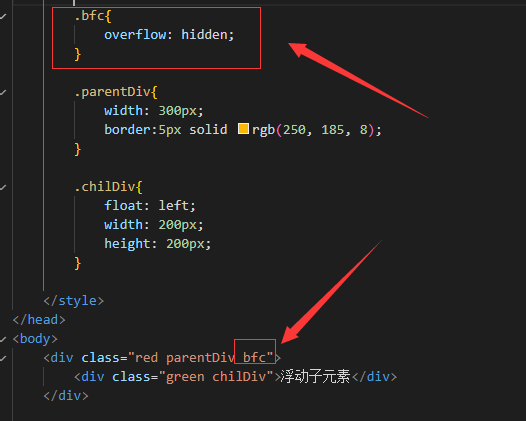
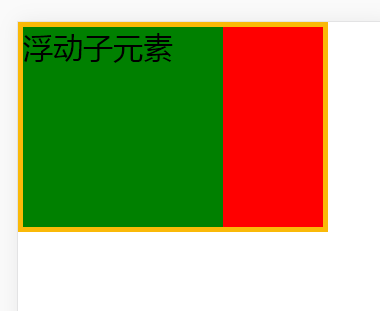
(清除后;依据 计算BFC高度时浮动元素也会参与其中 )


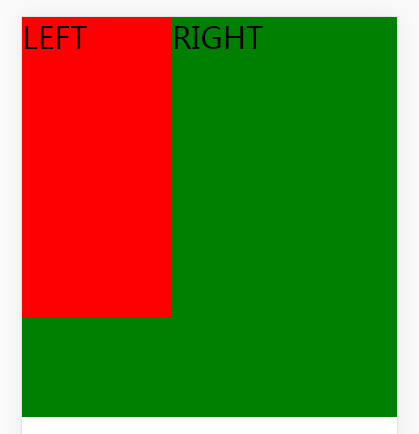
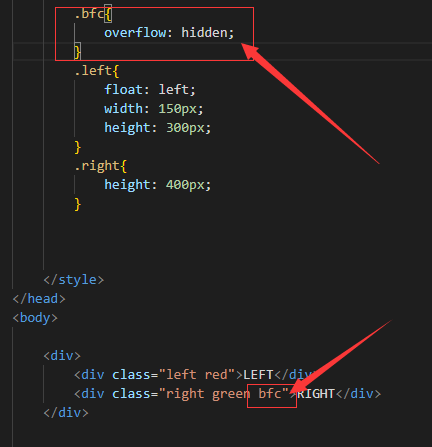
3、左右两栏布局,右边自适应


(使用BFC;依据 BFC 的区域不会与float box重叠,让右侧单独成为一个BFC )


看了https://blog.csdn.net/sinat_36422236/article/details/88763187这个文章之后自己也操练了一下



