Nginx入门
狂神B站视频链接:https://www.bilibili.com/video/BV1F5411J7vK
狂神网站笔记链接:https://www.kuangstudy.com/bbs/1353634800149213186
公司产品出现瓶颈?
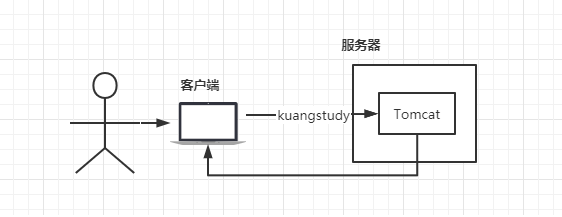
我们公司项目刚刚上线的时候,并发量小,用户使用的少,所以在低并发的情况下,一个jar包启动应用就够了,然后内部tomcat返回内容给用户。
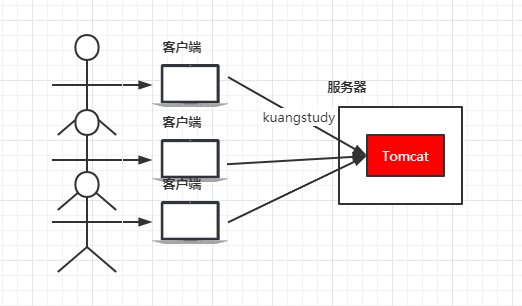
但是慢慢的,使用我们平台的用户越来越多了,并发量慢慢增大了,这时候一台服务器满足不了我们的需求了。
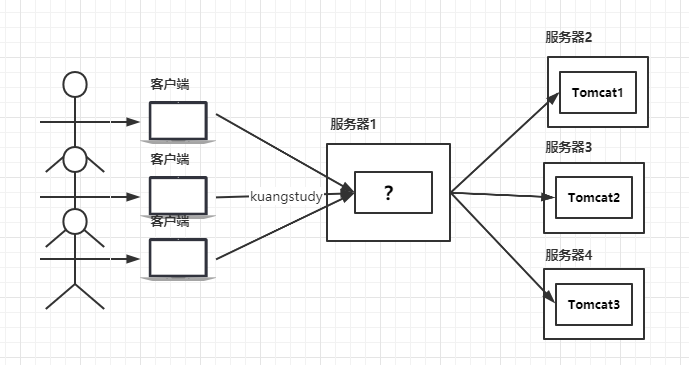
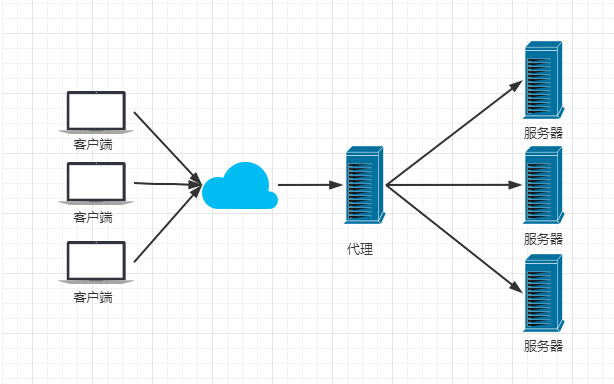
于是我们横向扩展,又增加了服务器。这个时候几个项目启动在不同的服务器上,用户要访问,就需要增加一个代理服务器了,通过代理服务器来帮我们转发和处理请求。
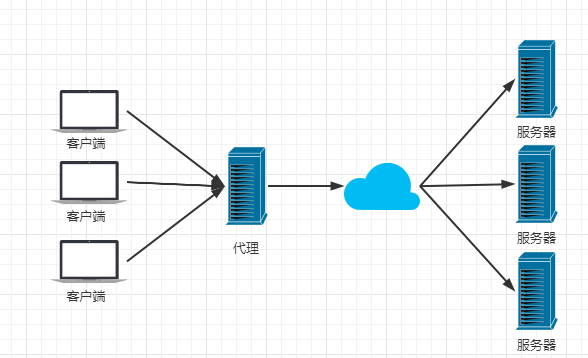
我们希望这个代理服务器可以帮助我们接收用户的请求,然后将用户的请求按照规则帮我们转发到不同的服务器节点之上。这个过程用户是无感知的,用户并不知道是哪个服务器返回的结果,我们还希望他可以按照服务器的性能提供不同的权重选择。保证最佳体验!所以我们使用了Nginx。
什么是Nginx?
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。2011年6月1日,nginx 1.0.4发布。
其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。在全球活跃的网站中有12.18%的使用比率,大约为2220万个网站。
Nginx 是一个安装非常的简单、配置文件非常简洁(还能够支持perl语法)、Bug非常少的服务。Nginx 启动特别容易,并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。你还能够不间断服务的情况下进行软件版本的升级。
Nginx代码完全用C语言从头写成。官方数据测试表明能够支持高达 50,000 个并发连接数的响应。
Nginx作用?
Http代理,反向代理:作为web服务器最常用的功能之一,尤其是反向代理。
正向代理
反向代理
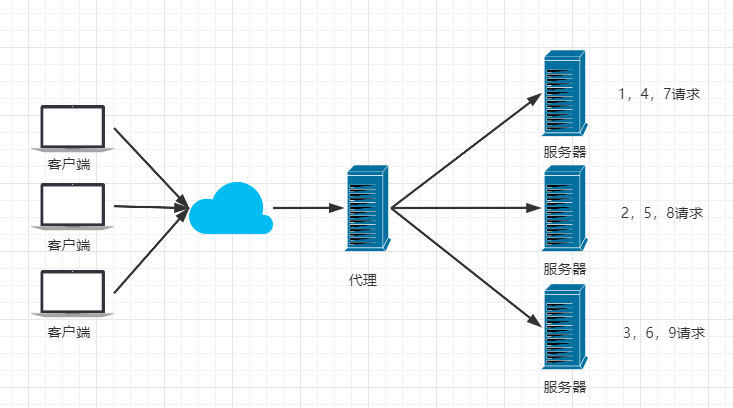
Nginx提供的负载均衡策略有2种:内置策略和扩展策略。内置策略为轮询,加权轮询,Ip hash。扩展策略,就天马行空,只有你想不到的没有他做不到的。
轮询
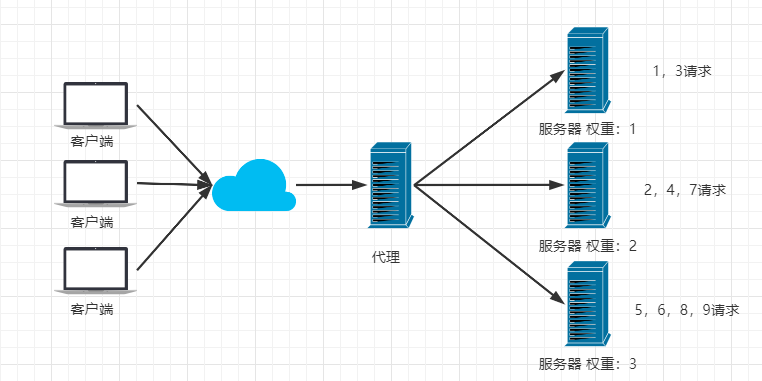
加权轮询
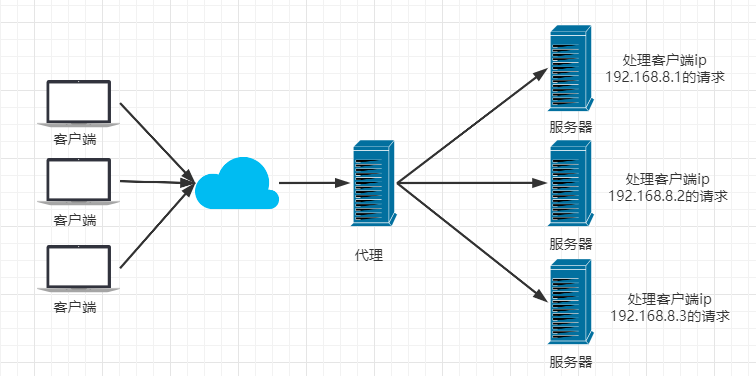
iphash对客户端请求的ip进行hash操作,然后根据hash结果将同一个客户端ip的请求分发给同一台服务器进行处理,可以解决session不共享的问题。
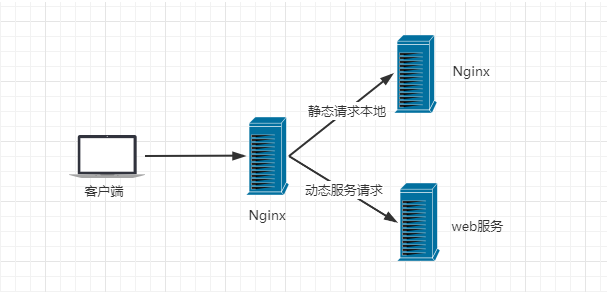
动静分离
在我们的软件开发中,有些请求是需要后台处理的,有些请求是不需要经过后台处理的(如:css、html、jpg、js等等文件),这些不需要经过后台处理的文件称为静态文件。让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作。提高资源响应的速度。

目前,通过使用Nginx大大提高了我们网站的响应速度,优化了用户体验,让网站的健壮性更上一层楼!
Nginx的安装
Windows下安装
下载地址:
http://nginx.org/download/nginx-1.18.0.zip
nginx的运行:
第一种:解压,运行nginx.exe即可访问!
第二种:使用cmd进入到nginx的解压目录(注意目录不能有中文),输入nginx.exe运行

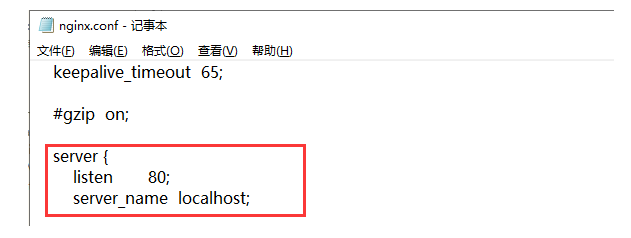
配置监听
nginx的配置文件是conf目录下的nginx.conf,默认配置的nginx监听的端口为80,如果80端口被占用可以修改为未被占用的端口即可。

当我们修改了nginx的配置文件nginx.conf 时,不需要关闭nginx后重新启动nginx,只需要执行命令 nginx -s reload 即可让改动生效
关闭nginx
如果使用cmd命令窗口启动nginx, 关闭cmd窗口是不能结束nginx进程的,可使用两种方法关闭nginx
(1)输入nginx命令 nginx -s stop(快速停止nginx) 或 nginx -s quit(完整有序的停止nginx)
(2)使用taskkill taskkill /f /t /im nginx.exe
taskkill是用来终止进程的,/f是强制终止 ./t终止指定的进程和任何由此启动的子进程。/im示指定的进程名称 .
Linux下安装
压缩包方式安装:
下载地址:http://nginx.org/download/nginx-1.18.0.tar.gz,或者使用Linux命令下载: wget http://nginx.org/download/nginx-1.18.0.tar.gz
1.将nginx上传到服务器
2.解压安装包 :tar -zxvf nginx-1.18.0.tar.gz
3.进入到解压目录:cd /opt/nginx-1.18.0
4.安装环境依赖
*在./configure这一步出错的话,大概率是服务器没有gcc环境导致的,只需要以下命令安装一下gcc即可:
安装gcc:
1 | yum -y install make zlib-devel gcc-c++ libtool openssl openssl-devel |
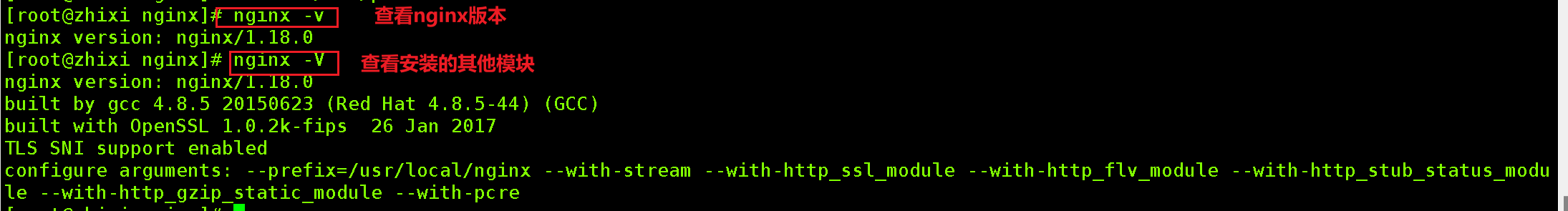
5.配置(configure)、编译(make)、安装(make install)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ./configure --prefix=/usr/local/nginx --with-stream --with-http_ssl_module --with-http_flv_module --with-http_stub_status_module --with-http_gzip_static_module --with-pcremake && make install--------------------------------------------------------------------------参数含义: --prefix=/usr/local/nginx:指定nginx安装路径为/usr/local/nginx。 --with-stream:启用stream模块,该模块用于TCP和UDP代理,示例如下 stream{ server{ listen 3307; proxy_pass 100.94.221.76:3306; } } --with-http_ssl_module:启用http_ssl模块,用于支持HTTPS协议。 --with-http_flv_module:启用http_flv模块,用于支持FLV文件的访问。 --with-http_stub_status_module:启用http_stub_status模块,用于提供Nginx服务器的状态信息。 --with-http_gzip_static_module:启用http_gzip_static模块,用于对静态文件进行Gzip压缩。 --with-pcre:启用pcre模块,该模块用于支持正则表达式。 |
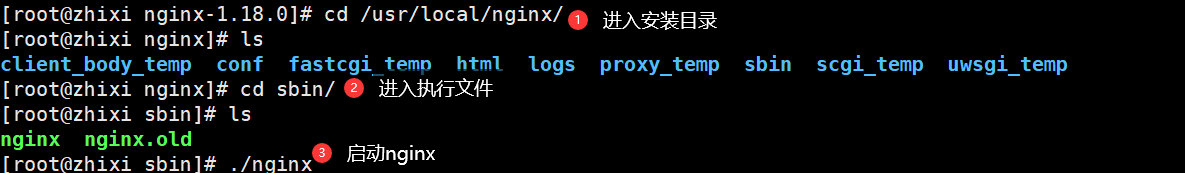
6.编译安装完成后添加全局环境变量
1 2 | echo "export PATH=$PATH:/usr/local/nginx/sbin" >> /etc/profilesource /etc/profile |

7.启动Nginx

使用yum安装的操作:
参考链接:https://www.cnblogs.com/huny/p/13660313.html
使用Npm包安装:
npm包安装好处是,很多模块不需要手动编译安装了,这里还是比较推荐实用npm包安装;缺点就是无法指定安装位置,下面来说下如何安装,以及安装后默认位置是什么。
npm所有安装包下载地址:http://nginx.org/packages/rhel/7/x86_64/RPMS/
下载1.18.0,下载地址: wget http://nginx.org/packages/rhel/7/x86_64/RPMS/nginx-1.18.0-1.el7.ngx.x86_64.rpm
安装: rpm -ivh nginx-*.rpm
卸载:
1 2 3 4 | [root@zhixi nginx]# rpm -qa|grep nginxnginx-1.18.0-1.el7.ngx.x86_64[root@zhixi nginx]# rpm -e nginx-1.18.0-1.el7.ngx.x86_64[root@zhixi nginx]# rpm -qa|grep nginx |
启动:
1 2 | 第一种:/usr/sbin/nginx 第二种:systemctl start nginx |
- 默认安装位置(html):/usr/share/nginx
- 配置文件:/etc/nginx/nginx.conf
- 日志文件:/var/log/nginx/
- 可执行文件(启动):/usr/sbin/nginx
- 启动脚本文件位于
/usr/lib/systemd/system/nginx.service,可以使用systemd来管理Nginx的启动和停止:systemctl status nginx
Nginx常用命令
进入到/sbin目录执行的操作
cd /usr/local/nginx/sbin/./nginx 启动./nginx -s stop 停止./nginx -s quit 安全退出./nginx -s reload 重新加载配置文件ps aux|grep nginx 查看nginx进程
注意:如何连接不上,检查阿里云安全组是否开放端口,或者服务器防火墙是否开放端口!
相关命令:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | # 开启service firewalld start# 重启service firewalld restart# 关闭service firewalld stop# 查看防火墙规则firewall-cmd --list-all# 查询端口是否开放firewall-cmd --query-port=8080/tcp# 开放80端口firewall-cmd --permanent --add-port=80/tcp# 移除端口firewall-cmd --permanent --remove-port=8080/tcp#重启防火墙(修改配置后要重启防火墙)firewall-cmd --reload# 参数解释1、firwall-cmd:是Linux提供的操作firewall的一个工具;2、--permanent:表示设置为持久;3、--add-port:标识添加的端口; |
Nginx使用
文件服务器
关于在Linux下中文乱码问题,暂时没有好的解决办法~后序解决了再来更新

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | # 文件服务器server { listen 8003; server_name localhost; # 正常显示中文,windows服务器下中文目录无法下钻,目前无解 charset gbk,utf-8; # 打开autoindex功能,以/结尾的请求 autoindex on; # 显示文件的大小, # on:以字节显示 # off:人性化显示,文件过大会显示为mb或gb autoindex_exact_size off; # 以哪种格式返回:html | xml | json | jsonp # 默认值:autoindex_format html autoindex_format html; # 显示时间格式 # on: 12-Jul-2019 10:11(当前时区) # off: 12-Jul-2019 02:11(0时区,GMT) autoindex_localtime on; location / { root /usr/local/project/docsify/zhangzhixi0305.github.io/doc; # 如果a.html文件存在,则会返回a.html内容,否则才会返回目录内容 #index a.html; } } |
Nginx负载均衡+反向代理实战
1、准备一个项目,保证能够跑起来

2、另外开一个端口,来进行测试nginx反向代理

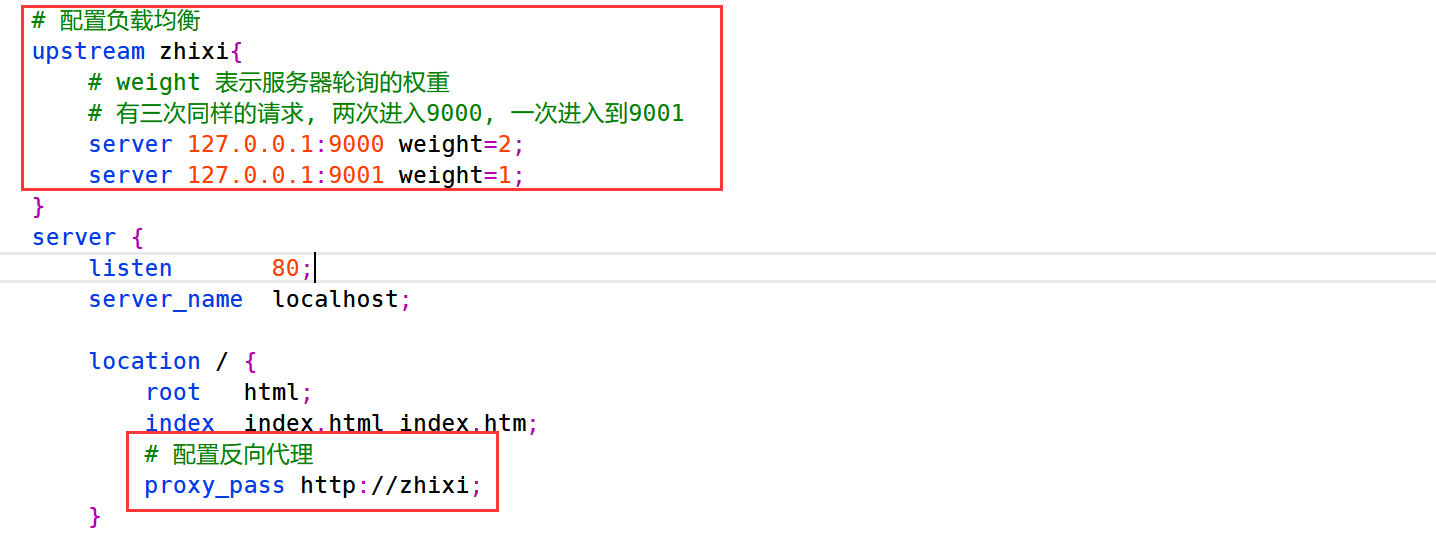
3、配置nginx:conf/nginx.conf
详细的nginx配置参考:https://blog.csdn.net/shinesun001/article/details/54376436?dist_request_id=1328626.25230.16154712534582225&depth_1-
配置完成后要重新载入config配置:nginx -s reload

关于location的路径匹配问题:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | location[= | ~ | ~* | ^~] uri {}1、= :用于不含正则表达式的uri前,要求请求字符串与uri严格匹配。匹配成功就停止继续向下搜索并立即处理该请求2、~:用户表示uri包含正则表达式,并且区分大小写3、~*:用于表示uri包含正则表达式,并且不区分大小写4、^~:用户不含正则表达式的uri前,要求nginx服务器找到表示uri和请求字符串匹配度最高配的location后,立即使用此location处理请求,而不再使用location块中的正则uri和请求字符串做匹配***注意***如果uri包含正则表达式,则必须要有 ~或者~*标识举例: 访问uri,如果uri包含/edu,则访问8001端口, 访问uri,如果uri包含/vod,则访问8002端口, location ~/edu{ proxy_pass http://localtion:8001; } location ~/vod{ proxy_pass http://localtion:8002; } |
4、访问进行测试
访问nginx(默认80端口):localh:80
可以看到反向代理配置文件生效了


关于线上部署项目时候Nginx设置(亲测)
老规矩,先说问题(需求):是这样的,今天我在配置阿里云OSS,想搞个图床玩一下,附上图床地址:http://oss.zhangzhixi.top/
但是我们都知道,这个应用后面没有显示指定的端口,默认就是80端口。
那我另外一个项目也想使用这个80端口怎么办呢,总不能让别人访问你网站还得加上:www.zhangzhixi.top:端口号,那样体验感受也太差了吧。
所以这就用到了Nginx
1、保证你的一个项目先能跑起来,我这里先让图床先跑起来

2、启动另外一个项目并指定服务启动端口
我这里是一个SpringBoot项目,打成了jar包,我是通过在Linux下命令行指定端口的,当然你也可以在application.properties中设置项目的端口
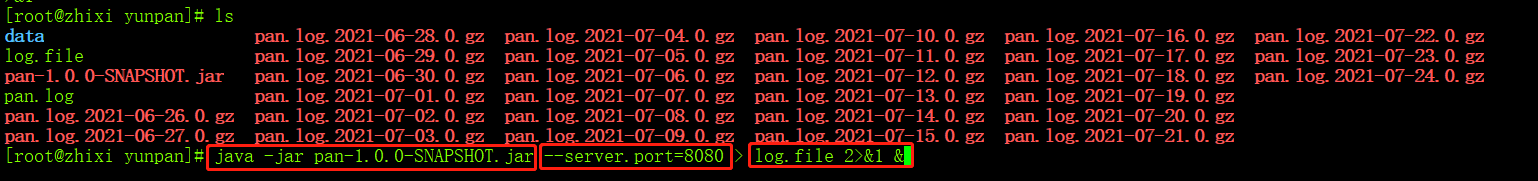
接下来就是启动这个项目了:
第一个表示启动jar包,第二个指定项目端口,第三个是通过后台方式启动项目。
java -jar pan-1.0.0-SNAPSHOT.jar --server.port=8080 > log.file 2>&1 &

我们访问这个项目成功访问:http://www.zhangzhixi.top:8080/toLogin

3、配置Nginx
配置Nginx就是为了让我们在后面不写8080,也能访问项目
只需要修改:
server_name(你想通过什么方式进行访问)
proxy_pass(原本通过什么方式访问的)
server {
listen 80;
server_name zhangzhixi.top www.zhangzhixi.top;
location / {
proxy_pass http://www.zhangzhixi.top:8080;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
}
}
4、重启Nginx

Nginx动静分离
动静分离,顾名思义是动态请求跟静态请求分开处理,比如一些图片样式这些静态资源的东西我们通过nginx进行访问,
如果是jsp页面等动态资源,我们通过tomcat进行访问
1、环境:
jdk1.8、tomcat9、nginx1.18
2、资源的启动:
使用8080端口启用tomcat
3、静态资源:
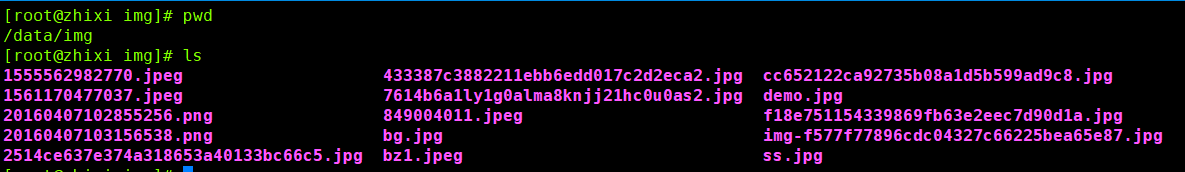
新建/data/img/目录,并向目录中放入一些图片

4、配置nginx
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | server { listen 80; #现在想通过什么方式进行访问 server_name www.zhangzhixi.top zhangzhixi.top 182.92.209.212; #动态资源 location / { root html; index index.html index.htm; #原本通过什么方式进行访问 proxy_pass http://www.zhangzhixi.top:8080; } #静态资源 location /img/ { root /data/; autoindex on; #表示是否将所有资源以列表的形式列举出来 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } |
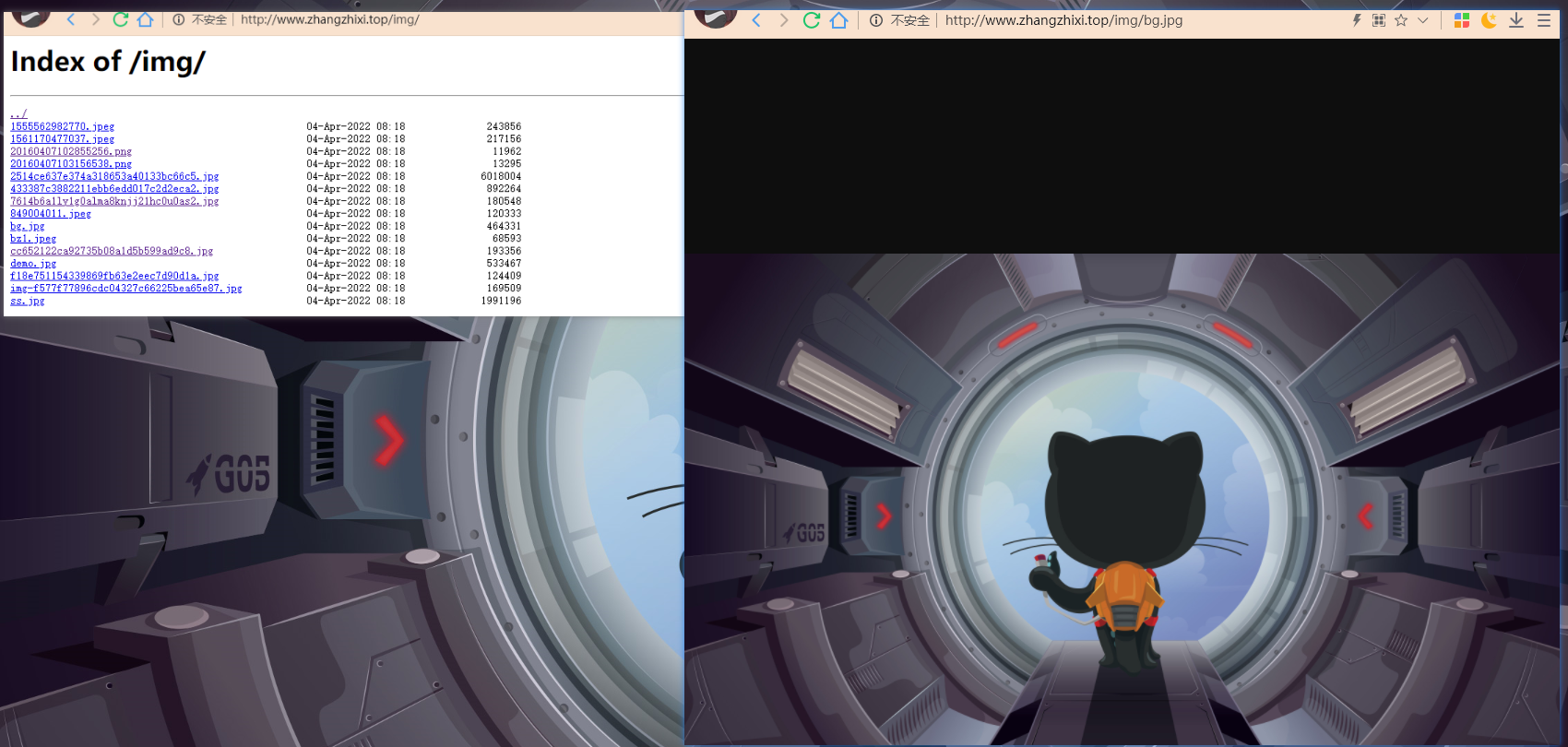
5、启动nginx,并测试访问
访问动态资源:www.zhangzhixi.top/

访问静态资源:www.zhangzhixi.top/img

出现的错误
./configure: error: SSL modules require the OpenSSL library.
You can either do not enable the modules, or install the OpenSSL library
into the system, or build the OpenSSL library statically from the source
with nginx by using --with-openssl=<path> option.
在执行./configure的时候出错了,我的情况是系统自带了openssl 1.0.1,然后又自己装了openssl 1.1.1,就出这个问题了。然后执行:yum remove openssl-devel卸载就好了。
nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in
Nginx如果未开启SSL模块,配置Https时提示错误。原因也很简单,nginx缺少http_ssl_module模块,编译安装的时候带上--with-http_ssl_module配置就行了
1 | ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module |

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通