GatewayWorker 配置 WSS 利用 nginx 代理 wss
首先,本地开发的测试一般都能通信成功
而且,如果客户端为 【http】网络协议的网站,
那么 js 代码基本就是类似—— var ws = new WebSocket("ws://47.104.110.54:8283"); 的连接方式
出错率是很低的,基本不做赘述
最大的难点,个人认为是 WSS 服务配置 …
【操作环境】 系统: CentOS7.2 服务: 阿里云服务器 管理工具: 宝塔(Linux)管理面板
利用 nginx 代理 wss
通讯原理及流程: 1、客户端发起 wss 连接连到 nginx 2、nginx 将 wss 协议的数据转换成 ws 协议数据并转发到 Workerman 的 websocket 协议端口 3、Workerman 收到数据后做业务逻辑处理 4、Workerman 给客户端发送消息时,则是相反的过程,数据经过 nginx 转换成 wss 协议然后发给客户端
注意:此方法 workerman 部分千万不要设置 ssl,否则将无法连接
①. 首先就是对 【gatewayWorker 服务器】中 start_gateway.php文件的处理
为了对比,此处鄙人设置的是端口【8284】
如果你是用了下载的压缩包,此处其实也就只是改了一下端口号 (建议跟第一种方式的操作代码进行对比研究)

②. 安装并进行 Nginx 网站的配置操作
首先便是创建站点 (其中添加的域名来源,便是第一种方式中提及的 【步骤 ③. 解析域名】)
然后,便是 SSL 证书的配置
(图示为使用【宝塔管理系统】的界面,只是为了方便操作,根据手册上的介绍也可以实现,毕竟目的是一样的)

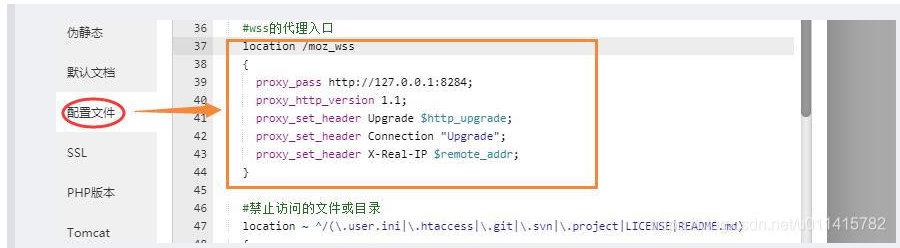
最后,便是在配置文件中,补充一个 wss 的代理入口 (鄙人定的入口为 "moz_wss"),到时客户端的连接地址就是wss://域名/moz_wss,不要moz_ws客户端的连接地址就是wss://域名

————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/u011415782/article/details/109294559




