fastadmin+thinkphp,自定义编辑操作按钮修改数据
最近因为项目原因,在接触fastadmin,真的是太难了!!!找了好多资料才解决的,记录一下遇到的第一个难点。
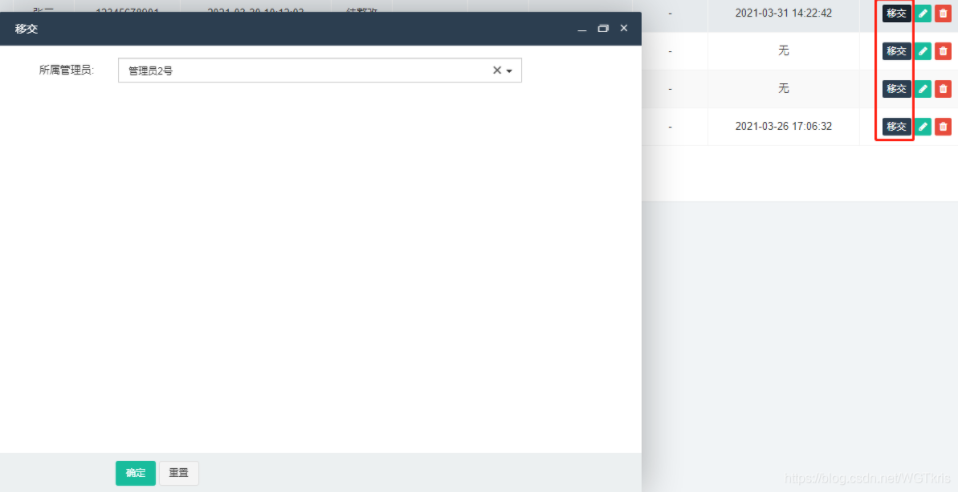
要自定义一个操作按钮,修改一个字段内容,效果如下:

第一步:修改界面,添加按钮
打开文件:public/assets/js/backend/question.js,添加几句代码
-
配置点击按钮之后的弹窗页面。

handover_url: 'question/handover',
-
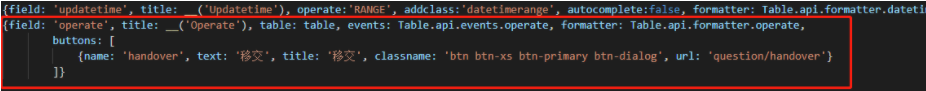
添加界面按钮

buttons: [ {name: 'handover', text: '移交', title: '移交', classname: 'btn btn-xs btn-primary btn-dialog', url: 'question/handover'} ]}
-
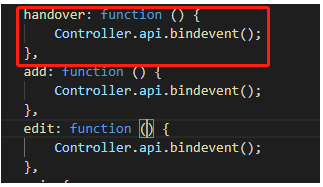
添加绑定事件,方法名与name一致。

handover: function () {
Controller.api.bindevent();
},
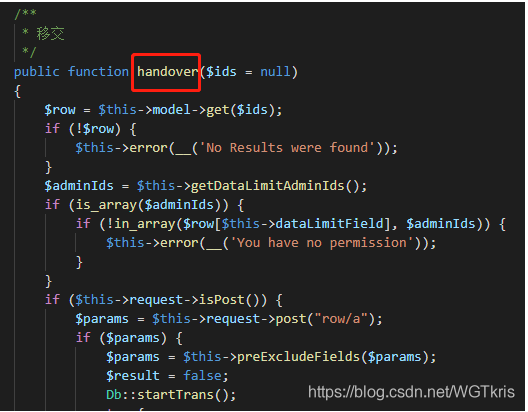
第三步:添加方法逻辑
打开admin/library/traits/Backend.php,因为是编辑操作,所以直接复制粘贴edit,改方法名,与上文一致。

原文地址:https://blog.csdn.net/WGTkris/article/details/115393335





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!