jenkins构建vue项目
1、安装nodejs插件
插件安装完成之后需要重启jenkins才能生效;
重启方式:http://(域名/ip):8080/restart
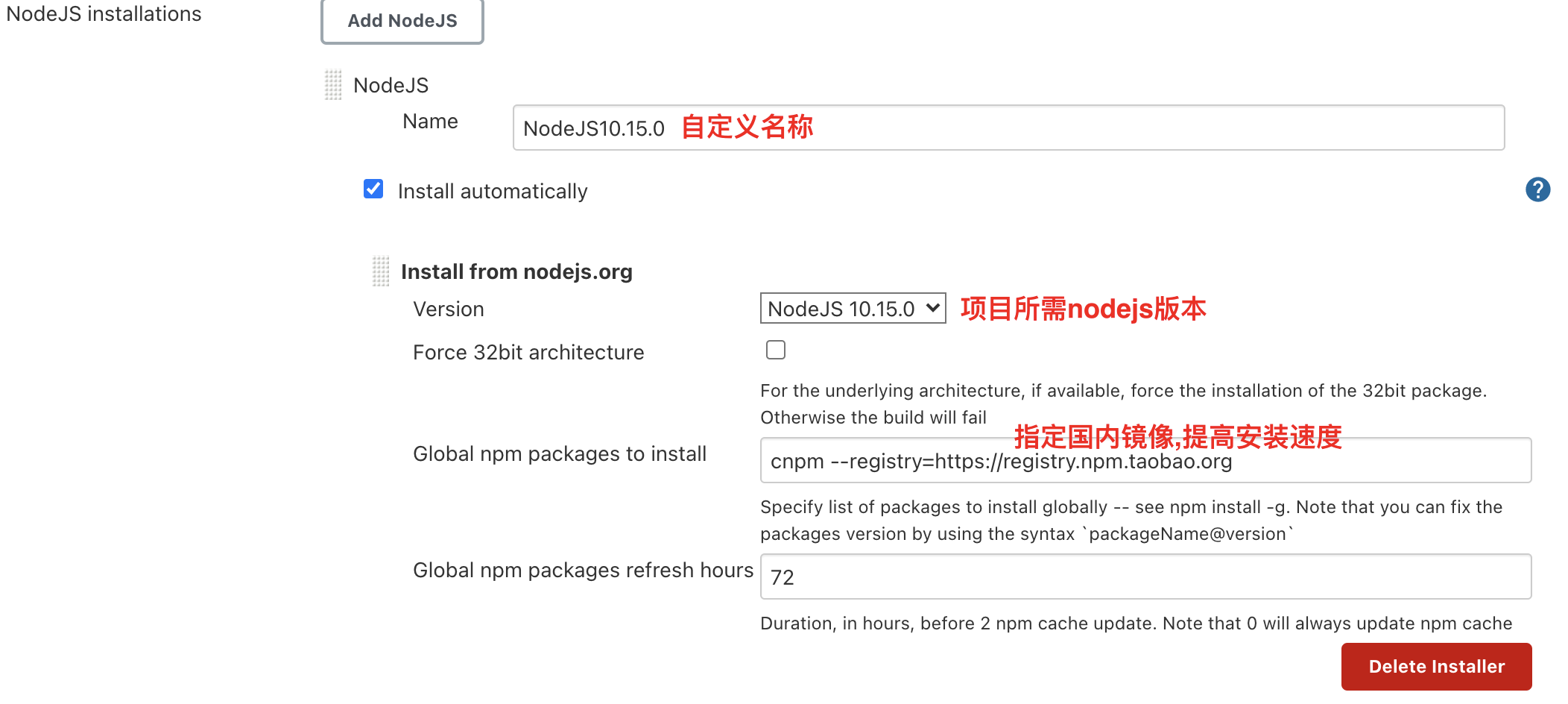
2、配置nodejs
Jenkins--->Global Tool Configuration

cnpm --registry=https://registry.npm.taobao.org
这地方如果是docker启动的jenkins,建议自动安装nodejs;如果jenkins是直接在云主机或者物理机上,则也可以使用自定义安装;还有需要注意的一点就是一定要安装跟项目对应的nodejs版本,否则版本不对应,构建的时候会有各种奇怪的问题;
3、构建一个自由风格vue项目
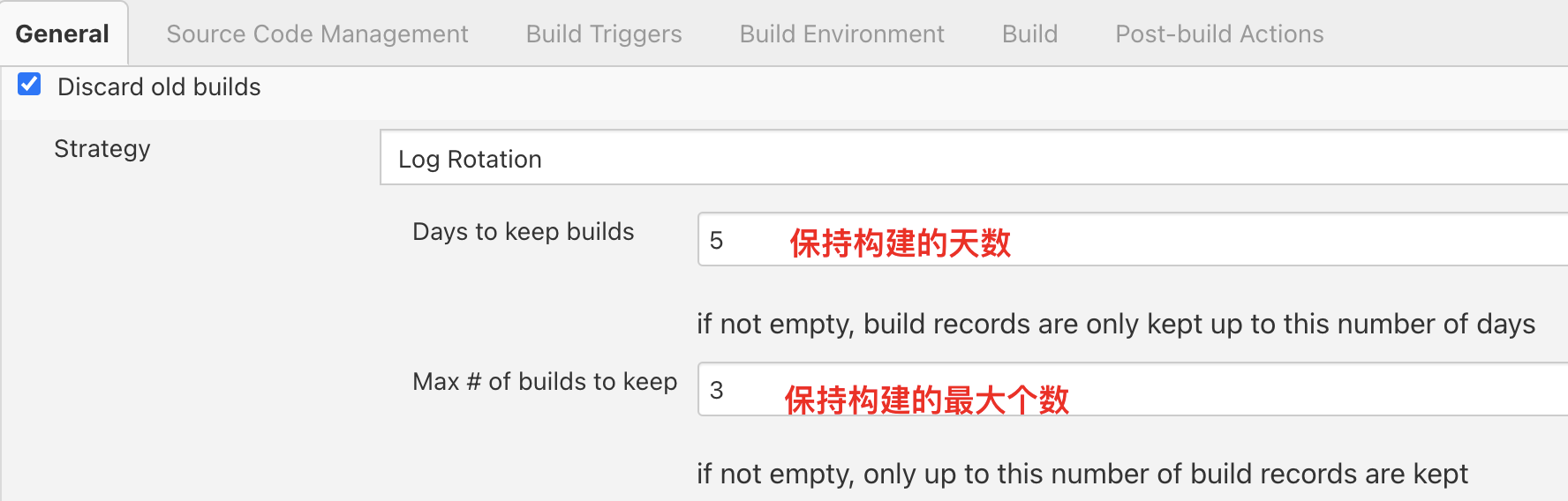
1、General

非必填项,如果不写则构建天数和构建个数会一直累加;
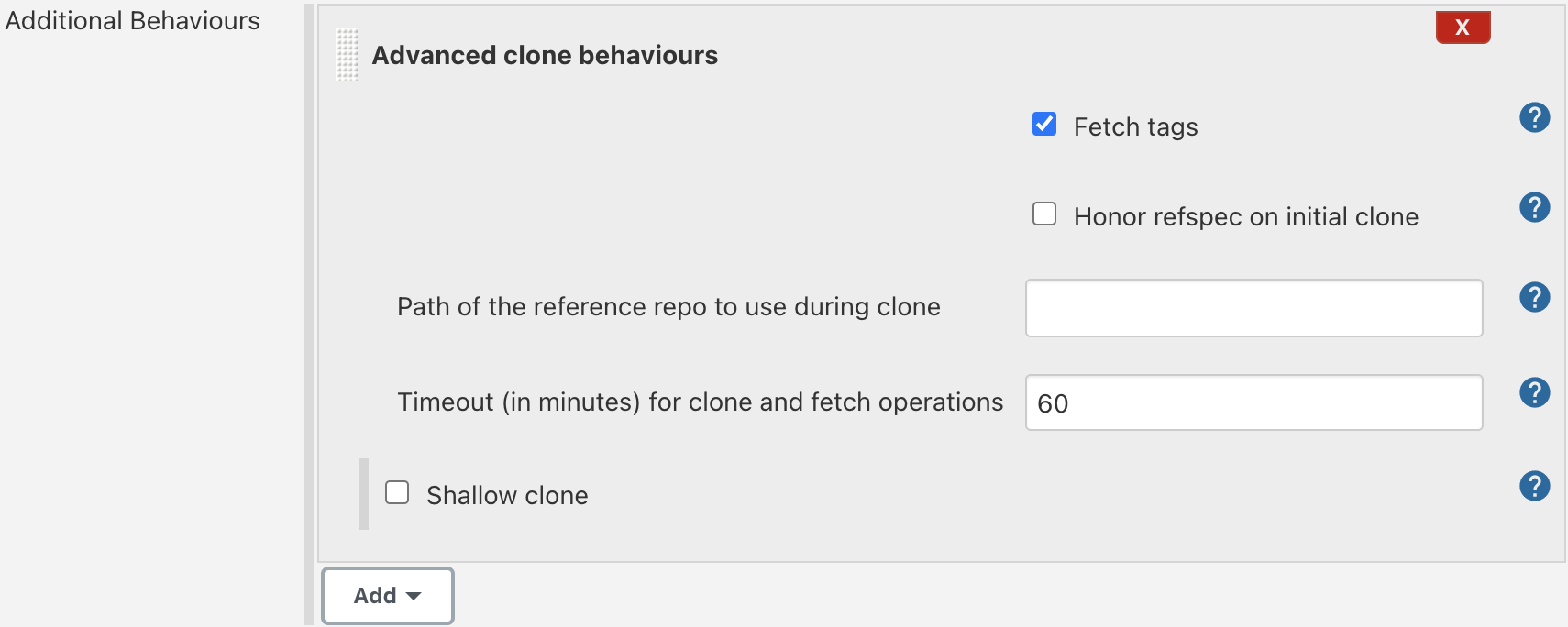
2、Source Code Management


从gitlab拉取代码的超时时间建议调大点,默认10min,如果一些大型项目,而gitlab的带宽又比较小的话,10min是拉不下来的,所以建议调大点;
3、Build Triggers
触发器选择Build when a change is pushed to GitLab,GitLab webhook URL
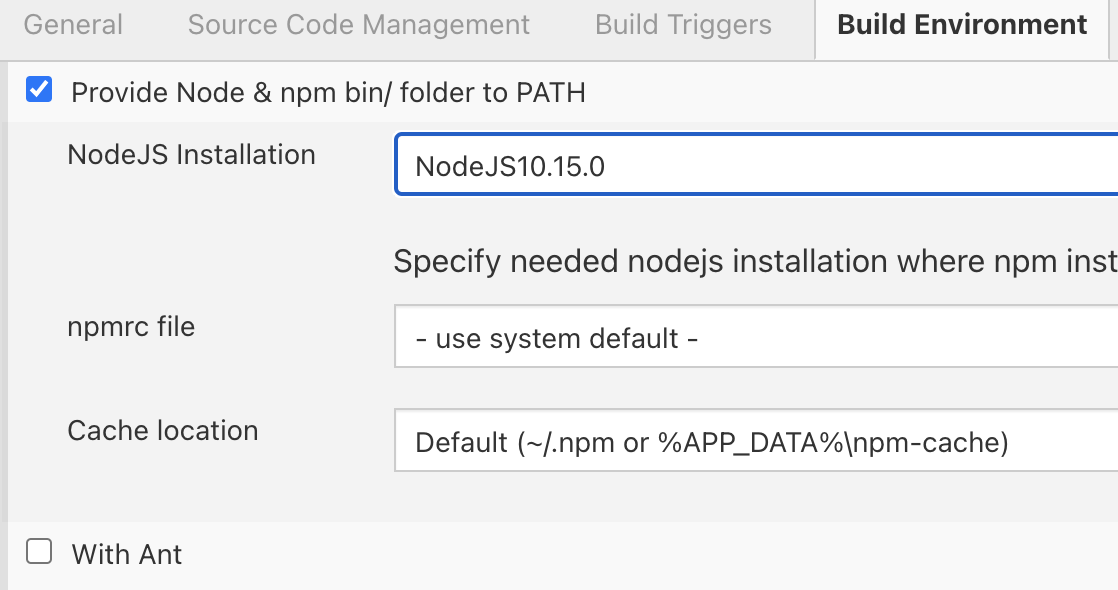
4、Build Environment

此处就是上面全局配置中定义的nodejs版本;
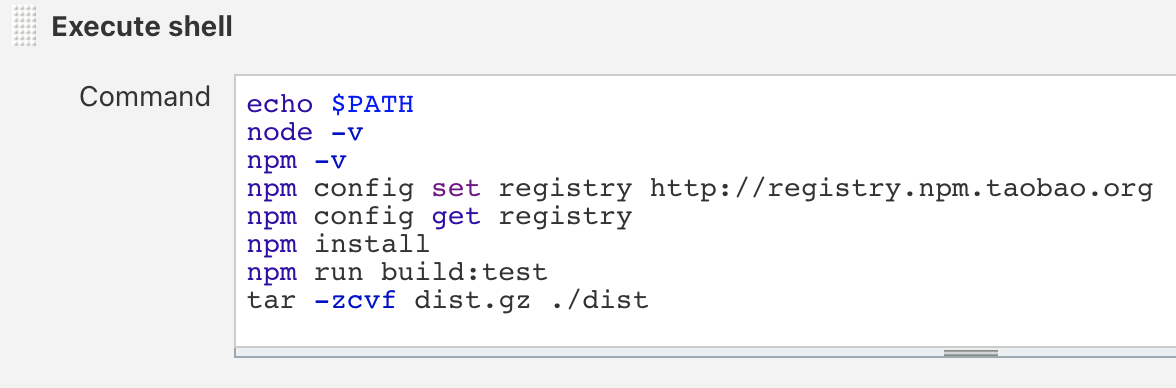
5、Build

echo $PATH node -v npm -v npm config set registry http://registry.npm.taobao.org npm config get registry npm install npm run build:test tar -zcvf dist.gz ./dist
###如果有某个文件不想被打包上传到服务器则加--exclude参数忽略###
示例:忽略node_modules目录,忽略package.json、nuxt.config.js文件
tar -zcvf dist.gz --exclude=./node_modules ./* --exclude=package.json --exclude=package.json package-lock.json --exclude=nuxt.config.js
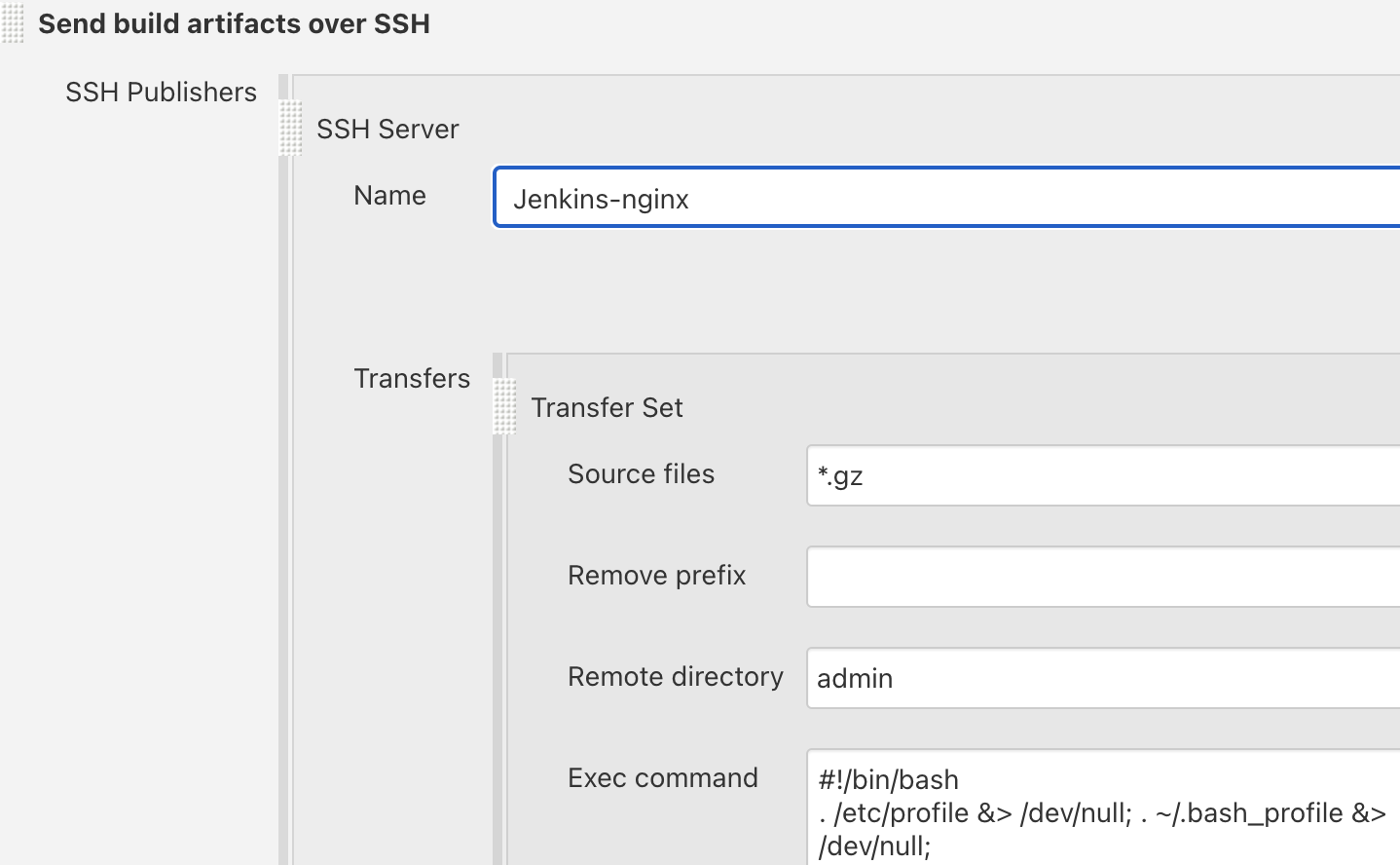
6、Post-build Actions

#!/bin/bash . /etc/profile &> /dev/null; . ~/.bash_profile &> /dev/null; if [ -d "/data/admin/dist" ] then time=`date +%Y-%m-%d-%H:%M` cp -R /data/admin/dist /data/admin/dist.$time else echo "no file" fi if [ -f "/data/admin/dist.gz" ] then tar -xvf /data/admin/dist.gz -C /data/admin/ else echo "no file" fi

这项步骤一定不要省,虽然增加这个步骤会增加后续的构建时间,但是相比不加这项步骤构建的时候出现的各种个样奇怪的问题,牺牲点构建时间是值得的;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!