javaScript基本功001
1、valueOf与toString
会写前端JS的人不一定知道一些js内部运行时调用,如valueOf与toString,他们都在类型转换时或对象被运用来运算时转换时隐式调用他们,
这就像通常说的强制转换,而有时为了实现更适合自身的功能需要,重写了这两个方法。
javascript中所有数据类型都拥有valueOf和toString这两个方法,null除外。
valueOf()函数的作用是返回该object自身。与toString()一样,定义类时可以实现新的valueOf()方法,从而返回需要的结果。
valueOf():返回最适合该对象类型的原始值;
toString(): 将该对象的原始值以字符串形式返回。
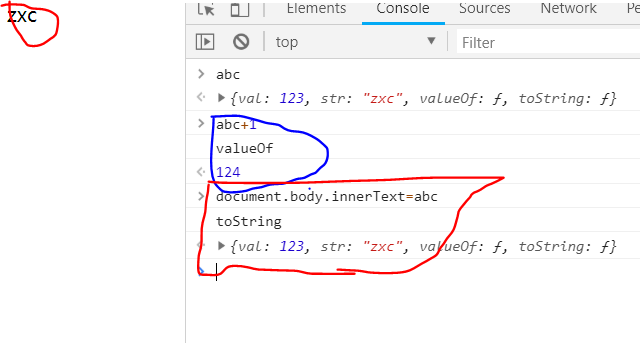
var abc={ val:123, str:"zxc", valueOf:function(){ console.log("valueOf"); return this.val; }, toString:function(){ console.log("toString"); return this.str; } }

从上可知:
当对象运算时隐式调用valueOf,而为显示时调用toString转化为字符串展示。
当函数不断处于调用时valueOf与toString会在最后返回值时被调用,所以可以使用在函数柯里化里。
function ff(a,b,c,d){ return a+b+c+d; } function ccc(fn){ var fn1=function(){ var args=Array.prototype.slice.call(arguments); var fn2=function(){ var args2=Array.prototype.slice.call(arguments); return fn1.apply(null,args.concat(args2)); } fn2.valueOf=function(){ return fn.apply(null,args); } return fn2; } return fn1; } ccc(ff)(1)(2)(3)(4) //10
js坑点
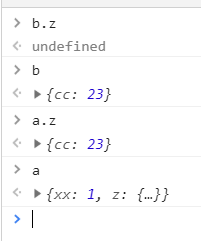
var b={xx:1} var a=b b.z=b={cc:23}

在es5的规范里赋值时从左到右的,先b.z={cc:23} 后 b={cc:23},所以b的引用变了,所以b.z不存在,而a还指向之前的地址,所以还可拿到地址里值。
var obj=(function(){ var pp={ a:"cc", x:"cc" } return function(key){ return pp[key]; } })(); Object.defineProperty(Object.prototype,"self",{ get:function(){ return this; } }) var xx=obj("self");
以上为当可以获取到对象属性时要获取闭包内目标对象方法。
但如果对象设置了pp.__proto__=null;那么就无法获取了。



