vue-cli之vuex
使用vue的脚手架是方便的,因为它省去自己搭架子的过程,
只要直接在它的基础上改动一下就可以方便开发了,而且使用
es6的开发方式是很有便利的。
1、es6的前端开发都基于node的工具,如webpack,gulp等
2、es6的开发一般可以让代码不那么混乱,如现在的后台一样可以有引包的概念。
3、vue的开发可以让代码有组件的感觉,这样代码可以更加规范,规范的代码才是维护的王道。
4、前端可以向后台开发一样借助工具提高开发效率,如浏览器的兼容等。
而组件之间的复杂交流是很难直接就一个vue就可以解决的,因为vue跨组件通讯是很麻烦的,而且
会让代码的解耦低,不符合vue的组件概念,而一般经常跨组件通讯可以直接使用gobal的全局变量
方式解决,但复杂点的就要使用vuex,它也是类全局变量的意思,只是它是vue的全局变量,因为
它是集中管理机制。

vuex开始:
1、npm 安装
npm install vuex --save
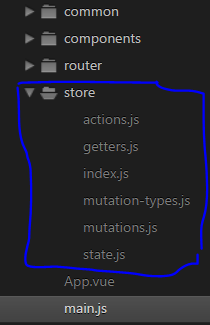
2、让vuex单独出来好处理,如创建一个文件夹store,结构如下:

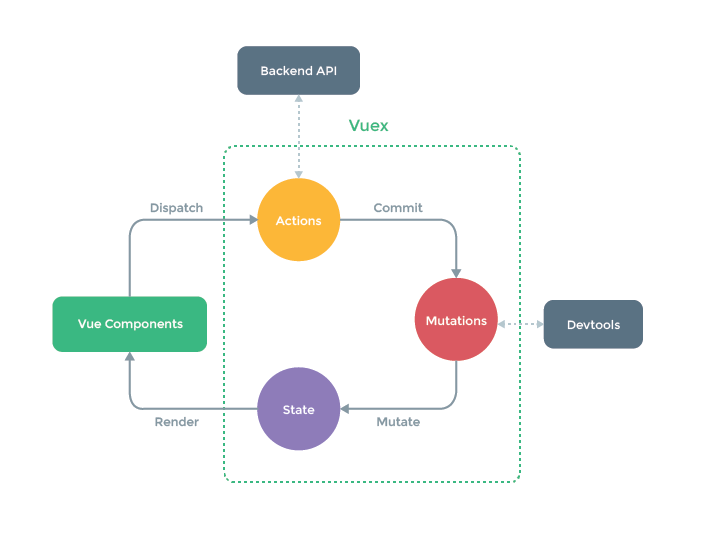
因为vuex的核心一般是state\getters\mutations\actions,所以单独处理,其他看情况,如mutation-type,因为有可能
actions里都可以使用mutations的方法,所以以常量命名统一管理。
index是定义vuex的使用的。
如:
import Vue from 'vue' import Vuex from 'vuex' import * as getters from './getters' import state from './state' import mutations from './mutations' import createLogger from 'vuex/dist/logger' Vue.use(Vuex) const debug = process.env.NODE_ENV !== 'production' export default new Vuex.Store({ getters, state, mutations, strict: debug, plugins: debug ? [createLogger()] : [] })
state:
其实就是数据命名的对象,所有都会集中到state对象里,其实所有的操作都在操作state。
const state = { singer: {} } export default state
getters:
getters 和 vue 中的 computed 类似 , 都是用来计算 state 然后生成新的数据 ( 状态 ) 的。
其实这样只是为了state里的数据改变时可以及时获取新数据。
export const singer = state => state.singer
mutations:
它就是一步决定state数据被改变的提交方法,因为数据的改变总有触发事件才能被知道被修改。
官方推荐 , 不要在 mutations 里执行异步操作而已。
import * as type from './mutation-type' const mutations = { [type.SET_SINGER](state, singer) { state.singer = singer } } export default mutations
mutation-type:
就一个常量命名文件
export const SET_SINGER = 'SET_SINGER'
actions:
需要执行多个 mutations 就需要用 action 了,还有异步的操作也是在这里。
import * as types from './mutation-type' export const selectPlay = function({commit, state},{list, index}){ commit(types.SET_SEQUENCE_LIST, list) if(state.mode == playMode.random){ let randomList = shuffle(list) commit(types.SET_PLAYLIST, randomList) index = findIndex(randomList, list[index]) }else{ commit(types.SET_PLAYLIST, list) } commit(types.SET_CURRENT_INDEX, index) commit(types.SET_FULL_SCREEN, true) commit(types.SET_PLAYING_STATE, true) }
还有一个是modules:
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
const moduleA = { state: { ... }, mutations: { ... }, actions: { ... }, getters: { ... } } const moduleB = { state: { ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB } }) store.state.a // -> moduleA 的状态 store.state.b // -> moduleB 的状态
以上是使用vuex的方式,一般都够开发使用了,只要不是有特殊的逻辑处理。
最后一步直接在vue里引用
import Vue from 'vue' import App from './App' import router from './router' import store from './store' fastclick.attach(document.body) new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })
vuex:资料



