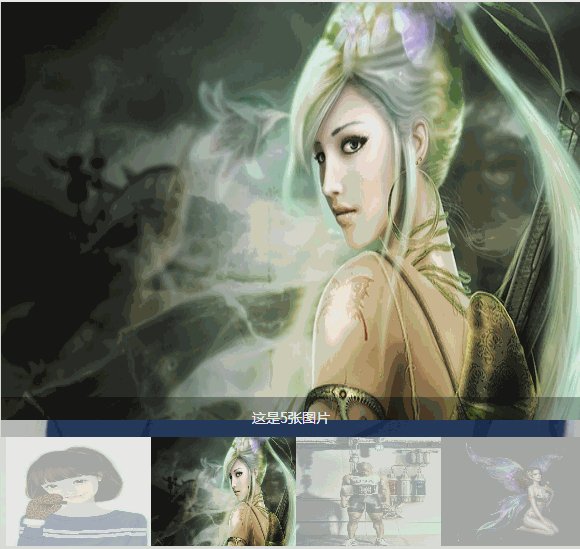
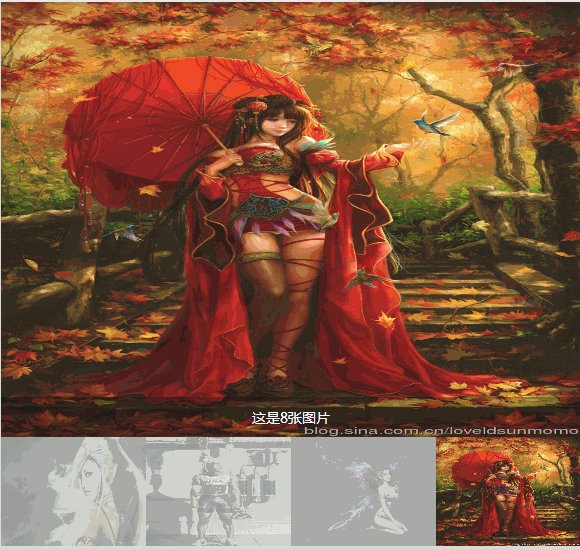
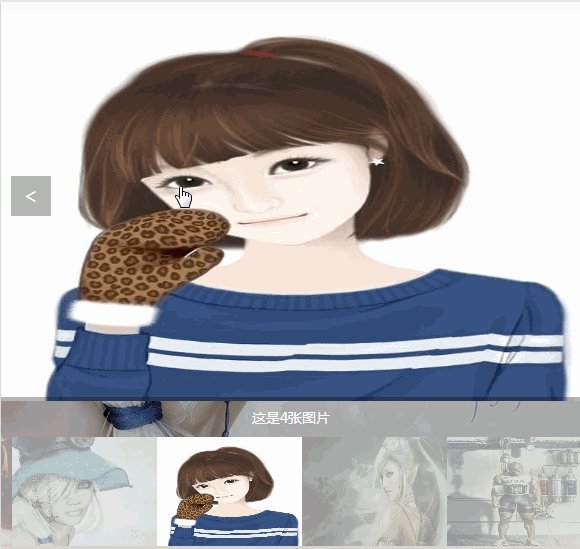
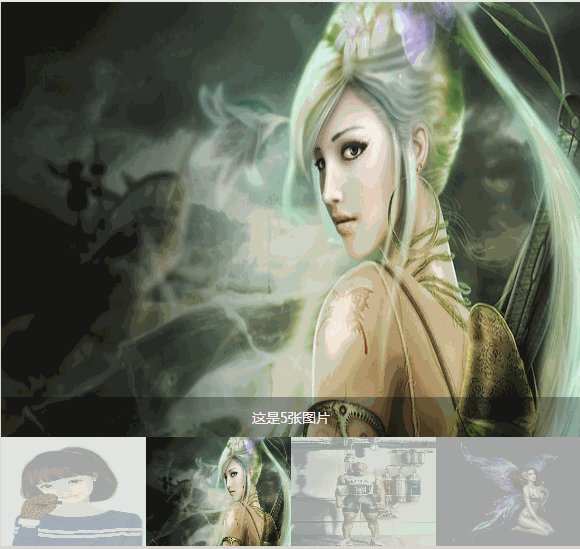
网页常见之轮播图
在网上访问网页最常见到的应该是轮播图,一般会在首页,如访问量很高的淘宝,京东这些商城或不知道哪里弹出来的广告,
这些都可以看到图片都不断切换,图片比文字更有诱惑别人的能力,一张优美的图片,可以让人有点进出一睹的作用,而这就
已经是达到做这个的作用了,但图片占位一般都是不小的,小图很难让人关注到,哪怎么办了,难道就让图片全部平铺出来
吗?有点不好吧。难道图片多时也这样干,那这个站不是成了图片展示的网站了吗?客户体验也不好,所以轮播图的作用就
出来了,占一个图片的位置,展示了多张图片,还美化了网站,更加吸引眼球。
现在进入主题:
最简单的轮播图其实很简单,只要会一点点的javascript的知识就可以实现了。
首先你需要懂得基础的运算,如递增
递增例子:
var num=0;
num++;
就是增加一;
然后你要使用数组,用来模拟数据的使用的,就是存储数据使用的。
使用其来储存路径。
例子:
var img=["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg","img/5.jpg","img/6.jpg","img/7.jpg","img/8.jpg"];
数组的声称方式有几种,自己去W3C里查。
然后就是获取元素,这个是有js知识的人,必须要懂得,所有不说。
获取页面的元素。
我这里就不写了HTML标签,直接已经有的body标签。
获取其:
var doc=document.body;
然后就是函数了,这个装载你所需变化代码了。
function fn(){
doc.style.background="url("+img[num]+") no-repeat";
num++;
num%=img.length;
}
这里教自己一招,不使用if判断,使用模%,达到图片循环。而循环的实现当然使用定时器啦~
定时器是一个神器。它让函数自动运动起来,不需要手动操作。
定时器setInterval(函数,时间); 时间是毫秒为单位的。
timer=setInterval(fn,2000);
这里函数放进定时器时不要把双括号“()”加进去,双括号的增加是自己执行函数的意思,而这里你是要定时器
为你执行。
这里就把最简单的定时器搞定了,如果要加一些很炫的功能,就要使用一些框架,或自己编写运动框架了。
代码的完整:
var img=["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg","img/5.jpg","img/6.jpg","img/7.jpg","img/8.jpg"];
var num=0;
var doc=document.body;
function fn(){
doc.style.background="url("+img[num]+") no-repeat";
num++;
num%=img.length;
}
timer=setInterval(fn,2000);
还有更难的;
就下面这个,做起来而需要的基础知识挺多的,但也脱离不了上面的这几步的做法,其实就是在以上的
做法上添加别的基础知识,运动框架。所有做轮播图基本上使用以上的思路加拓展基本没有问题。
这个num全局变量很重要。是全局。




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步