Vue路由跳转时携带参数
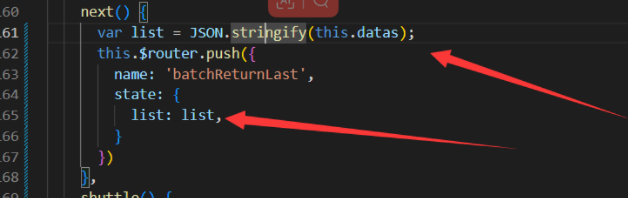
在方法中使用this.$router.push方法进路由跳转时,需要携带参数,可以使用上下文参数,这样携带的话参数会一直存在,具体携带方式如下

在跳转路径下,添加state对象属性,属性名是固定的,对象中填入自己需要传递的参数,ps:对象需要转化为字符串,不然传递不过去,JSON。stringify方法进行字符串转化,跳转到目标页面后使用histroy.state获取上写文参数,后面.参数名,可以拿到传递的参数,如果是对象的话还需要转化为对象parse方法将字符串转化为对象






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!