JavaScript高级编程学习笔记(第三章之一)
继续记笔记,JavaScript越来越有意思了。
继续。。。
第三章:JavaScript基础
- ECMAScript语法在很大程度上借鉴了C和其它类似于C的语言,比如Java和Perl。
- 大小写敏感;变量、函数名、操作符都是大小写敏感的,比如“text”和“Text”不同。
- 标识符:
- 第一个字符必须是字母、下划线或者美元符号($);
- 之后的字符可以是字母、下划线、美元符号或者数字。
标识符中的字母可以是ASCII和Unicode字母比如À and Æ,但是不推荐这样使用。
按照惯例,ECMAScript是采用驼峰命名方式的,如下:
firstSecond
myCar
doSomethingImportant
但是这个惯例不是强制性的。
4.注释:
ECMAScript采用C风格的注释:
单行://….
多行:/*
*这是注释内容
*/
需要注意的是,上面多行的注释中,中间的星号并不是必须的,只是为了比较好的可读性。这种格式是企业级应用偏好使用的。
5.严格模式: Strict Mode: 严格模式的一大目标是让你能更快更方便的调试。详细的解释键MSDN: http://msdn.microsoft.com/en- us/library/ie/br230269(v=vs.94).aspx。
6.js的表达式以分号结尾,但是这个分号不是必须的,只是建议用分号结尾。
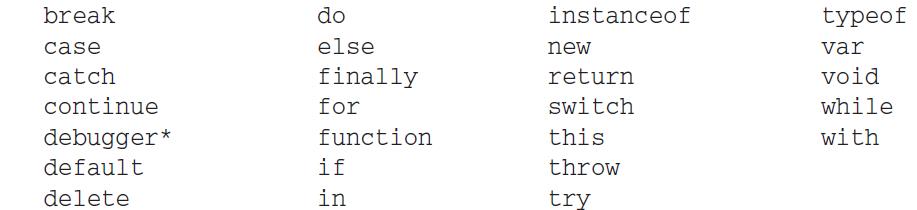
7.关键字:

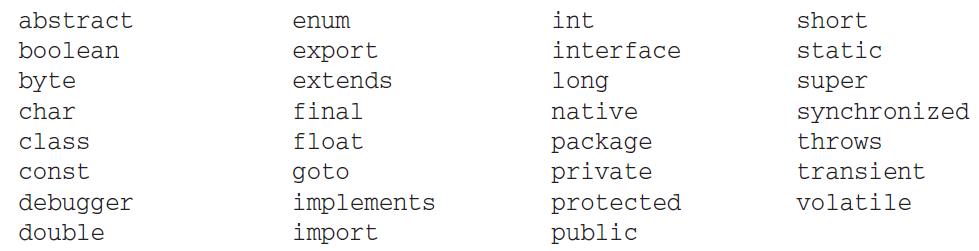
保留字:

8.变量:
变量的赋值,像这样的赋值在ECMAScript中是可以的:
var msg=”zhangzhenqiang”;
msg=1024;
但是不推荐这样使用。
如果一个局部变量没有使用‘var’声明,那么这个变量可以作为全局变量来使用,如下:
function test(){
message=”hi”;//global variable
}
test();
alert(message);//”hi”
只是这种使用也是不推荐的,在严格模式下,这样的使用方法是会抛出”ReferenceError”异常的。
可以像下面这种方式声明变量:
var message=”hi”,
found=false,
age=29;
这里的分行不是必须的,但是这样的可读性更好。
9.数据类型:
在ECMAScript中,有6个数据类型(也叫原始类型):Undefined,Null,Boolean,Number,String,还有一个复杂的数据类型:Object。
10.Typeof操作符:
a) “undefined”:变量的值没有定义
b) “boolean”:变量的值是Boolean
c) “string”: 变量的值是字符串
d) “number”: 变量的值是个数字
e) “object”: 变量的值是object(除了函数)或者是null
f) “function”:变量是个函数。
需要注意的是typeof是一个操作符,所以圆括号不是必须的,但是可以使用。
null的typeof是一个值为空的object。
11.undefined
一个声明但是没有被初始化的变量就是一个undefined。
一个变量的值是undefined的和一个没有声明的变量是不一样的,这两个变量并不相等。
对于一个声明了但是没有初始化的变量,和一个没有声明的变量使用typeof操作符,返回值都是undefined,所以,最好在声明一个变量的时候就初始化这个值,这样当你 对这个变量使用typeof操作符的时候如果返回undefined就知道这个变量是没有声明的,而不是没有被初始化。
12.空值类型(null)
空值类型是第二个只有一个值,特殊的null,的数据类型。逻辑上来说,null是一个空对象指针,这也就是为什么下面的例子中的typeof的值是object:
var zhang=null;
alert(typeof zhang);//”object”
如果定义一个将来赋值是一个对象的变量,那么最好给这个变量初始化为null,而不是其它值。那样的话,在后来的操作中你就可以使用null值来精确的判断这个变量是否已经被赋了一个对象的引用,比如下面的例子:
if(zhang!=null){
//do something with zhang
}
undefined是由null衍生出来的,所以ECMA-262定义了undefined和null在表面上是相等的,也就是说null==undefied=true。
13.Boolean:
布尔类型和数字类型是不相同的,所以说true不等于1,同样的false不等于0。
需要特别注意的是,true和value是大小写敏感的,就是说和True、False(或者其它夹杂这大小写的形式)是不同的。
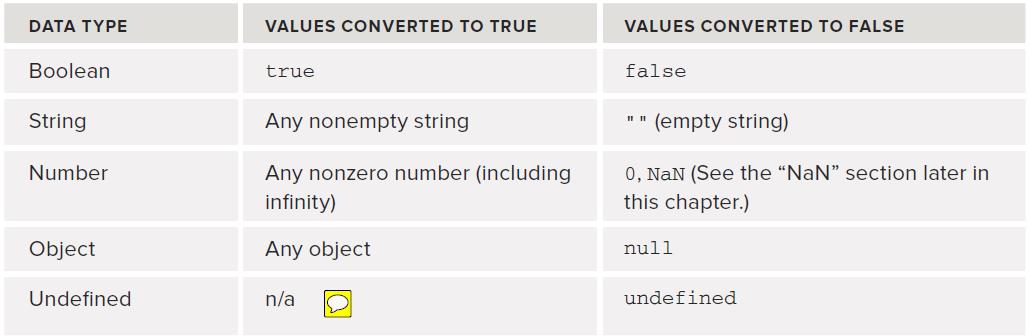
尽管在ECMAScript中布尔类型的值只有两个,但是所有类型的数据都可以转换成布尔值,可以用Boolean()转换,下图是所有数据类型转换成Bloolean的转换表:

其中’n/a’是not applicable(不使用)的意思。
明白这个道理是很重要的,比如在流式控制中,这些转换会自动完成,而不需要使用Boolean方法:
var msg=”zhang”;
if(msg){
alert(msg);
}
未完待续。。。

