基于vue通用修饰符1
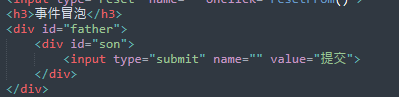
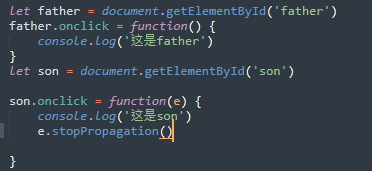
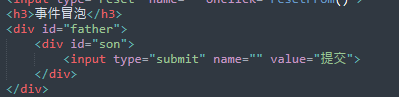
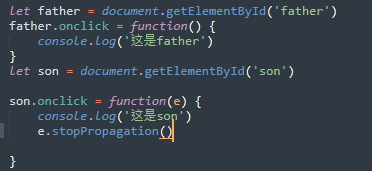
最简单的阻止冒泡 event.propagation()



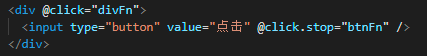
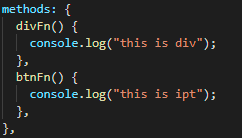
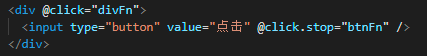
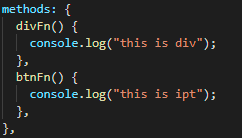
vue stop修饰符



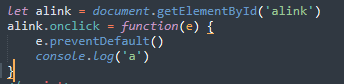
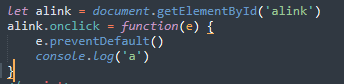
阻止默认事件






vue修饰符连续调用
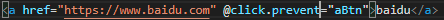
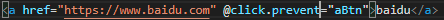
@click.prevent.stop = '' '' 阻止冒泡同时阻止默认事件
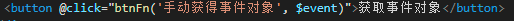
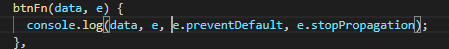
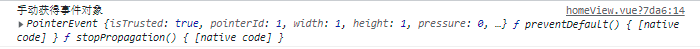
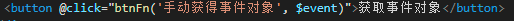
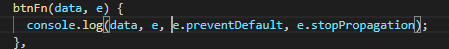
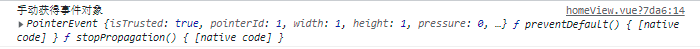
补充vue如何获取事件对象



RLLM->Remeber less, learn morn
最简单的阻止冒泡 event.propagation()



vue stop修饰符



阻止默认事件






vue修饰符连续调用
@click.prevent.stop = '' '' 阻止冒泡同时阻止默认事件
补充vue如何获取事件对象