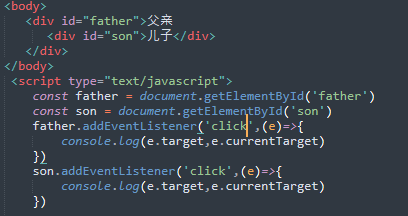
e.target与e.currentTarget (事件委托)

case1: addEventListerner false 冒泡
点击father之后: target : father currentTarget:father
target : father currentTarget:father
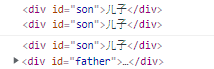
点击son之后: target : son currentTarget:father
target : son currentTarget:father
case2: addEventListerner true 捕获
点击father之后: target : father currentTarget:father
target : father currentTarget:father
点击son之后 : target : son currentTarget:son
target : son currentTarget:son
总结:target指的是被点击的DOM节点(触发点) currentTarget指的是:实际被监听的DOM节点(绑定点)
应用场景:事件委托 : 将事件绑定在父级元素上,利用事件的冒泡,以达到只绑定一个事件而能监听所有子集元素的目的,从而大幅提升性能,减少代码冗余。
在case1情况下 currentTarge不会改变

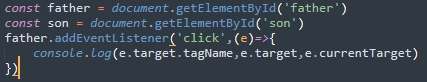
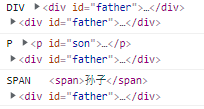
获取父子孙的tagName

可见,给最外层DOM节点绑定事件可以分别获取内部不同节点
参考实例:https://www.jianshu.com/p/ac47521806d2
RLLM->Remeber less, learn morn



