iOS-集成支付宝支付、微信支付简单总结
支付宝快捷支付:
官方文档中,支付宝说建议我们使用支付时要讲签名过程放在服务器端,这样安全。同时给的demo中签名是在本地移动端做的。。。不过支付宝的集成还是较简单的。
为了安全签名当然放后台做了。我实现支付的过程中主要遇到是参数问题,最后提,先大概梳理一下流程。
1.当然第一步是注册账号,创建应用(应用类型根据情况来选择),申请开通支付功能(多久忘了,印象中是挺快的)。
2.导入SDK添加库什么的就按照官方文档来就好了,不赘述了
3.添加完成后command+b试下是否编译OK,报错就根据提示去改就好了(注意库文件重复添加问题,一般不会出现问题)
4.导入头文件 #import <AlipaySDK/AlipaySDK.h>,开始调用支付API。(配置不要放本地了,交给后台。注意:关于签名的问题要提前和后台沟通好怎么做,我们是建了个post请求)
case 1:// 支付宝 { //应用注册scheme,在AlixPayDemo-Info.plist定义URL types NSString *appScheme = @"Alixxxxx";//这个可以任意自定义,不过最好是和自己的应用名字相关的 [[AlipaySDK defaultService] payOrder:result[@"info"] fromScheme:appScheme callback:^(NSDictionary *resultDic) { // 参数result[@"info"]是请求到的验证后的签名(字符串)
NSLog(@"resultDic === %@", resultDic); NSInteger heCha; NSString *heChaLable = [NSString stringWithFormat:@"%@",resultDic[@"resultStatus"]]; heCha = [heChaLable integerValue]; if (heCha==9000 ) { //这里做支付成功后你想做的事情 [AlertUtil showAlertInfoSingle:@"支付成功"]; } if (heCha==8000) { UIAlertView *shibai=[[UIAlertView alloc]initWithTitle:@"提示" message:@"订单正在处理中" delegate:self cancelButtonTitle:nil otherButtonTitles:@"请重新支付", nil]; [shibai show]; } if (heCha==4000) { UIAlertView *shibai=[[UIAlertView alloc]initWithTitle:@"提示" message:@"订单支付失败" delegate:self cancelButtonTitle:nil otherButtonTitles:@"请重新支付", nil]; shibai.delegate=self; [shibai show]; } if (heCha==6001) { [AlertUtil showAlertInfoSingle:@"支付失败"]; } if (heCha==6002) { UIAlertView *shibai=[[UIAlertView alloc]initWithTitle:@"提示" message:@"网络连接出错" delegate:self cancelButtonTitle:nil otherButtonTitles:@"请重新支付", nil]; shibai.delegate=self; [shibai show]; } }]; } break;
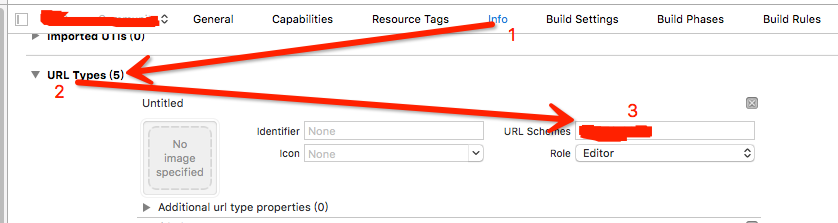
注意://应用注册scheme,操作过程见下图

图中 URL Scheme 处填写上面代码中定义的 Alixxxxx
5.OK,这样支付宝集成算完成了,但是!后台返回的字符串可不一定能用啊。。。
6.所以提下我出现的问题(后台要解决的):
a.参数问题,一定要符合支付宝的要求,后台给你的签名字符串中要与下面参数的名字一毛一样(我们之前有个参数名字不同,调了N久才发现,哭),下面贴个签名字符串的实例(参数标绿色了):
"partner=\"2088101568353491\"&seller_id=\"2088101568353491\"&out_trade_no=\"YR2VGG3G1I31XDZ\"&subject=\"1\"&body=\"我是测试数据\"&total_fee=\"0.02\"¬ify_url=\"http://www.xxx.com\"&service=\"mobile.securitypay.pay\"&payment_type=\"1\"&_input_charset=\"utf-8\"&it_b_pay=\"30m\"&sign=\"GsSZgPloF1vn52XAItRAldwQAbzIgkDyByCxMfTZG%2FMapRoyrNIJo4U1LUGjHp6gdBZ7U8jA1kljLPqkeGv8MZigd3kH25V0UK3Jc3C94Ngxm5S%2Fz5QsNr6wnqNY9sx%2Bw6DqNdEQnnks7PKvvU0zgsynip50lAhJmflmfHvp%2Bgk%3D\"&sign_type=\"RSA\""
主要参数解释(具体的不见得一样,这个看你签名时药传的有什么了):https://doc.open.alipay.com/doc2/detail.htm?spm=a219a.7629140.0.0.fdQytM&treeId=59&articleId=103678&docType=1
notify_url:支付的回调地址
body:商品的描述
total_fee:商品的价格
sign:签名串
sign_type:验签方式
微信支付:
很多小伙伴都说微信支付真的是太坑了,官方文档都带有错的。。。。我也被坑了N次,鉴于这个坑太多,做下简单步骤和备份记录,尽量避免再次进坑里。
1.注册什么的略过,关于支付的申请,相关资料向公司相关人员要到就OK;
2.配置:参照文档来 微信官方文档
3.支付请求主要代码
case 3:// 微信支付 { NSLog(@"微信支付"); NSDictionary *data = result[@"data"];// result[@"data"]是请求后台获取到所需数据 需要注意:这里的数据均是二次签名后的数据,不要用第一次签名的数据 PayReq *request = [[PayReq alloc] init]; request.partnerId = data[@"partnerid"];//@"10000100";// 商户号 request.prepayId= data[@"prepayid"];//@"1101000000140415649af9fc314aa427";// 预支付交易会话id request.package = @"Sign=WXPay";// 固定值 request.nonceStr= data[@"noncestr"];//@"a462b76e7436e98e0ed6e13c64b4fd1c";// 随机字符串 request.timeStamp= [data[@"timestamp"] intValue];//@"1397527777";// 时间戳 request.sign= data[@"sign"];// 签名字符串 [WXApi sendReq:request];// 发起请求 } break;
4.AppDelegate.m 中设置回调
// 微信 WXApiDelegate协议的方法 - (void)onResp:(BaseResp *)resp { // 如果第三方程序向微信发送了sendReq的请求,那么onResp会被回调。sendReq请求调用后,会切到微信终端程序界面。 NSLog(@"%@",resp); if ([resp isKindOfClass:[PayResp class]]) { PayResp *response = (PayResp *)resp; NSString *strMsg = [NSString stringWithFormat:@"errcode:%d", resp.errCode]; switch (response.errCode) { case WXSuccess: {// 支付成功 NSString *strTitle = @"支付结果"; UIAlertView *alert = [[UIAlertView alloc] initWithTitle:strTitle message:strMsg delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil]; [alert show]; } break; default: { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"支付结果" message:@"支付失败" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil]; [alert show]; break; } } } }
5.注意问题:
a.如果程序中同时集成了友盟,那么在 register 时,要先友盟后微信
b.支付时只有一个确定按钮,确认返回后 ret = -2 一般就是请求时参数有问题,签名问题的几率较大。
c.请求所用数据一定是二次签名的数据!




