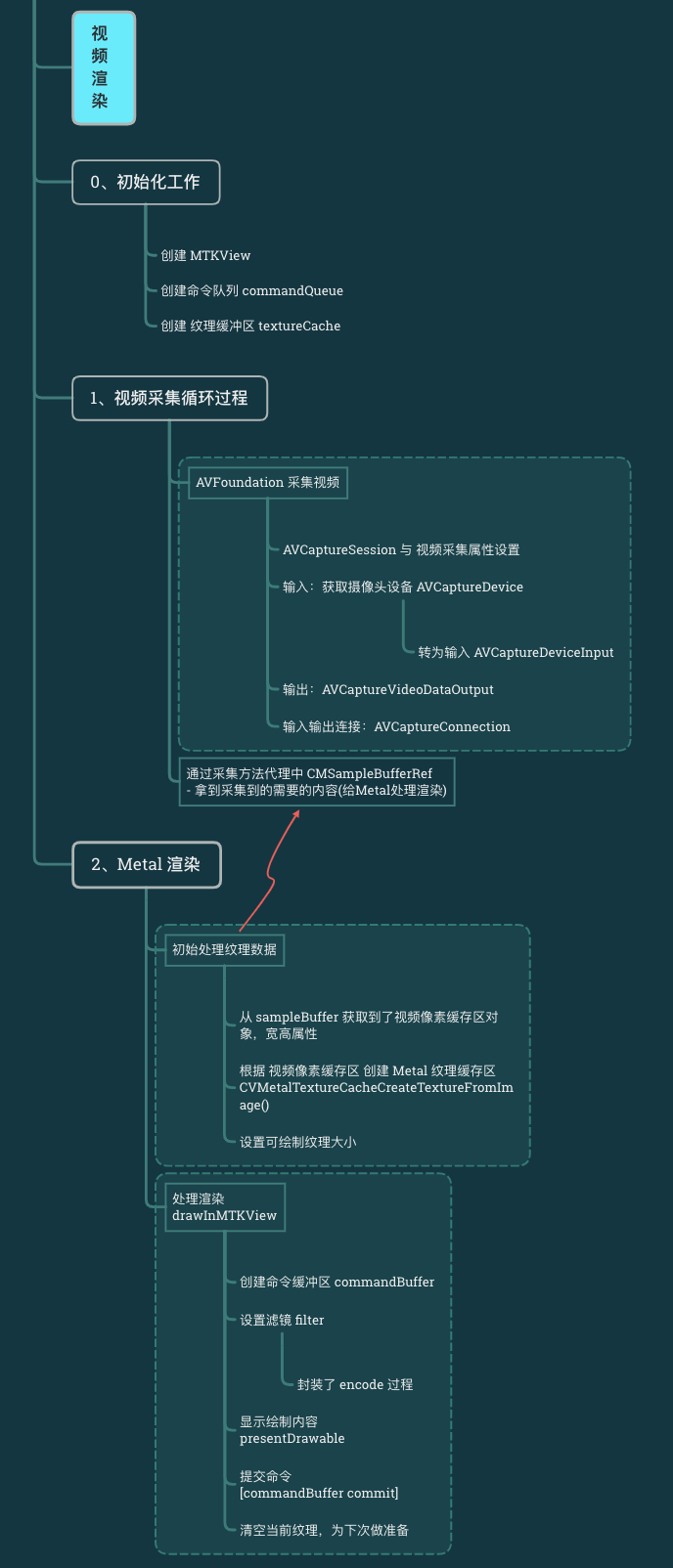
Metal 四、视频采集预览渲染+YUV
一、Metal 实现视频预览
首先我们知道视频其实就是一帧帧的图片。
渲染业务流程:
(注:AVFoundation 有提供的预览图层: AVCaptureVideoPreviewLayer)

0、初始化工作
// 1.获取 MTKView 预览图层 self.mtkView = [[MTKView alloc] initWithFrame:self.view.bounds]; self.mtkView.device = MTLCreateSystemDefaultDevice(); [self.view insertSubview:self.mtkView atIndex:0]; self.mtkView.delegate = self; // 2.创建命令队列 self.commandQueue = [self.mtkView.device newCommandQueue]; // 3.注意: 在初始化MTKView 的基本操作以外. 还需要多下面2行代码. /* 1. 设置MTKView 的drawable 纹理是可读写的(默认是只读); 2. 创建CVMetalTextureCacheRef _textureCache; 这是Core Video的Metal纹理缓存 */ // 允许读写操作 self.mtkView.framebufferOnly = NO; /* CVMetalTextureCacheCreate(CFAllocatorRef allocator, CFDictionaryRef cacheAttributes, id <MTLDevice> metalDevice, CFDictionaryRef textureAttributes, CVMetalTextureCacheRef * CV_NONNULL cacheOut ) 功能: 创建纹理缓存区 参数1: allocator 内存分配器.默认即可.NULL 参数2: cacheAttributes 缓存区行为字典.默认为NULL 参数3: metalDevice 参数4: textureAttributes 缓存创建纹理选项的字典. 使用默认选项NULL 参数5: cacheOut 返回时,包含新创建的纹理缓存。 */ CVMetalTextureCacheCreate(NULL, NULL, self.mtkView.device, NULL, &_textureCache);
1、通过 AVFoundation 进行视频采集
1 // 1.创建mCaptureSession 2 self.mCaptureSession = [[AVCaptureSession alloc] init]; 3 // 设置视频采集的分辨率 4 self.mCaptureSession.sessionPreset = AVCaptureSessionPreset1920x1080; 5 6 // 2.创建串行队列 7 self.mProcessQueue = dispatch_queue_create("mProcessQueue", DISPATCH_QUEUE_SERIAL); 8 9 // 3.获取摄像头设备(前置/后置摄像头) 10 NSArray *devices = [AVCaptureDevice devicesWithMediaType:AVMediaTypeVideo]; 11 AVCaptureDevice *inputCamera = nil; 12 // 循环设备数组,找到后置摄像头.设置为当前inputCamera 13 for (AVCaptureDevice *device in devices) { 14 if ([device position] == AVCaptureDevicePositionBack) { 15 inputCamera = device; 16 } 17 } 18 19 // 4.将 AVCaptureDevice 转换为 AVCaptureDeviceInput 20 self.mCaptureDeviceInput = [[AVCaptureDeviceInput alloc] initWithDevice:inputCamera error:nil]; 21 22 // 5. 将设备添加到 mCaptureSession 中 23 if ([self.mCaptureSession canAddInput:self.mCaptureDeviceInput]) { 24 [self.mCaptureSession addInput:self.mCaptureDeviceInput]; 25 } 26 27 // 6.创建 AVCaptureVideoDataOutput 对象 --> 输出 28 self.mCaptureDeviceOutput = [[AVCaptureVideoDataOutput alloc] init]; 29 30 /*设置视频帧延迟到底时是否丢弃数据. 31 YES: 处理现有帧的调度队列在captureOutput:didOutputSampleBuffer:FromConnection:Delegate方法中被阻止时,对象会立即丢弃捕获的帧。 32 NO: 在丢弃新帧之前,允许委托有更多的时间处理旧帧,但这样可能会内存增加. 33 */ 34 [self.mCaptureDeviceOutput setAlwaysDiscardsLateVideoFrames:NO]; 35 36 // 这里设置格式为 BGRA,而不用YUV的颜色空间,避免使用Shader转换 37 // 注意: 这里必须和 CVMetalTextureCacheCreateTextureFromImage 保存图像像素存储格式保持一致,否则视频会出现异常现象 38 [self.mCaptureDeviceOutput setVideoSettings:[NSDictionary dictionaryWithObject:[NSNumber numberWithInt:kCVPixelFormatType_32BGRA] forKey:(id)kCVPixelBufferPixelFormatTypeKey]]; 39 40 // 设置视频捕捉输出的代理方法 41 [self.mCaptureDeviceOutput setSampleBufferDelegate:self queue:self.mProcessQueue]; 42 43 // 7.添加输出 44 if ([self.mCaptureSession canAddOutput:self.mCaptureDeviceOutput]) { 45 [self.mCaptureSession addOutput:self.mCaptureDeviceOutput]; 46 } 47 48 // 8.输入与输出链接 49 AVCaptureConnection *connection = [self.mCaptureDeviceOutput connectionWithMediaType:AVMediaTypeVideo]; 50 51 // 9.设置视频方向 52 // 注意: 一定要设置视频方向,否则视频会是朝向异常的 53 [connection setVideoOrientation:AVCaptureVideoOrientationPortrait]; 54 55 // 10.开始捕捉 56 [self.mCaptureSession startRunning];
2、Metal 进行视图的渲染 -- 2个 delegate 方法
#pragma mark - AVFoundation Delegate - // AVFoundation 视频采集回调方法 - (void)captureOutput:(AVCaptureOutput *)captureOutput didOutputSampleBuffer:(CMSampleBufferRef)sampleBuffer fromConnection:(AVCaptureConnection *)connection { // 1.从sampleBuffer 获取视频像素缓存区对象 CVPixelBufferRef pixelBuffer = CMSampleBufferGetImageBuffer(sampleBuffer); // 2.获取捕捉视频的宽和高 size_t width = CVPixelBufferGetWidth(pixelBuffer); size_t height = CVPixelBufferGetHeight(pixelBuffer); /* 3. 根据视频像素缓存区 创建 Metal 纹理缓存区 CVReturn CVMetalTextureCacheCreateTextureFromImage(CFAllocatorRef allocator, CVMetalTextureCacheRef textureCache, CVImageBufferRef sourceImage, CFDictionaryRef textureAttributes, MTLPixelFormat pixelFormat, size_t width, size_t height, size_t planeIndex, CVMetalTextureRef *textureOut); 功能: 从现有图像缓冲区创建核心视频Metal纹理缓冲区。 参数1: allocator 内存分配器,默认kCFAllocatorDefault 参数2: textureCache 纹理缓存区对象 参数3: sourceImage 视频图像缓冲区 参数4: textureAttributes 纹理参数字典.默认为NULL 参数5: pixelFormat 图像缓存区数据的Metal 像素格式常量.注意如果MTLPixelFormatBGRA8Unorm和摄像头采集时设置的颜色格式不一致,则会出现图像异常的情况; 参数6: width,纹理图像的宽度(像素) 参数7: height,纹理图像的高度(像素) 参数8: planeIndex.如果图像缓冲区是平面的,则为映射纹理数据的平面索引。对于非平面图像缓冲区忽略。 参数9: textureOut,返回时,返回创建的Metal纹理缓冲区。 // Mapping a BGRA buffer: CVMetalTextureCacheCreateTextureFromImage(kCFAllocatorDefault, textureCache, pixelBuffer, NULL, MTLPixelFormatBGRA8Unorm, width, height, 0, &outTexture); // Mapping the luma plane of a 420v buffer: CVMetalTextureCacheCreateTextureFromImage(kCFAllocatorDefault, textureCache, pixelBuffer, NULL, MTLPixelFormatR8Unorm, width, height, 0, &outTexture); // Mapping the chroma plane of a 420v buffer as a source texture: CVMetalTextureCacheCreateTextureFromImage(kCFAllocatorDefault, textureCache, pixelBuffer, NULL, MTLPixelFormatRG8Unorm width/2, height/2, 1, &outTexture); // Mapping a yuvs buffer as a source texture (note: yuvs/f and 2vuy are unpacked and resampled -- not colorspace converted) CVMetalTextureCacheCreateTextureFromImage(kCFAllocatorDefault, textureCache, pixelBuffer, NULL, MTLPixelFormatGBGR422, width, height, 1, &outTexture); */ CVMetalTextureRef tmpTexture = NULL; CVReturn status = CVMetalTextureCacheCreateTextureFromImage(kCFAllocatorDefault, self.textureCache, pixelBuffer, NULL, MTLPixelFormatBGRA8Unorm, width, height, 0, &tmpTexture); // 4.判断tmpTexture 是否创建成功 if(status == kCVReturnSuccess) { // 5.设置可绘制纹理的当前大小。 self.mtkView.drawableSize = CGSizeMake(width, height); // 6.返回纹理缓冲区的Metal纹理对象。 self.texture = CVMetalTextureGetTexture(tmpTexture); // 7.使用完毕,则释放tmpTexture CFRelease(tmpTexture); } } #pragma mark - MTKView Delegate - // 视图渲染则会调用此方法 - (void)drawInMTKView:(MTKView *)view { // 1.判断是否获取了AVFoundation 采集的纹理数据 if (self.texture) { // 2.创建指令缓冲 id<MTLCommandBuffer> commandBuffer = [self.commandQueue commandBuffer]; // 3.将MTKView 作为目标渲染纹理 id<MTLTexture> drawingTexture = view.currentDrawable.texture; // 4.设置滤镜 /* MetalPerformanceShaders是Metal的一个集成库,有一些滤镜处理的Metal实现; MPSImageGaussianBlur 高斯模糊处理; */ // 创建高斯滤镜处理 filter // sigma 值越高图像越模糊 MPSImageGaussianBlur *filter = [[MPSImageGaussianBlur alloc] initWithDevice:self.mtkView.device sigma:1]; // 5.MPSImageGaussianBlur 以一个 Metal 纹理作为输入,以一个Metal 纹理作为输出; // 输入:摄像头采集的图像 self.texture // 输出:创建的纹理 drawingTexture (其实就是view.currentDrawable.texture) [filter encodeToCommandBuffer:commandBuffer sourceTexture:self.texture destinationTexture:drawingTexture]; // 6.展示显示的内容 [commandBuffer presentDrawable:view.currentDrawable]; // 7.提交命令 [commandBuffer commit]; // 8.清空当前纹理,准备下一次的纹理数据读取. self.texture = NULL; } } // MTKView - 视图大小发生改变时.会调用此方法 - (void)mtkView:(nonnull MTKView *)view drawableSizeWillChange:(CGSize)size {}
二、视频处理
1、一张图片的大小
图片的渲染:jpg/png文件 --> 解压成位图 --> 片元着色器 对每个像素处理 --> 渲染显示
视频的渲染:视频文件 --> 解码(解压缩) --> 视频 60帧/s, 60张图片的处理 --> 片元着色器
举例:RGB 编码的一张 1280*720 的图片(这里忽略透明度A):
有1280*720个像素点,每个像素点有红绿蓝3个原色,每个原色占 8bit(1字节),那么一个像素即 3*8=24bit,即 3字节
--> so 一张图片占用存储空间:1280*720 * 3 /1024/1024 = 2.63MB.
对视频来讲,这种空间占用率太高,消耗太大了。
如何解决此问题?
1)视频压缩(编码) --> H264 格式视频(视频压缩) --> 压缩比可达到 102:1
2)采集时,降低数据量 --> YUV 格式保存视频
2、YUV
2.1)YUV是什么
YUV 颜色编码和 RGB颜色编码的红绿蓝三原色组合 不同,YUV采用的是 明亮度 和 色度 来指定像素的颜色。
Y:明亮度(Luminance、Luma)
U、V:色度(Chrominance、Chroma) -->
色度又定义了颜色的:色调 和 饱和度
为什么用 YUV --> 1、节省带宽 2、比 RGBA 占用 内存空间 更少
2.2)YUV 采样格式
和 RGB 表示图像类似,每个像素点都包含 YUV 三个分量。但它的Y分量和UV分量是可以拆分开的,没有UV 分量也是可以显示一张完整图片的,不过图片会是没有色彩的黑白的。
对于 YUV 格式图像来说,并非每个像素点都包含了完整的 YUV 三个分量,根据不同的采样格式,每个 Y 分量可以对应自身的 UV 分量,也可以几个 Y 共用 UV 分量。
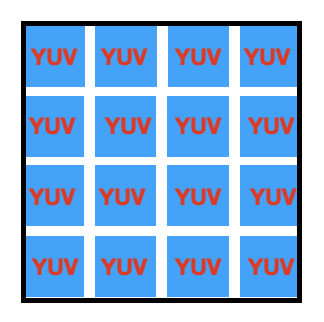
a、采样格式 YUV4:4:4

YUV4:4:4 采样,YUV 三个分量的采样比例相同,在生成的图像里,每个像素点的三分量信息都是完整的8bit。
采样码流 为:Y0 U0 V0 Y1 U2 V1 Y2 U2 V2 Y3 U3 V3
映射还原的像素点:[Y0 U0 V0] [Y1 U2 V1] [Y2 U2 V2] [Y3 U3 V3]
图片所占空间: 1280*720 * 3 /1024/1024 = 2.63MB,与RGB格式相同。此种采样格式实际业务中并不会使用。
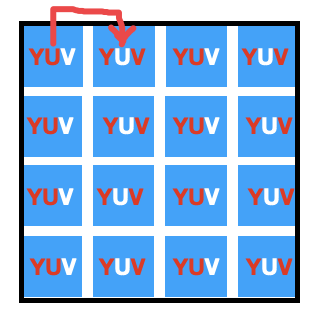
b、采样格式 YUV4:2:2

YUV4:2:2 即,UV 分量是 Y 分量的一半,Y 和 UV 按照 2:1 的比例采样。如果水平方向有10个像素点,那么采样了 10 个 Y,5个UV。采样方式如上图,UV分量隔一个采一个,相当于前后2个像素 每次都借用彼此的V/U分量。
采样码流:Y0 U0 Y1 V1 Y2 U2 Y3 V3
映射还原像素点:[Y0 U0 V1] [Y1 U0 V1] [Y2 U2 V3] [Y3 U2 V3]
此时,图片所占空间: 1280*720 * (8bit + 0.5*8 * 2) / 8 /1024/1024 = 1.76MB。相较RGB模型图像节省了 1/3 的存储空间,传递中占用带宽也随之减少。
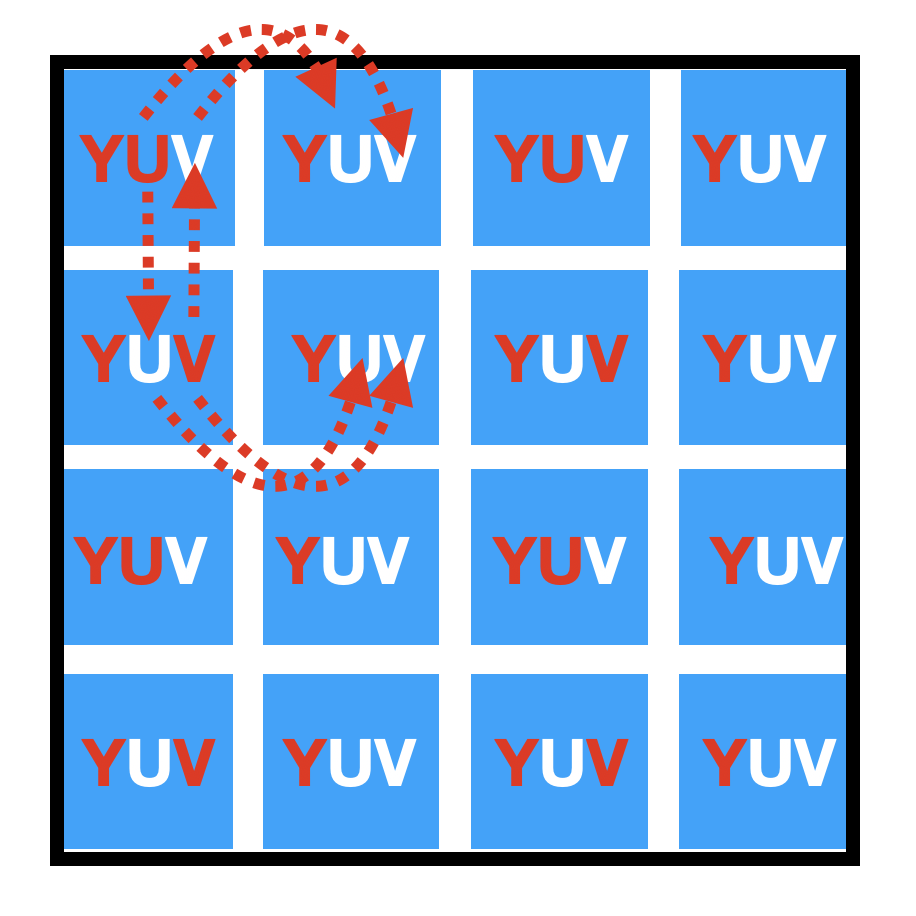
c、采样格式 YUV4:2:0

YUV4:2:0 采样,在每一行扫描时,只扫一种色度分量(U 或 V),和Y 按 2:1 的方式采样。比如,第一行 YU 按 2:1 的方式采样,那么第二行则 YV 按 2:1 的方式采样。 对于每个色度分量来说,水平和竖直方向上的采样 和 Y 相比 都是 2:1。此种方式必粗要扫2行才能组成完整的UV分量。如上图,也可以理解为,4个一组,UV 分量共用。
采样码流:Y0 U0 Y1 Y2 U2 Y3
: Y4 V4 Y5 Y6 V6 Y7
映射还原像素点:[Y0 U0 V4] [Y1 U0 V4] [Y2 U2 V6] [Y3 U2 V6]
[Y4 U0 V4] [Y5 U0 V4] [Y6 U2 V6] [Y7 U2 V6]
此时,图片占用空间大小:1280*720 * (8 + 0.25*8 *2) / 8 /1024/1024 = 1.32M,进一步的缩小了占据中间,传输时带宽占用更少。
YUV4:2:0 采样是目前业务开发中最常用的方式。
视频捕获(采集)过程中,只需在片元着色器中,将RGBA转化成 YUV 即可。
3、YUV 与 RGBA 转换
对于图像显示器来说,是通过 RGB 模型来显示图像的,而在传输图像数据时,我们使用的是 YUV 模型,因为 YUV 可以节省带宽。因此,采集图像时,我们会将RGB 转换到YUV,但是,显示时我们要将 YUV 转回 RGB。
RGB 到 YUV 的转换,即 将图像所有的像素点的 RGB 分量转换到 YUV 分量。
RGB ==> YUV:
Y = 0.299 * R + 0.587 * G + 0.114 * B
U = -0.147 * R - 0.289 * G + 0.436 * B
V = 0.615 * R - 0.515 * G - 0.100 * B
YUV ==> RGB:
R = Y + 1.14 * V
G = Y - 0.39 * U - 0.58 * V
B = Y + 2.03 * U
以上。
YUV 处理后,虽然图片占用空间已相对缩小,但,仍需要继续 对视频压缩处理,2者结合,进一步优化。




